2024大数据职业技能竞赛(国赛)模块E数据展现题解
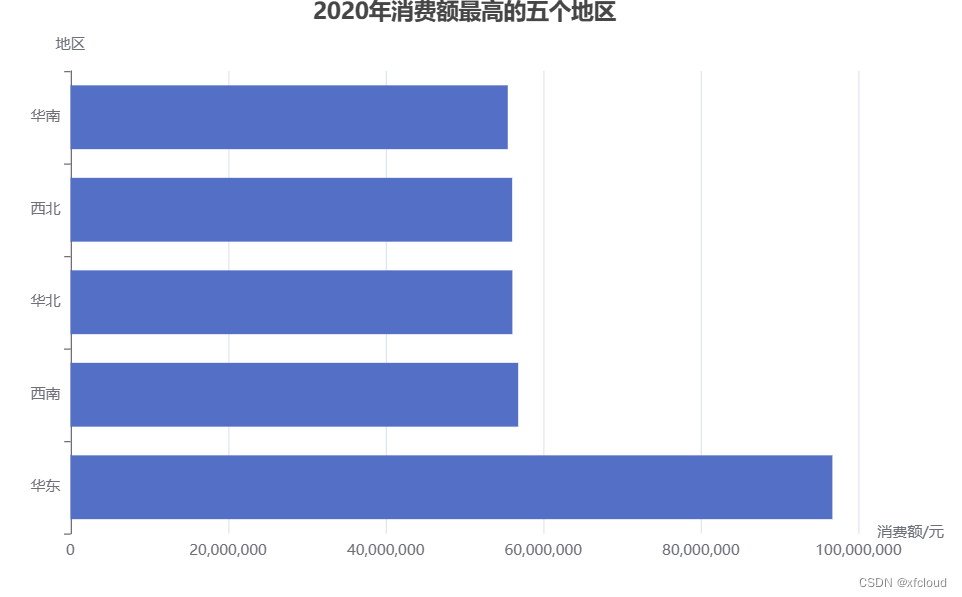
编写Vue工程代码,根据接口,用条形图展示2020年消费额最高的5个地区,同时将用于图表展示的数据结构在浏览器的console中进行打印输出,将图表可视化结果和浏览器console打印结果分别截图并粘贴至客户端桌面【Release\任务E提交结果.docx】中对应的任务序号下。
展示成果:


代码展示:
<template>
<div><H2>子任务八:用条形图展示消费额最高的地区</H2></div>
<div id="main"></div>
</template>
<script>
import * as echarts from '../assets/echarts.min'
import axios from 'axios'
export default {
mounted() {
var myChart = echarts.init(document.getElementById('main'));
axios.post('/api/selectOrderInfo',{
"startTime":"2020-01-01T00:00:00+0800",
"endTime":"2020-12-31T23:59:59+0800"
}).then(res => {
var data = res.data.data;
var regionData = data.reduce((acc,item) => {
var regionName = item.regionName;
var finalTotalAmount = item.finalTotalAmount;
acc[regionName] = (acc[regionName] || 0) + finalTotalAmount;
return acc;
},{});
var regionAvg = Object.entries(regionData)
.map(([regionName,avgAmount]) => ({regionName,avgAmount}))
.sort((a,b) => b.avgAmount - a.avgAmount)
.slice(0,5);
var regions = regionAvg.map(item => item.regionName);
var avgAmounts = regionAvg.map(item => parseFloat(item.avgAmount));
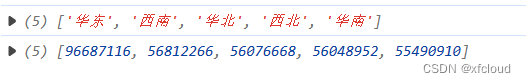
console.log(regions);
console.log(avgAmounts);
var option = {
title:{
text:'2020年消费额最高的五个地区',
left:'center'
},
tooltip:{
trigger:'axis',
axisPointer:{
type:'shadow'
}
},
xAxis:{
type:'value',
name:'消费额/元'
},
yAxis:{
type: 'category',
name: '地区',
data: regions
},
series:[{
type:'bar',
data: avgAmounts
}]
};
myChart.setOption(option)
})
}
}
</script>私聊博主获取全部数据
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










