文章目录
1. 什么是HTTP
HTTP(HyperText Transfer Protocol,超文本传输协议)是Web系统最核心的内容,它是Web服务器和客户端直接进行数据传输的规则。Web服务器就是平时所说的网站,是信息内容的发布者。最常见的客户端就是浏览器,是信息内容的接受者。
HTTP协议是用于从WWW服务器传输超文本到本地浏览器的传送协议。它可以使浏览器更加高效,使网络传输减少。它不仅保证计算机正确快速地传输超文本文档,还确定传输文档中的哪一部分,以及哪部分内容首先显示(如文本先于图形)等。HTTP是一个应用层协议,有请求和响应构成,是一个标准的客户端服务器模型。
2. HTTP具有的特点
2.1 两个支持
支持客户/服务器模式,支持基本认证和安全认证
2.2 简单快速
客户端向服务器请求服务时,只需传送请求方法和路径。请求方法常用的有GET、HEAD、POST。每种方法规定了客户与服务器联系的类型不同。由于HTTP协议简单,使得HTTP服务器的程序规模小,因而通信速度很快。
2.3. 灵活
HTTP允许传输任意类型的数据对象。正在传输的类型由Content-Type加以标记。
2.4. HTTP 0.9和1.0使用非持续连接
限制每次连接只处理一个请求,服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间。HTTP 1.1使用持续连接:不必为每个web对象创建一个新的连接,一个连接可以传送多个对象。
2.5. 无状态
HTTP协议是无状态协议。无状态是指协议对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大。
3. HTTP请求方法
HTTP/1.1协议中共定义了8种动作(方法)来表明Request-URI指定的资源的不同操作方式。
3.1 OPTIONS
返回服务器针对特定资源所支持的HTTP请求方法,也可以利用向Web服务器发送"*"的请求来测试服务器的功能性。
3.2 HEAD
向服务器索要与GET请求相一致的响应,只不过响应体将不会被返回。这一方法可以在不必传输整个响应内容的情况下,就可以获取包含在响应消息头中的元信息。
3.3 GET
向特定的资源发出请求。注意:get方法不应当被用于产生“副作用”的操作中。例如在Web APP中,其中一个原因是GET可能会被网站蜘蛛等随意访问。
3.4 POST
向指定资源提交数据进行处理请求(比如提交表单或者上传文件)。数据被包含在请求体中。POST请求可能会导致新的资源的建立或已有资源的修改。
3.5 PUT
向指定资源位置上传其最新内容
3.6 DELETE
请求服务器删除Request-URI所标识的资源
3.7 TRACE
回显服务器收到的请求,主要用于测试或者诊断。
3.8 CONNECT
HTTP/1.1协议中预留给能够将连接改为管道方式的代理服务器
在大部分情况下,只会用到GET和HEAD方法,并且这些方法是区分大小写的,当某个请求所针对的资源不支持对应的请求方法的时候,服务器应当返回状态码405,当服务器不认
识或不支持对应的请求方法的时候,应当返回状态行501。
4. HTTP工作流程
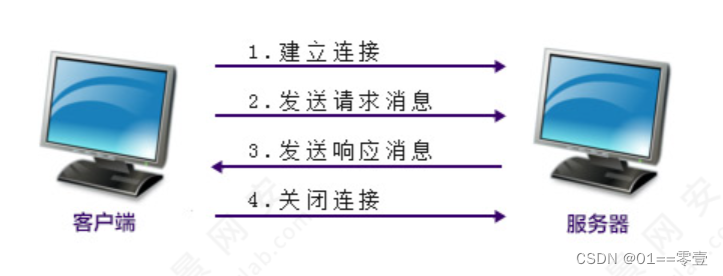
HTTP是一个无状态的协议。无状态是指客户端(Web浏览器)和服务器之间不需要建立持久的链接。这意味着当一个客户端向服务器端发出请求,然后Web服务器返回响应“*”(response),连接就被关闭了,在服务器端不保留连接的有关信息,HTTP遵循请求(Request)/ 应答(Response)模型。客户端(Web浏览器)向Web服务器发送请求,Web服务器处理请求并返回适当的应答。所有HTTP连接都被构造成一套请求和应答。在该过程中要经过4个阶段,包括建立连接、发送请求信息、发送响应信息和关闭连接,如下图所示:

