1、vscode中vue文件的代码出现红色波浪线

错误原因
vscode插件Vue Language Features (Volar) 的问题
解决办法
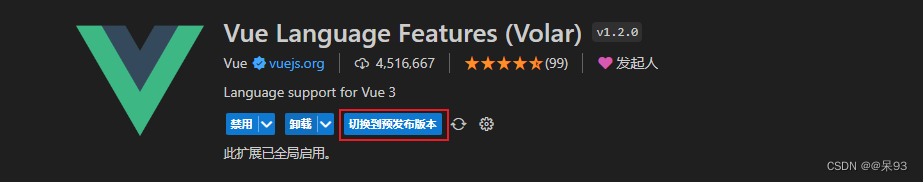
卸载 Vue Language Features (Volar) 插件,重新安装插件,重启vscode
倘若还不能解决将Vue Language Features (Volar) 插件切换到预发布版本,重启vscode即可


2、tsconfig.node.json,tsconfig.vitest.json文件中报错

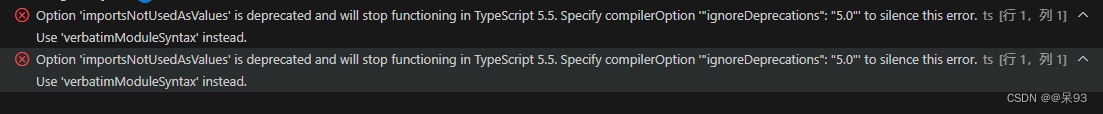
错误原因
ts中的 importsNotUsedAsValues 属性在ts5.5版本弃用
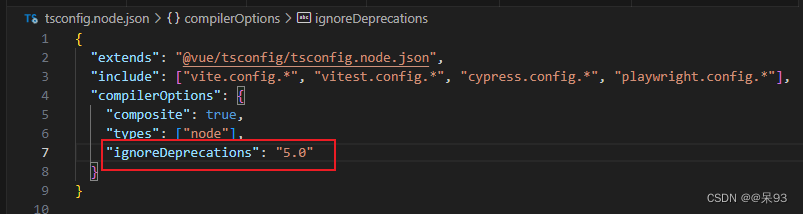
解决方法
在tsconfig.node.json,tsconfig.vitest.json文件中的compilerOptions里面加上"ignoreDeprecations": "5.0" 即可

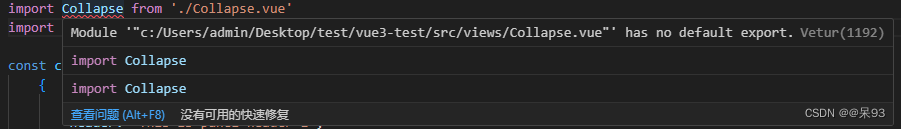
3、引入自定义组件时报错

错误原因
vscode插件 Vetur暂不支持ts
解决方法
1、停用 Vetur插件,使用 Vue Language Features (Volar)插件代替(推荐此方法)
2、不用 script setup 语法糖,改用 Options API 写法(不建议)
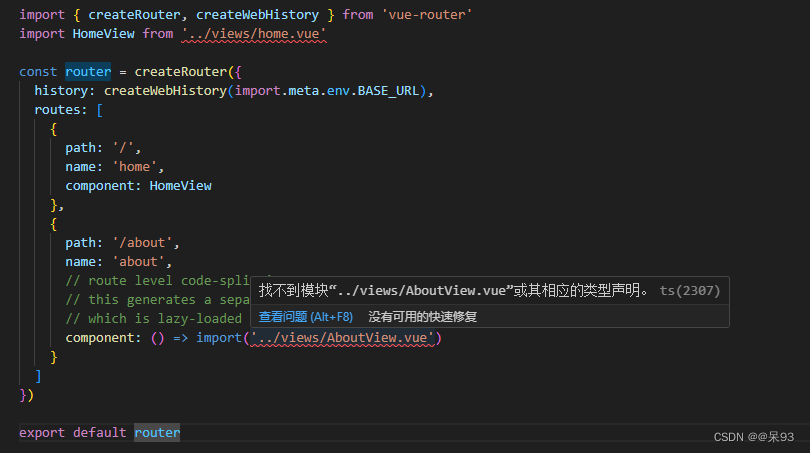
4、router文件中引入路由组件时报找不到模块或其相应的类型声明

解决方法
只需要在项目根目录下的env.d.ts文件加上一下代码即可,如果没有env.d.ts文件,在项目根目录下创建一个即可
declare module '*.vue' {
import type { DefineComponent } from 'vue'
const component: DefineComponent<{}, {}, any>
export default component
}
总结
以上的几个问题都不影响代码的运行,可解决也可不解决





















 1089
1089











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








