🔥 本文由 程序喵正在路上 原创,CSDN首发!
💖 系列专栏:苍穹外卖项目实战
🌠 首发时间:2024年5月20日
🦋 欢迎关注🖱点赞👍收藏🌟留言🐾
查询历史订单
需求分析和设计
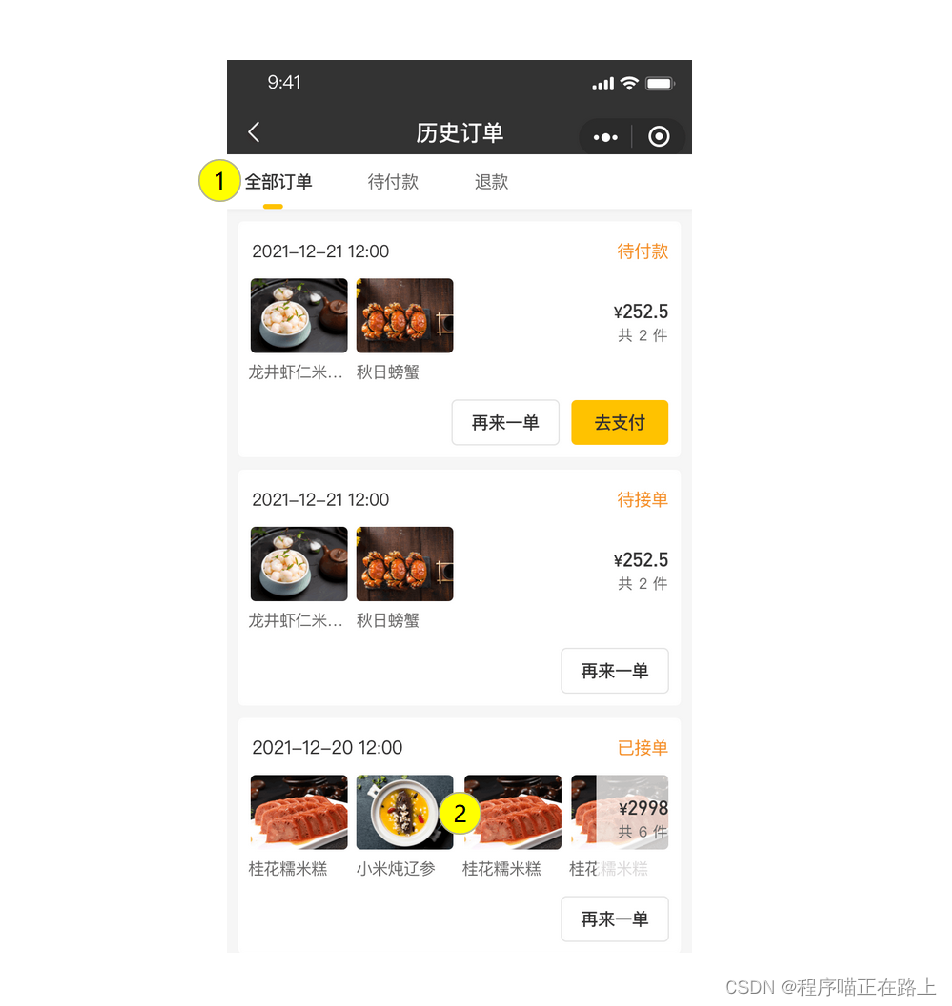
产品原型:

业务规则
- 分页查询历史订单
- 可以根据订单状态查询
- 展示订单数据时,需要展示的数据包括:下单时间、订单状态、订单金额、订单明细(商品名称、图片)
接口设计:


代码实现
在 user/OrderController 中创建 page 方法:
/**
* 历史订单查询
*
* @param page
* @param pageSize
* @param status
* @return
*/
@GetMapping("/historyOrders")
@ApiOperation("历史订单查询")
public Result<PageResult> page(int page, int pageSize, Integer status) {
PageResult pageResult = orderService.pageQuery4User(page, pageSize, status);
return Result.success(pageResult);
}
在 OrderService 接口中声明 pageQuery4User 方法:
/**
* 用户端订单分页查询
*
* @param page
* @param pageSize
* @param status
* @return
*/
PageResult pageQuery4User(int page, int pageSize, Integer status);
在 OrderServiceImpl 中实现 pageQuery4User 方法:
/**
* 用户端订单分页查询
*
* @param pageNum
* @param pageSize
* @param status
* @return
*/
public PageResult pageQuery4User(int pageNum, int pageSize, Integer status) {
//开始分页
PageHelper.startPage(pageNum, pageSize);
OrdersPageQueryDTO ordersPageQueryDTO = new OrdersPageQueryDTO();
ordersPageQueryDTO.setUserId(BaseContext.getCurrentId());
ordersPageQueryDTO.setStatus(status);
//分页条件查询
Page<Orders> page = orderMapper.pageQuery(ordersPageQueryDTO);
//查询出订单明细,并封装如OrderVO进行响应
List<OrderVO> list = new ArrayList<>();
if (page != null && page.getTotal() > 0) {
for (Orders orders : page) {
OrderVO orderVO = new OrderVO();
BeanUtils.copyProperties(orders, orderVO);
//查询订单明细
List<OrderDetail> orderDetailList = orderDetailMapper.getByOrderId(orders.getId());
//封装订单明细
orderVO.setOrderDetailList(orderDetailList);
list.add(orderVO);
}
}
return new PageResult(page.getTotal(), list);
}
在 OrderMapper 中创建 pageQuery 方法:
/**
* 分页条件查询
*
* @param ordersPageQueryDTO
* @return
*/
Page<Orders> pageQuery(OrdersPageQueryDTO ordersPageQueryDTO);
在 OrderMapper.xml 中配置 SQL:
<!-- 分页条件查询-->
<select id="pageQuery" resultType="com.sky.entity.Orders">
select * from orders
<where>
<if test="number != null and number !='' ">
and number like concat('%',#{number},'%')
</if>
<if test="phone != null and phone !='' ">
and phone like concat('%',#{phone},'%')
</if>
<if test="userId != null">
and user_id = #{userId}
</if>
<if test="status != null">
and status = #{status}
</if>
<if test="beginTime != null">
and order_time >= #{beginTime}
</if>
<if test="endTime != null">
and order_time <= #{endTime}
</if>
</where>
order by order_time desc
</select>
在 OrderDetailMapper 中创建 getByOrderId 方法并配置 SQL:
/**
* 根据订单id查询订单明细
*
* @param id
* @return
*/
@Select("select * from order_detail where order_id = #{orderId}")
List<OrderDetail> getByOrderId(Long id);
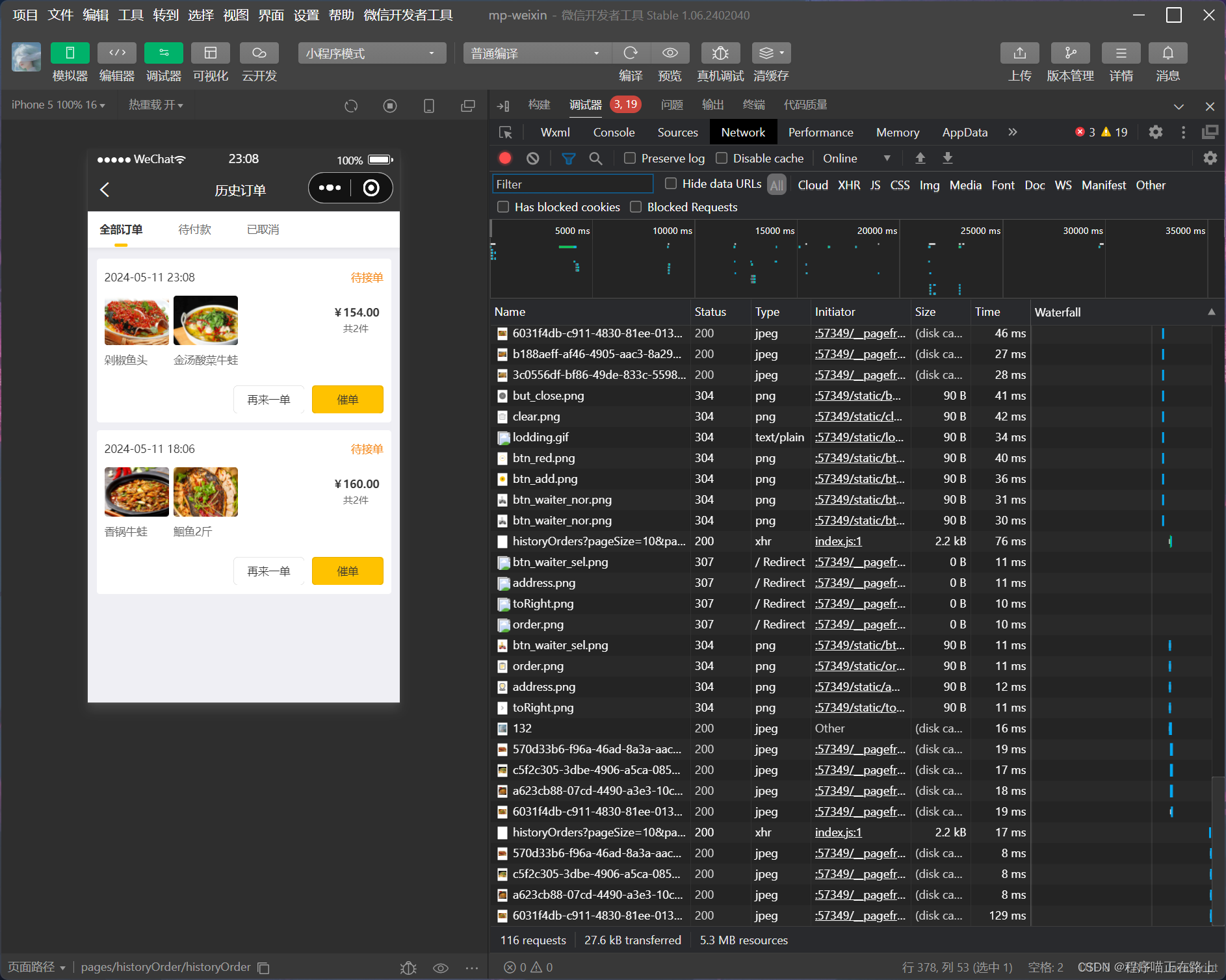
功能测试
启动服务,来到小程序端,点击左上角个人中心,再点击历史订单,就可以看到当前用户的所有订单:

查询订单详情
需求分析和设计
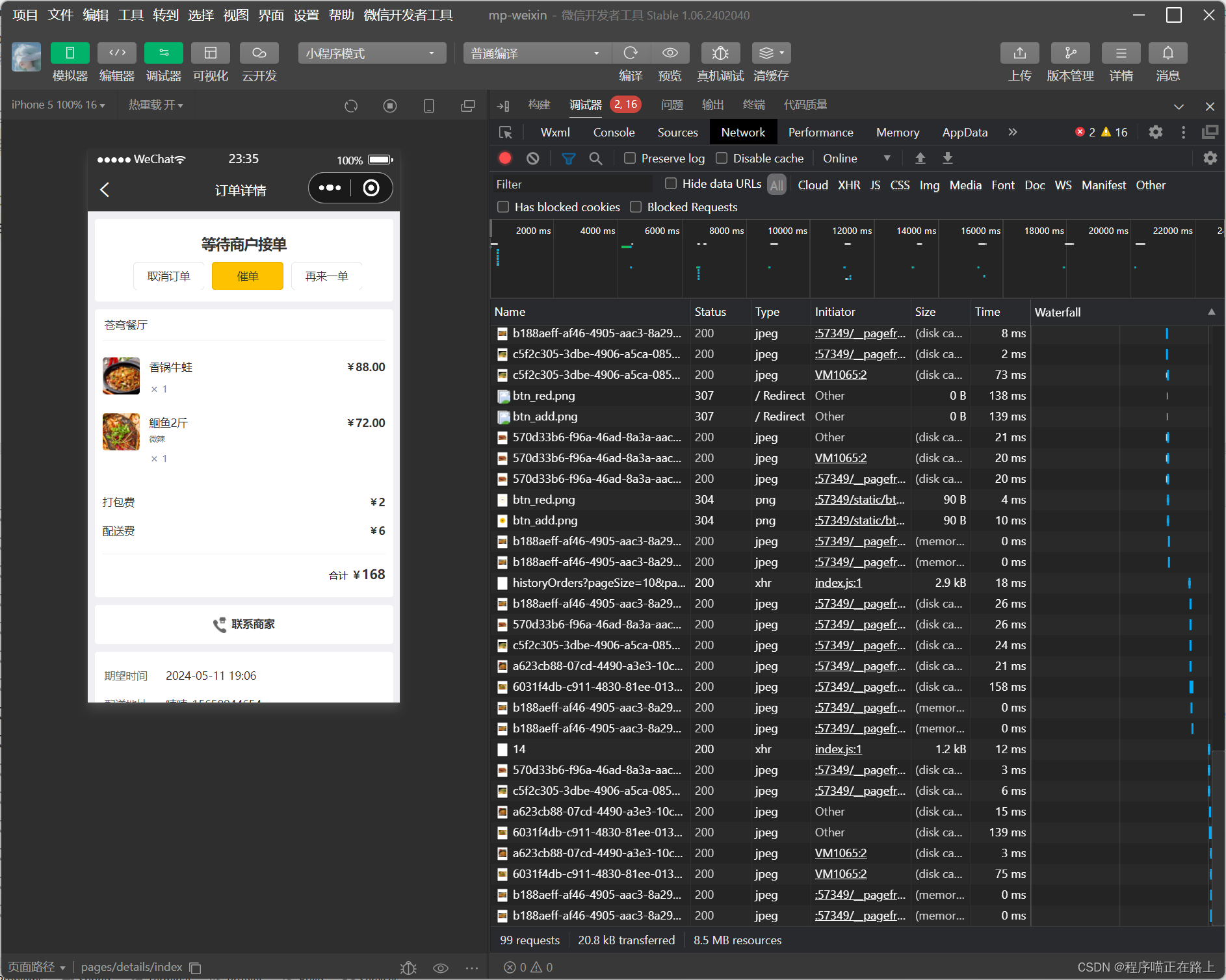
产品原型:

接口设计:

代码实现
在 user/OrderController 中创建 details 方法:
/**
* 查询订单详情
*
* @param id
* @return
*/
@GetMapping("/orderDetail/{id}")
@ApiOperation("查询订单详情")
public Result<OrderVO> details(@PathVariable Long id) {
OrderVO orderVO = orderService.details(id);
return Result.success(orderVO);
}
在 OrderService 接口中声明 details 方法:
/**
* 查询订单详情
*
* @param id
* @return
*/
OrderVO details(Long id);
在 OrderServiceImpl 中实现 details 方法:
/**
* 查询订单详情
*
* @param id
* @return
*/
public OrderVO details(Long id) {
//根据id查询订单
Orders orders = orderMapper.getById(id);
//查询该订单对应的菜品、套餐明细
List<OrderDetail> orderDetailList = orderDetailMapper.getByOrderId(id);
//封装订单明细
OrderVO orderVO = new OrderVO();
BeanUtils.copyProperties(orders, orderVO);
orderVO.setOrderDetailList(orderDetailList);
return orderVO;
}
在 OrderMapper 中创建 getById 方法并配置 SQL:
/**
* 根据id查询订单
*
* @param id
* @return
*/
@Select("select * from orders where id = #{id}")
Orders getById(Long id);
功能测试