下面详细介绍上图中描述的HTTP工作流程,如下:
1.客户端通过TCP三次握手与服务器建立连接。
2.TCP建立连接成功后,向服务器发送HTTP请求。
3.服务器接收客户端的HTTP请求后,将返回应答,并向客户端发送数据
4.客户端通过TCP四次断开,与服务器断开TCP连接。
5. 持久性连接与非持久性连接
浏览器与web服务器建立TCP连接后,双方就可以通过发送请求信息和应答信息进行数据传输。在HTTP协议中,规定TCP链接既可以是持久的,也可以是非持久的。具体采用哪种链接方式,可以由通用头域中的Connection指定。在HTTP/1.0版本中,默认使用的是非持久性连接,在HTTP/1.1版本中,默认使用的是持久性连接。
5.1 非持久连接
非持久性连接就是每个TCP连接只用于传输一个请求消息和一个响应消息。用户每请求一次Web页面,就产生一个TCP连接。为了更详细的了解非持久连接,下面简单介绍一个例子。
假设在非持久连接的情况下服务器向客户端传送一个web页面。假设该页面由1个基本HTML文件和10个JPEG图像构成,而且所有这些对象都存放在同一台服务器主机中。
再假设该基本HTML文件的URL为http://www.example.cn/somepath/index.html,则传输步骤如下所示:
1.HTTP客户段首先与主机www.example.cn中的Web服务器建立TCP连接。Web服务器使用默认端口号80监听来自HTTP客户的连接建立请求。
2.HTTP客户段通过TCP连接向服务器发送—个HTTP请求消息。这个消息中包含路径名/somepath/index.html。
3.Web服务器通过TCP连接接收这个请求消息后,从服务器主机的内存或硬盘中取出对象/somepath/index.html,经由同一个套接字发出包含该对象的响应消息。
4.Web服务器告知本机的TCP协议栈关闭这个TCP连接。但是TCP协议栈要到客户端收到刚才这个应答消息之后,才会真正终止这个链接。
5.HTTP客户经由同一个套接字接收这个响应消息。TCP连接随后终止。
6.该消息标明所封装的对象是一个HTML文件。客户从中取出这个文件,加以分析后发现其中有10个JPEG对象的引用。
7.这时候客户端在重复步骤(1)~(5),从服务器得到所引用的每一个JPEG对象。
上述步骤之所以称为使用非持久连接,原因是每次服务器发出一个对象后,相应的TCP连接就被关闭,也就是说每个连接都没有持续到可用于传送其他对象。每个TCP连接只用于传输一个请求消息和一个响应消息。就上述例子而言,用户每请求一次那个web页面,就产生一个TCP连接。
实际上,客户端还可通过并行的TCP连接同时取得其中的某些JPEG对象。这样可大大提高数据传输速度,缩短响应时间。目前的浏览器允许用户通过配置来控制并行连接的数目,大多浏览器默认可以打开5-10个并行的TCP连接,每个连接处理一个请求/应答事务。
根据以上例子的描述,可以发现非持久连接具有如下几个缺点。
- 首先,客户得为每个待请求的对象建立并维护一个新的连接。对于每个这样的连接,TCP得在客户端和服务器端分配 TCP缓冲区,并维持TCP变量。对于有可能同时为来自数百个不同客户的请求提供服务的web服务器来说,这会严重增加其负担。
- 其次,每个对象 都有2个RTT(Round-Trip Time,往返时延)的响应延长。一个RTT用于建立TCP连接,另—个RTT用于请求和接收对象。
- 最后,每个对象都要经过TCP缓启动,因为每个TCP连接都 起始于缓启动阶段。不过并行TCP连接的使用能够部分减轻RTT延迟和缓启动延迟的影响。
5.2 持久连接
持久连接是指服务器在发出响应后让TCP连接继续打开着。同一对客户/服务器之间的后续请求和响应可以通过这个连接发送。整个Web页面(上例中为包含一个基本HTMLL文件和10个图像的页面)自不用说可以通过单个持久TCP连接发送:甚至存放在同一个服务器中的多个web页面也可以通过单个持久TCP连接发送。
通常,HTTP服务器在某个连接闲置一段特定时间后关闭它,而这段时间通常是可以配置的。持 久连接分为不带流水线(without pipelining)和带流水线(with pipelining)两个版本。如果是不带流水线的版本,那么客户只在收到前一个请求的响应后才发出新的请求。这种情况下,web页面所引用的每个对象(上例中的10个图像)都经历1个RTT的延迟,用于请求和接收该对象。与非持久连接2个RTT的延迟相比,不带流水线的持久连接已有所改善,不过带流水线的持久连接还能进一步降低响应延迟。不带流水线版本的另一个缺点是,服务器送出一个对象后开始等待下一个请求,而这个新请求却不能马上到达。这段时间服务器资源便闲置了。
HTTP/1.1的默认模式使用带流水线的持久连接。这种情况下,HTTP客户每碰到一个引用就立即发出一个请求,因而HTTP客户可以一个接一个紧挨着发出各个引用对象的请求。服务器收到这些请求后,也可以一个接一个紧挨着发出各个对象。与非流水线模式相比,流水线模式的效率要高得多。
6. HTTP报文格式
HTTP由请求和响应两部分组成,所以对应的也有两种报文格式。下面分别介绍HTTP请求报文格式和HTTP响应报文格式。
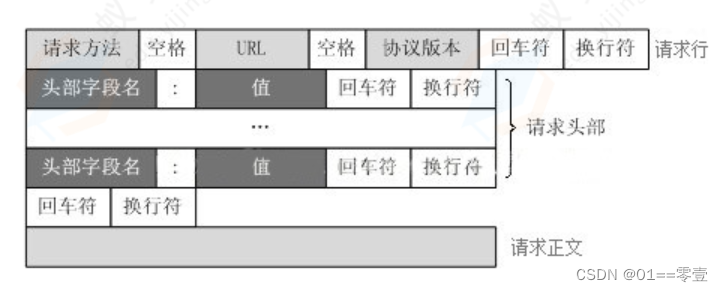
6.1 HTTP请求报文格式

以上表格中,第1行为“请求行”,第2、3、4行为“请求头部”,第5行为空行,第6行为“请求正文”。下面分别介绍这4部分:
1.请求行:由3部分组成,分别为:请求方法、URL(见备注1)以及协议版本,之间由空格分隔,请求方法包括GET、POST等。协议版本的格式为:HTTP/主版本号.次版本号,常用的有HTTP/1.0和HTTP/1.1。
2.请求头部:包含很多客户端环境以及请求正文的有用信息。请求头部由“关键字:值”对组成,每行一堆,关键字和值之间使用英文“:”分隔。
3.空行:这一行非常重要,必不可少。表示请求头部结束,下面就是请求正文。
4.请求正文:可选部分,比如GET请求就没有请求正文;POST比如以提交表单数据方式为请求正文。
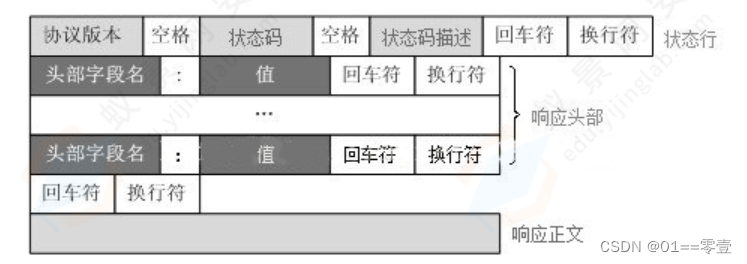
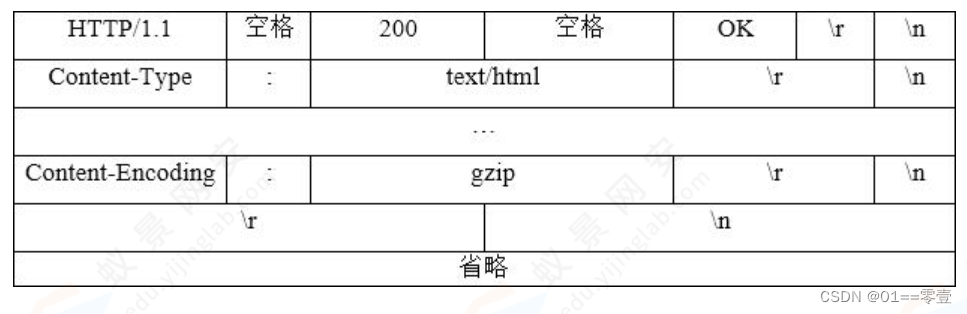
6.2 HTTP响应报文格式

