vue3引入滑块验证组件vue3-puzzle-vcode
效果展示:
滑块验证码



- 下载插件 vue3-puzzle-vcode
npm install vue3-puzzle-vcode --save
- 在需要用的vue文件中引入验证码插件
<template>
<Vcode :show="isShow" @success="onSuccess" @close="onClose" />
<el-button type="primary" @click="onShow" style="margin: 100px">开始验证</el-button>
</template>
<script setup>
import { ref } from "vue";
import Vcode from "vue3-puzzle-vcode";
const isShow = ref(false);
const onShow = () => {
isShow.value = true;
};
const onClose = () => {
isShow.value = false;
};
const onSuccess = () => {
onClose(); // 验证成功,手动关闭模态框
};
</script>
<style lang="scss" scoped></style>
相关参数:

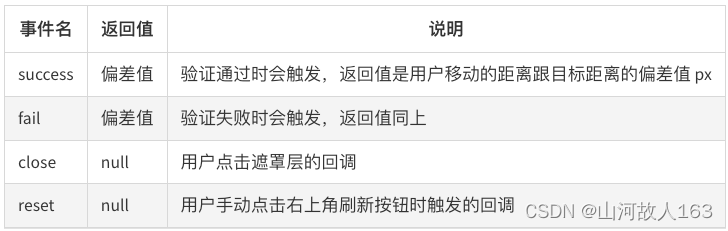
相关事件方法:






















 1635
1635











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