取消订单
需求分析和设计
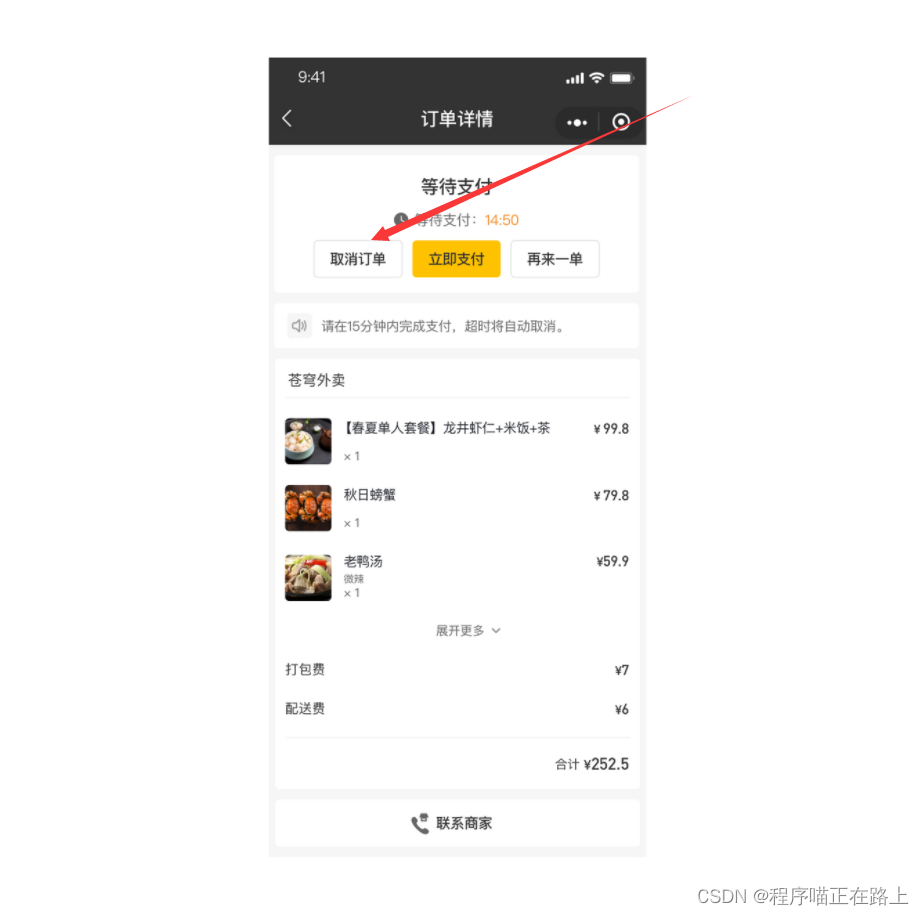
产品原型:

业务规则:
- 待支付和待接单状态下,用户可直接取消订单
- 商家已接单状态下,用户取消订单需电话沟通商家
- 派送中状态下,用户取消订单需电话沟通商家
- 如果在待接单状态下取消订单,需要给用户退款
- 取消订单后,需要将订单状态修改为 “已取消”
接口设计:

代码实现
在 user/OrderController 中创建 cancel 方法:
/**
* 用户取消订单
*
* @param id
* @return
*/
@PutMapping("/cancel/{id}")
@ApiOperation("取消订单")
public Result cancel(@PathVariable Long id) throws Exception {
orderService.userCancelByOrderId(id);
return Result.success();
}
在 OrderService 接口中声明 userCancelByOrderId 方法:
/**
* 用户取消订单
* @param id
*/
void userCancelByOrderId(Long id) throws Exception;
在 OrderServiceImpl 中实现 userCancelByOrderId 方法:
/**
* 用户取消订单
*
* @param id
*/
public void userCancelByOrderId(Long id) throws Exception {
//根据id查询订单
Orders order = orderMapper.getById(id);
//检验订单是否存在
if (order == null) {
throw new OrderBusinessException(MessageConstant.ORDER_NOT_FOUND);
}
//订单状态 1待付款 2待接单 3已接单 4派送中 5已完成 6已取消
if (order.getStatus() > 2) {
throw new OrderBusinessException(MessageConstant.ORDER_STATUS_ERROR);
}
//构造新订单
Orders newOrder = new Orders();
newOrder.setId(id);
//订单处于待接单状态下取消, 需要进行退款
if (order.getStatus().equals(Orders.TO_BE_CONFIRMED)) {
/*
//调用微信支付退款接口
weChatPayUtil.refund(
order.getNumber(), //商户订单号
order.getNumber(), //商户退款单号
new BigDecimal(0.01),//退款金额,单位 元
new BigDecimal(0.01));//原订单金额
*/
newOrder.setPayStatus(Orders.REFUND); //设置支付状态为退款
}
// 更新订单状态、取消原因、取消时间
newOrder.setStatus(Orders.CANCELLED);
newOrder.setCancelReason("用户取消");
newOrder.setCancelTime(LocalDateTime.now());
orderMapper.update(newOrder);
}
功能测试

再来一单
需求分析和设计
产品原型:

业务规则:
- 再来一单就是将原订单中的商品重新加入到购物车中
接口设计:

代码实现
在 user/OrderController 中创建 repetition 方法:
/**
* 再来一单
*
* @param id
* @return
*/
@PostMapping("/repetition/{id}")
@ApiOperation("再来一单")
public Result repetition(@PathVariable Long id) {
orderService.repetition(id);
return Result.success();
}
在 OrderService 接口中声明 repetition 方法:
/**
* 再来一单
*
* @param id
*/
void repetition(Long id);
在 OrderServiceImpl 中实现 repetition 方法:
/**
* 再来一单
*
* @param id
*/
public void repetition(Long id) {
//获取当前用户id
Long userId = BaseContext.getCurrentId();
//根据订单id查询当前订单详情
List<OrderDetail> orderDetailList = orderDetailMapper.getByOrderId(id);
//将订单详情对象转换为购物车对象
List<ShoppingCart> shoppingCartList = orderDetailList.stream().map(x -> {
ShoppingCart shoppingCart = new ShoppingCart();
//将原订单详情里面的菜品套餐信息复制到购物车对象中
BeanUtils.copyProperties(x, shoppingCart, "id"); //忽略id属性
shoppingCart.setUserId(userId);
shoppingCart.setCreateTime(LocalDateTime.now());
return shoppingCart;
}).collect(Collectors.toList());
//将购物车对象批量插入到购物车表中
shoppingCartMapper.insertBatch(shoppingCartList);
}
在 ShoppingCartMapper 中创建 insertBatch 方法:
/**
* 批量插入购物车数据
*
* @param shoppingCartList
*/
void insertBatch(List<ShoppingCart> shoppingCartList);
在 ShoppingCartMapper.xml 中配置 SQL:
<!-- 批量插入-->
<insert id="insertBatch">
insert into shopping_cart
(name, image, user_id, dish_id, setmeal_id, dish_flavor, number, amount, create_time)
values
<foreach collection="shoppingCartList" item="sc" separator=",">
(#{sc.name}, #{sc.image}, #{sc.userId}, #{sc.dishId}, #{sc.setmealId}, #{sc.dishFlavor}, #{sc.number},
#{sc.amount}, #{sc.createTime})
</foreach>
</insert>
功能测试

























 5873
5873

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