以上表格中,第1行为“状态行”,第2、3、4行为“响应头部”,第5行为空行,第6行为“响应正文”。下面分别介绍这4部分:
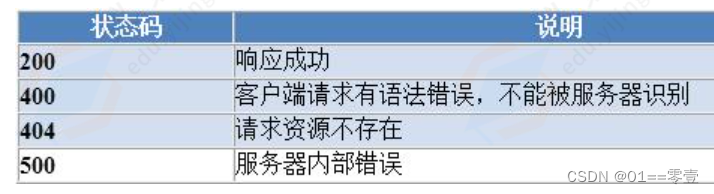
(1)状态行由3部分组成,分别为:协议版本,状态码,状态码描述,之间由空格分隔。状态代码为3位数字,200 ~ 299的状态码表示成功,300 ~ 399的状态码指资源重定向,400 ~ 499的状态码指客户端请求出错,500 ~
599的状态码指服务端出错(HTTP/1.1向协议中引入了信息性状态码,范围为100~199)。这里列举几个常见的:(2)响应头部与请求头部类似,也包含了很多有用的信息。
(3)空行,这一行非常重要,必不可少。表示响应头部结束
(4)响应正文,服务器返回的文档,最常见的为HTML网页。
7. HTTP的头域
在HTTP的请求消息和应答消息中,都包含头域。头域分为4种,其中请求头域和应答头域分别只在请求消息和应答消息中出现,通用头域和实体头域在两种消息中都可以出现,但实体头域只有当消息中包含了实体数据时才会出现。下面分别介绍这4种头域中的域名城和功能。
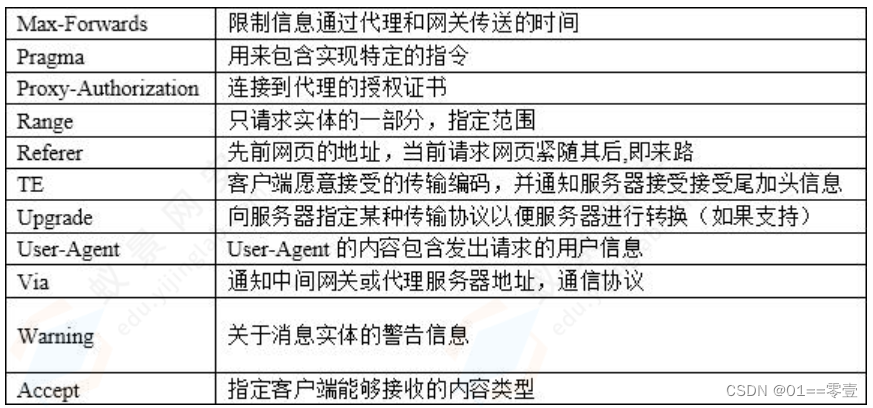
7.1 HTTP请求头域


7.2 HTTP 应答头域
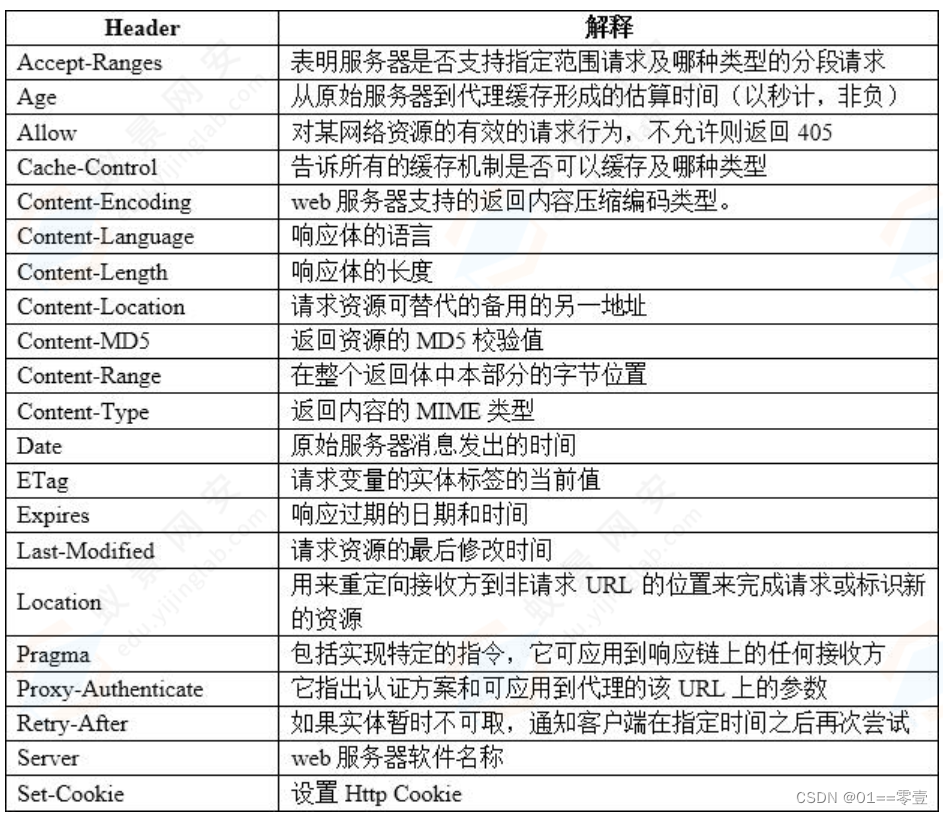
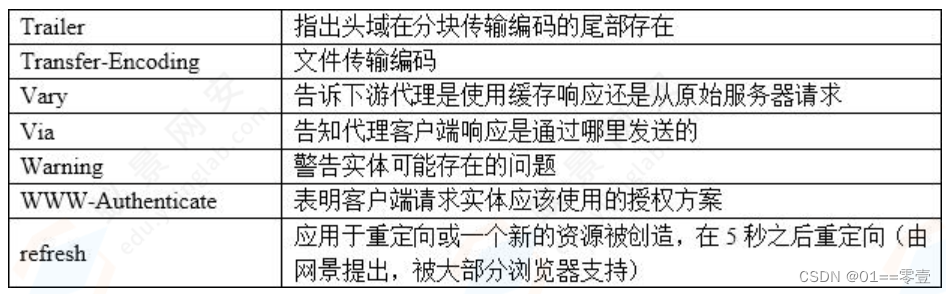
应答头域只在应答消息中出现,是Web服务器向浏览器提供的一些状态和要求。如下:


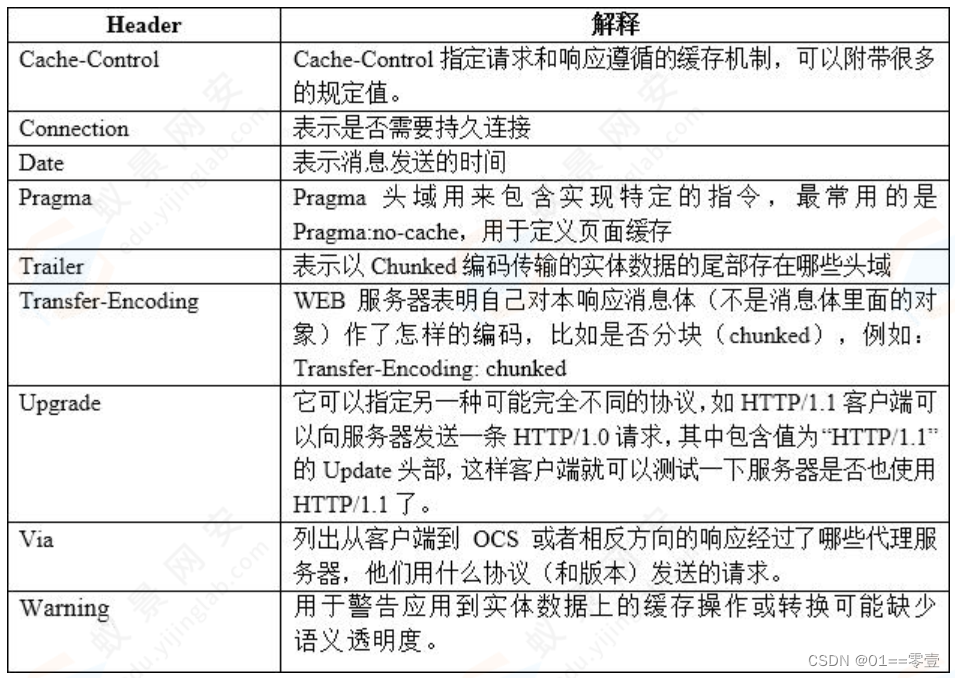
7.3 HTTP通用头域
通用头域既可以用在请求消息中,也可以用在应答消息。

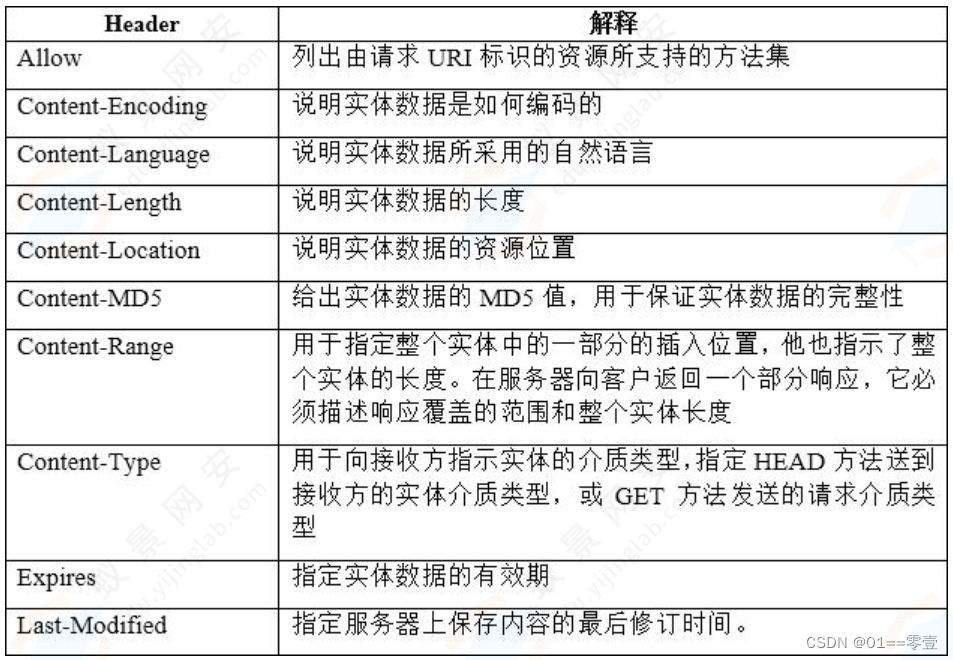
7.4 HTTP实体头域
只有在请求和应答消息中包含实体数据时,才需要实体头域。请求消息中的实体数据是一些由浏览器向web服务器提交的数据,如在浏览器中采用POST方式提交表单时,浏览器就要把表单中的数据封装在请求消息的实体数据部分。应答消息中的实体数据是web服务器发给浏览器的媒体数据,如网页,图片和文档等。实体头域说明了实体数据的一些属性。如下表:

8. 分析GET方法的HTTP数据包
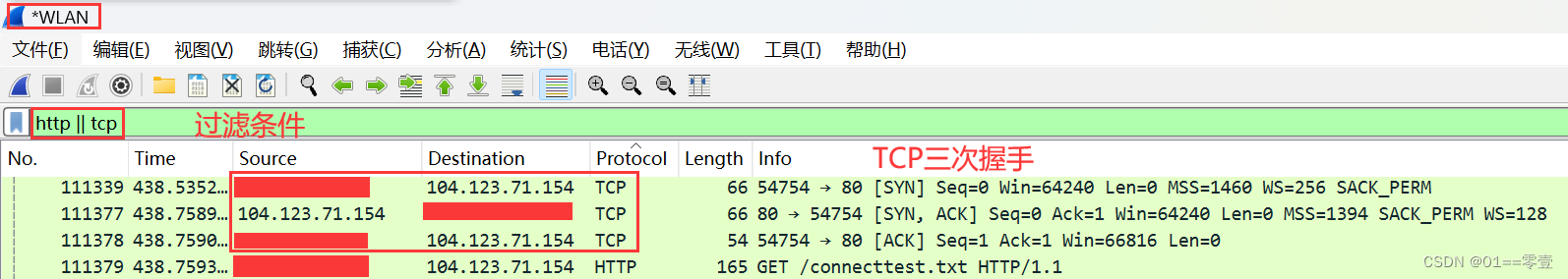
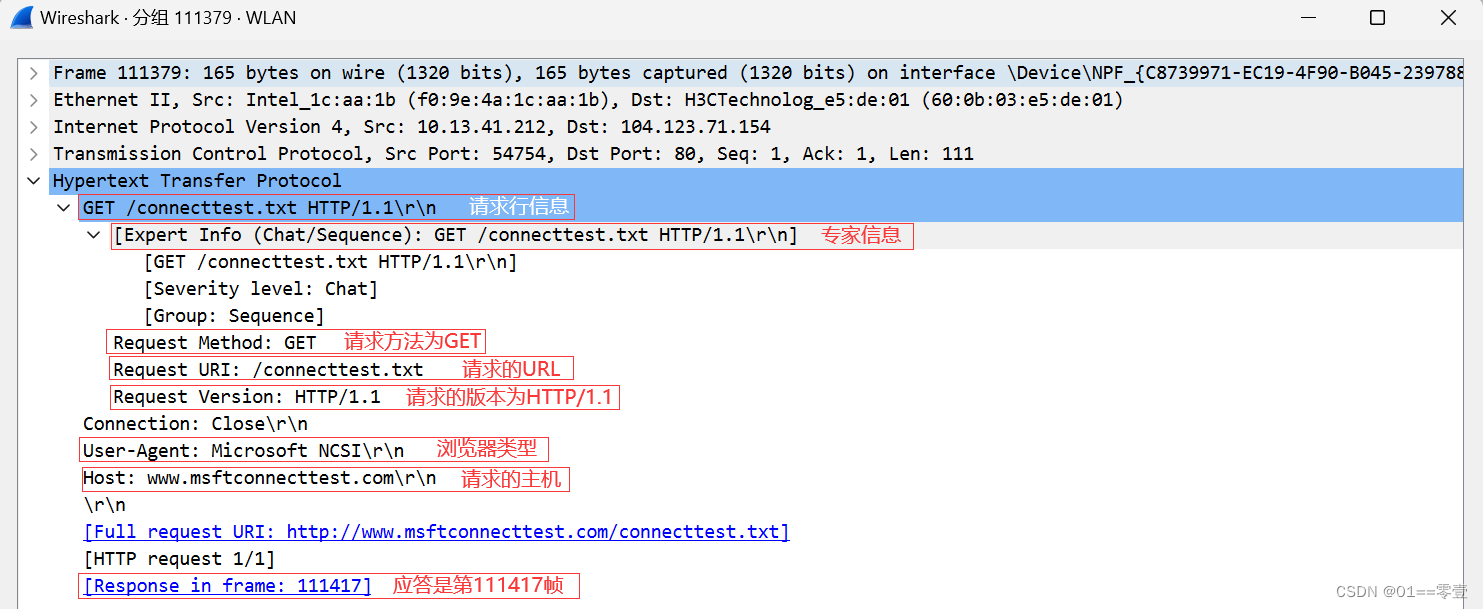
8.1 分析HTTP请求包

前三个是TCP的三次握手,第四个数据包则是客户端向服务器发送的HTTP请求包。

- Hypertext Transfer Protocol
- GET / HTTP/1.1\r\n #请求行信息
- Expert Info (Chat/Sequence): GET / HTTP/1.1\r\n #专家信息
- GET / HTTP/1.1\r\n
- Severity level: Chat
- Group: Sequence
- Request Method: GET #请求方法为GET
- Request URI: / #请求的URI
- Request Version: HTTP/1.1 #请求的版本为HTTP/1.1
- Host: 10.1.1.33:8080\r\n #请求的主机
- User-Agent : Mozilla/5.0 (Windows NT 6.1; WOW64; rv:37.0) Gecko/20100101 Firefox/37.0\r\n #浏览器类型
- Accept : text/html,application/xhtml+xml,application/xml;q=0.9,/;q=0.8\r\n #请求的类型
- Accept-Language: zh-CN,zh;q=0.8,en-US;q=0.5,en;q=0.3\r\n #请求语言
- Accept-Encoding: gzip, deflate\r\n #请求的编码格式
- Connection: keep-alive\r\n #使用持久连接
- \r\n #空行
- Full request URI: http://10.1.1.33:8080/ #请求的URI为10.1.1.33:8080
- HTTP request 1/8
- Response in frame: 2770 #应答是第2770帧
- Next request in frame: 2775 #下一个请求是第2775帧
以上就是HTTP请求包的相关信息,可以看到客户端使用HTTP/1.1版本向服务器发送了GET请求,请求访问10.1.1.33的服务器。将以上信息填入到GET方法的HTTP 请求报文格式如下:

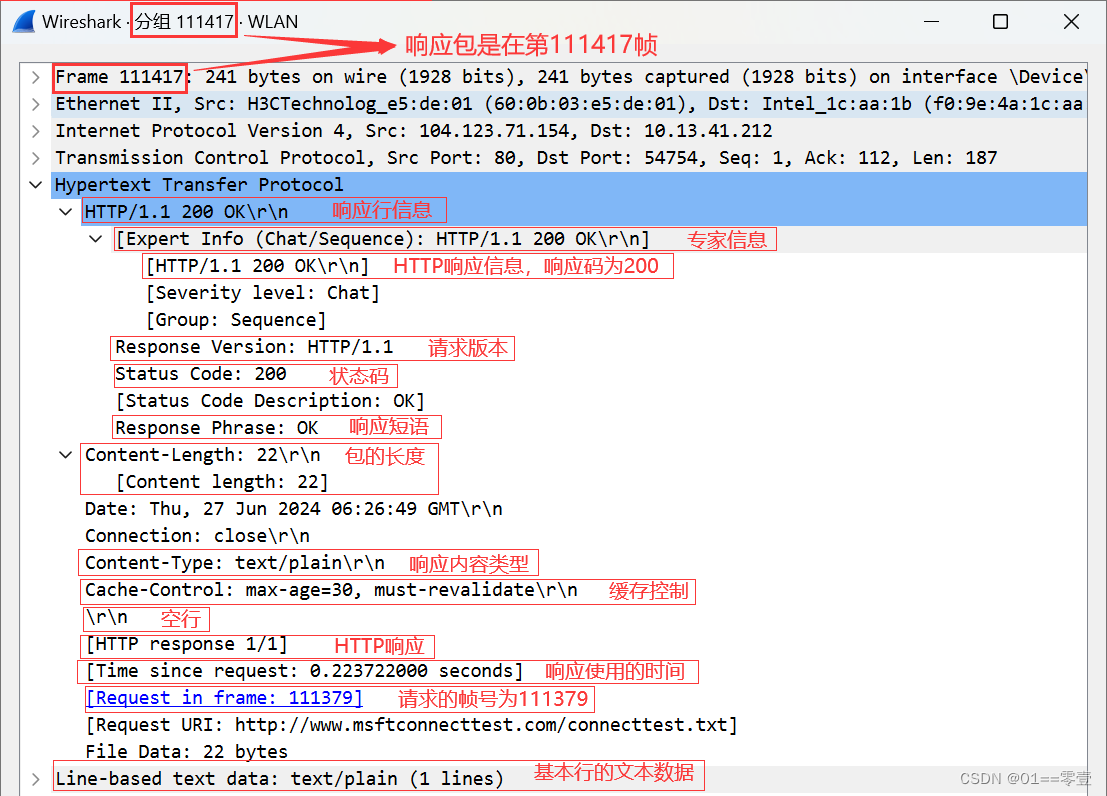
8.2 分析HTTP 响应包

在HTTP之前,可能有TCP重组片段,这些片段的字节数,由于超过了TCP数据包的最大数据分段(MSS),所以将数据在TCP层进行了分段。详细了解可跳转到:TCP分段 & IP分片
Hypertext Transfer Protocol
HTTP/1.1 200 OK\r\n #响应行信息
Expert Info (Chat/Sequence): HTTP/1.1 200 OK\r\n #专家信息
HTTP/1.1 200 OK\r\n #HTTP响应信息,响应码为200
Severity level: Chat
Group: Sequence
Request Version: HTTP/1.1 #请求版本
Status Code: 200 #状态码
Response Phrase: OK #响应短语
Content-Type: text/html\r\n #响应的内容类型
Content-Length: 2023\r\n #包的长度
Content length: 2023
Accept-Ranges: bytes\r\n #服务器支持的请求:字节
Server: HFS 2.3 beta\r\n #服务器类型
Set-Cookie: HFS_SID=0.248448607278988; path=/; \r\n #设置Http Cookie
Cache-Control: no-cache, no-store, must-revalidate, max-age=-1\r\n #缓存控制
Content-Encoding: gzip\r\n #实体数据的压缩格式
\r\n #空行
HTTP response 1/8 #HTTP响应
Time since request: 0.015248000 seconds #响应使用的时间
Request in frame: 2763 #请求的帧号为2763
Next request in frame: 2775 #下一个请求的帧号2775
Next response in frame: 2778 #下一个响应的帧号是2778
Content-encoded entity body (gzip): 2023 bytes -> 4375 bytes #内容编码(gzip)
Line-based text data: text/html #基于行的文本数据
根据以上信息,可以知道服务器使用HTTP/1.1 200 OK响应了客户端的请求。将信息填入到报文格式中,GET方法的HTTP 响应报文格式如下:

9. 分析POST方法的HTTP数据包
9.1 分析HTTP 请求包

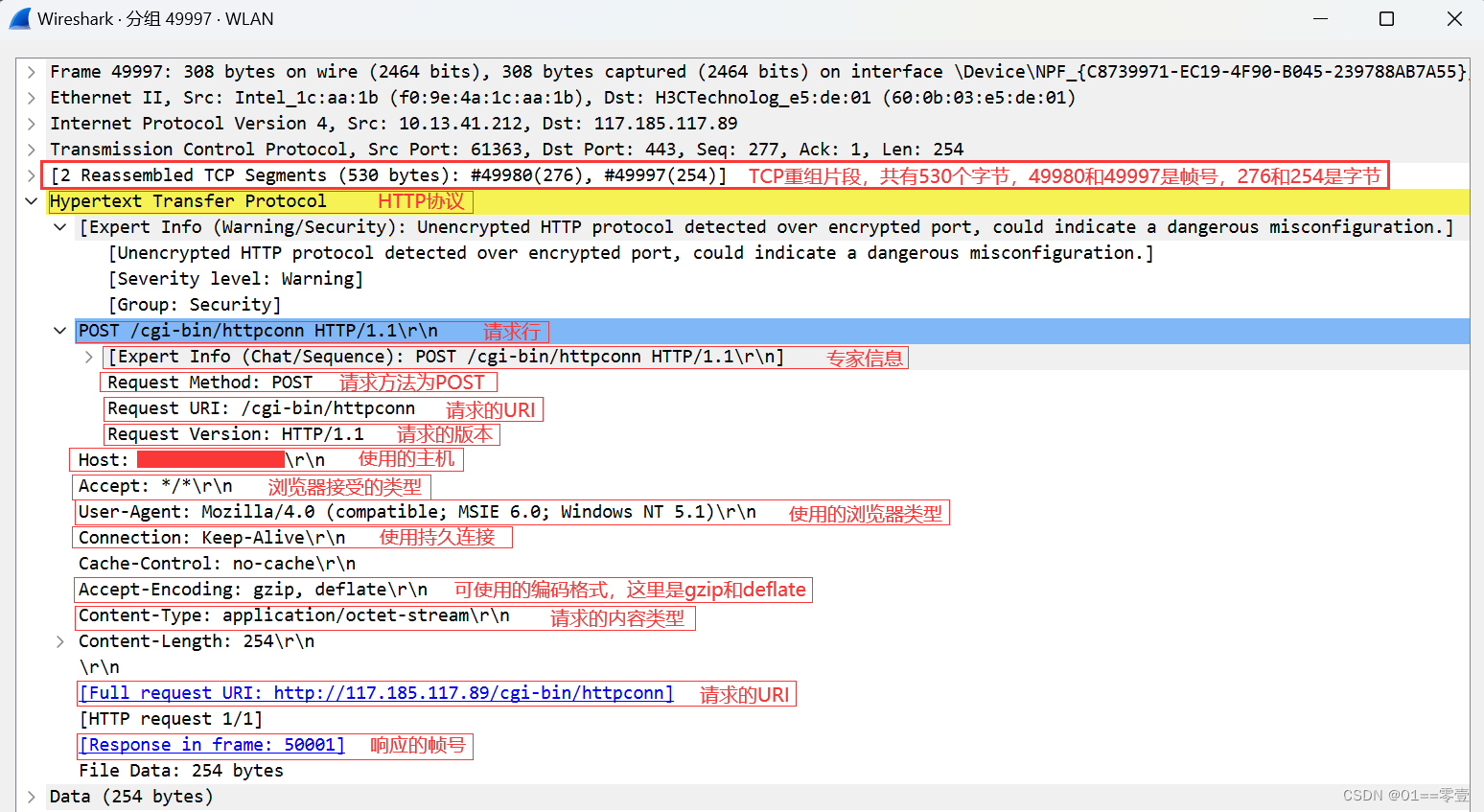
Hypertext Transfer Protocol #HTTP协议
POST /hfs2_3b287/ HTTP/1.1\r\n #请求行
Expert Info (Chat/Sequence): POST /hfs2_3b287/ HTTP/1.1\r\n #专家信息
POST /hfs2_3b287/ HTTP/1.1\r\n
Severity level: Chat
Group: Sequence
Request Method: POST #请求方法为POST
Request URI: /hfs2_3b287/ # 请求的URI
Request Version: HTTP/1.1 #请求的版本
Host: 10.1.1.33:8080\r\n #使用的主机
User-Agent: Mozilla/5.0 (Windows NT 6.1; WOW64; rv:37.0) Gecko/20100101 Firefox/37.0\r\n #使用的浏览器类型
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,/;q=0.8\r\n
#浏览 器接受的类型Accept-Language: zh-CN,zh;q=0.8,en-US;q=0.5,en;q=0.3\r\n #希望使用的语言
Accept-Encoding: gzip, deflate\r\n #可使用的编码格式,这里是gzip和deflate
Referer: http://10.1.1.33:8080/hfs2_3b287/\r\n #从包含的URL页面发起请求
Cookie: HFS_SID=0.248448607278988\r\n #Cookie信息
Cookie pair: HFS_SID=0.248448607278988
Authorization: Basic ZGVtbzpkZW1v\r\n #授权证书信息
Credentials: demo:demo #登录的用户名密码
Connection: keep-alive\r\n #使用持久连接
Content-Type:multipart/form-data\r\n #请求的内容类型
Content-Length: 367\r\n #包的长度
Content length: 367
\r\n #空行
Full request URI: http://10.1.1.33:8080/hfs2_3b287/ #请求的URI
HTTP request 1/6
Response in frame: 3800 #响应的帧号
Next request in frame: 3802 #下一个请求的帧号
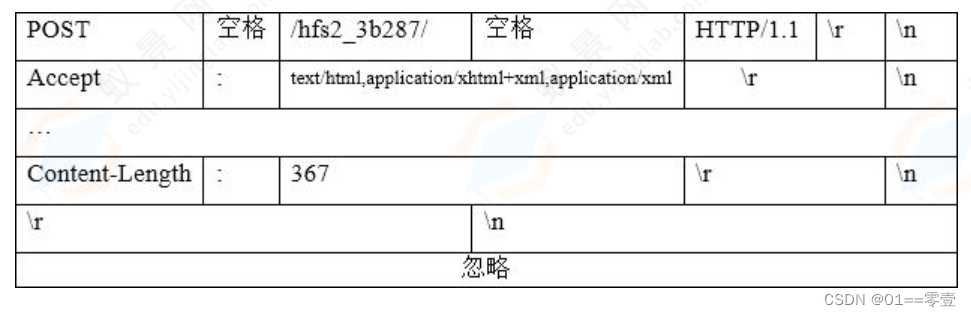
将上面的信息填入到报文格式中,如下POST方法的HTTP 请求报文格式:

另外,我们在HTTP的下面,可能看到了Multipart/form-data,Multipart/form-data是上传文件的一种方式。Multipart/form-data其实就是浏览器用表单上传文件的方式。最常见的情境是:在写邮件时,向邮件后添加附件,附件通常使用表单添加,也就是用multipart/form-data格式上传到服务器。首先看wireshark中字段与Multipart/form-data的对应关系:
MIME Multipart Media Encapsulation:代表整个Multipart/form-data上传文件中的数据。
Encapsulated multipart part:代表表单中不同部分的数据。
Boundary:用来隔开表单中不同部分的数据。
1)MIME Multipart Media Encapsulation, Type: multipart/form-data, Boundary:
“---------------------------54542580413055”,指出这个请求是multipart/form-data格式的,且boundary是“----------54542580413055”这个字符串。2)Boundary:用来隔开表单中不同部分的数据。实际上,每部分数据的开头都是由“–”+boundary开始的(这是MIME标准中讲述的标准内容)。
3)Encapsulated multipart part:紧跟着boundary的是该部分数据的描述:Content-Dispostion:form-data;name=“Filename”\r\n,每一个part至少一个name和一个content部分。
9.2 分析HTTP 响应包

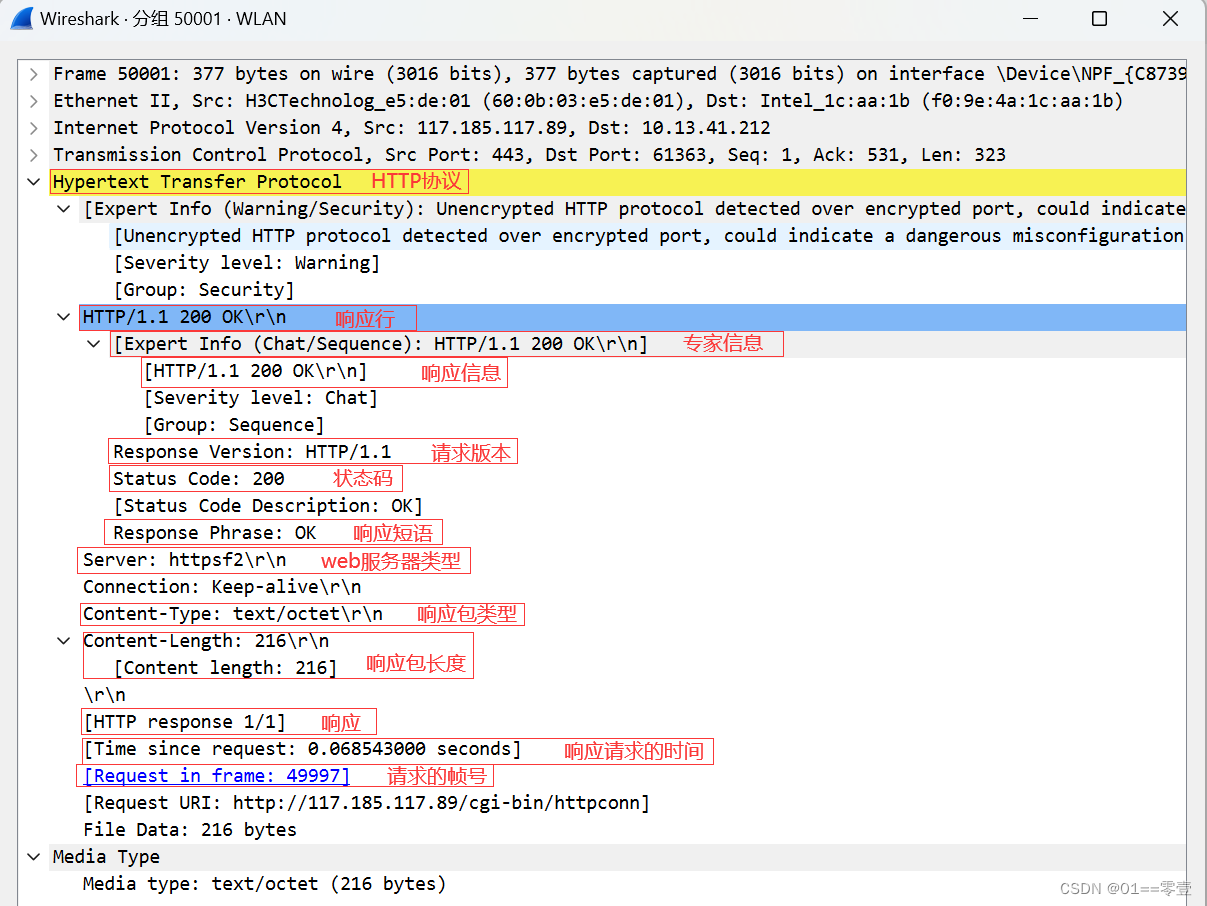
Hypertext Transfer Protocol #HTTP协议
HTTP/1.1 200 OK\r\n #响应行
Expert Info (Chat/Sequence): HTTP/1.1 200 OK\r\n #专家信息
HTTP/1.1 200 OK\r\n #响应信息
Severity level: Chat
Group: Sequence
Request Version: HTTP/1.1 #请求版本
Status Code: 200 #状态码
Response Phrase: OK #响应短语
Content-Type: text/html\r\n #响应包类似
Content-Length: 570\r\n #响应包长度
Content length: 570
Accept-Ranges: bytes\r\n #服务器支持的请求:字节
Server: HFS 2.3 beta\r\n #web服务器类型
Content-Encoding: gzip\r\n #实体数据的压缩格式
\r\n #空行
HTTP response 1/6 #响应
Time since request: 0.008774000 seconds #响应请求的时间
Request in frame: 3798 #请求的帧号
Next request in frame: 3802 #下一个请求的帧号
Next response in frame: 3804 #下一个响应的帧号
Content-encoded entity body (gzip): 570 bytes -> 866 bytes #内容编码(gzip)
Line-based text data: text/html #文本内容
以上就是POST方法的HTTP响应包,可以看到服务器向客户端发送了HTTP/1.1 200 OK响应了HTTP请求包。服务器类型为HFS
2.3 beta,将数据填入到POST方法的HTTP 响应报文格式:
























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








