目录
一、分析
在layui入门的项目中继续改造
这次改造的数据库中的表是一张自关联表,要形成菜单的的可分级,改数据库中的数据要形成父子关系
表:t_oa_permission

分析:
【
{name:会议管理,children:【
{name:发布会议},
{name:我的会议},
{name:会议通知},
{name:历史会议},
】},
{name:menu group2},
{name:click menu item},
{name:the links},】
二、获取数据库表中的所有菜单数据
对应表的字段建一个实体类:permission
package com.zking.entity;
/**
* 数据库中t_oa_Permission表对应的实体类
* @author 陈冬丽
*
*
*/
public class Permission {
private long id;
private String name;//菜单名
private String description;//描述
private String url;//点击菜单跳转页面
private long pid;//父级菜单的id
private int ismenu;//菜单/按钮
private long displayno;//显示的顺序
public long getId() {
return id;
}
public void setId(long id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getDescription() {
return description;
}
public void setDescription(String description) {
this.description = description;
}
public String getUrl() {
return url;
}
public void setUrl(String url) {
this.url = url;
}
public long getPid() {
return pid;
}
public void setPid(long pid) {
this.pid = pid;
}
public int getIsmenu() {
return ismenu;
}
public void setIsmenu(int ismenu) {
this.ismenu = ismenu;
}
public long getDisplayno() {
return displayno;
}
public void setDisplayno(long displayno) {
this.displayno = displayno;
}
public Permission() {
// TODO Auto-generated constructor stub
}
public Permission(long id, String name, String description, String url, long pid, int ismenu, long displayno) {
this.id = id;
this.name = name;
this.description = description;
this.url = url;
this.pid = pid;
this.ismenu = ismenu;
this.displayno = displayno;
}
@Override
public String toString() {
return "Permission [id=" + id + ", name=" + name + ", description=" + description + ", url=" + url + ", pid="
+ pid + ", ismenu=" + ismenu + ", displayno=" + displayno + "]";
}
}
写PermissionDao
package com.zking.dao;
import java.util.List;
import com.zking.entity.Permission;
import com.zking.util.BaseDao;
import com.zking.util.PageBean;
public class PermissionDao extends BaseDao<Permission>{
//查询t_oa_permission表中的数据
public List<Permission> list(Permission permission, PageBean pageBean) throws Exception {
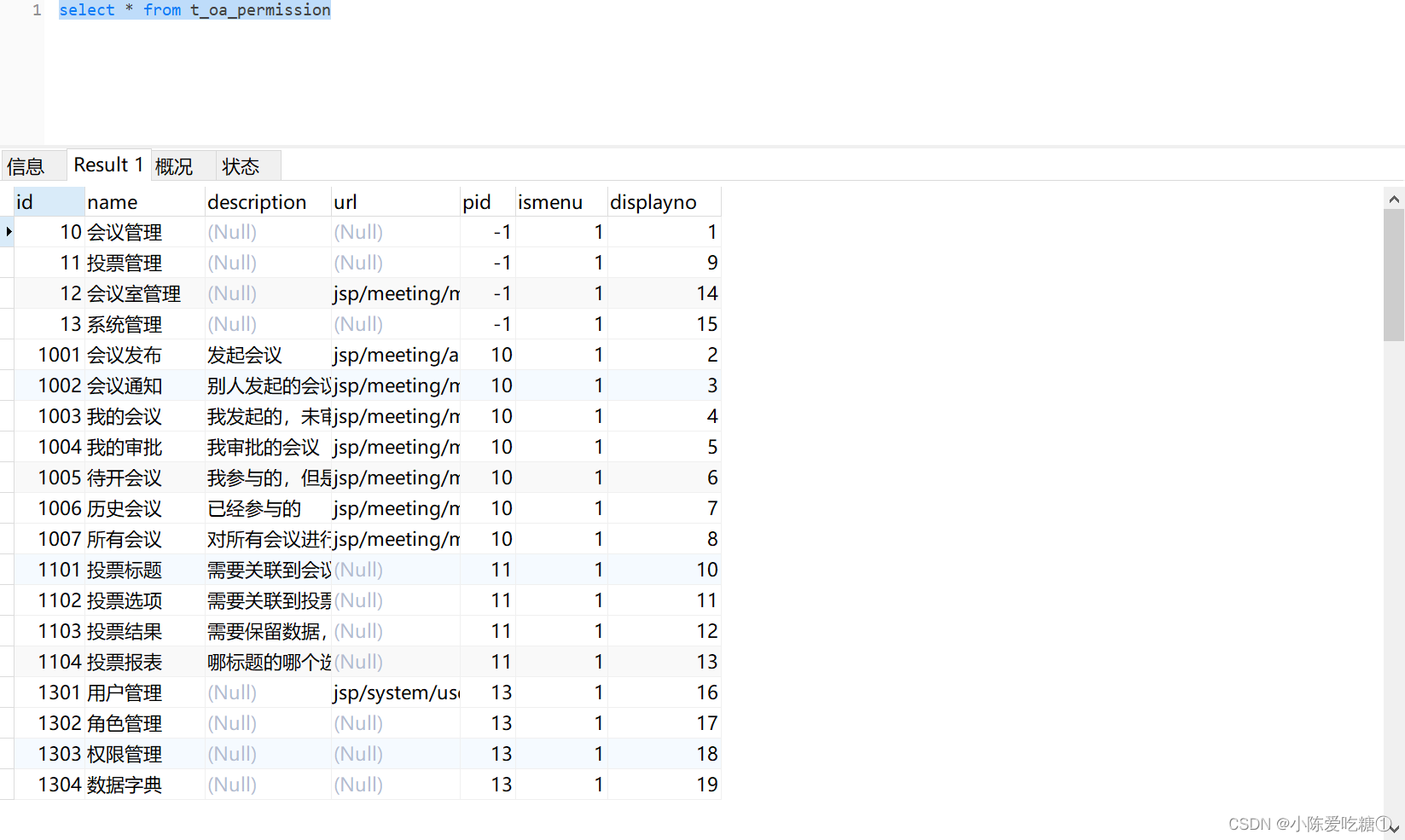
String sql = "select * from t_oa_permission";
return super.executeQuery(sql,Permission.class, pageBean);
}
}
写一个PermissionDaoTest 测试PermissionDao
package com.zking.dao;
import static org.junit.Assert.*;
import java.util.List;
import org.junit.Test;
import com.zking.entity.Permission;
public class PermissionDaoTest {
private PermissionDao pd = new PermissionDao();
@Test
public void testList() {
try {
List<Permission> list = pd.list(null,null);
for (Permission permission : list) {
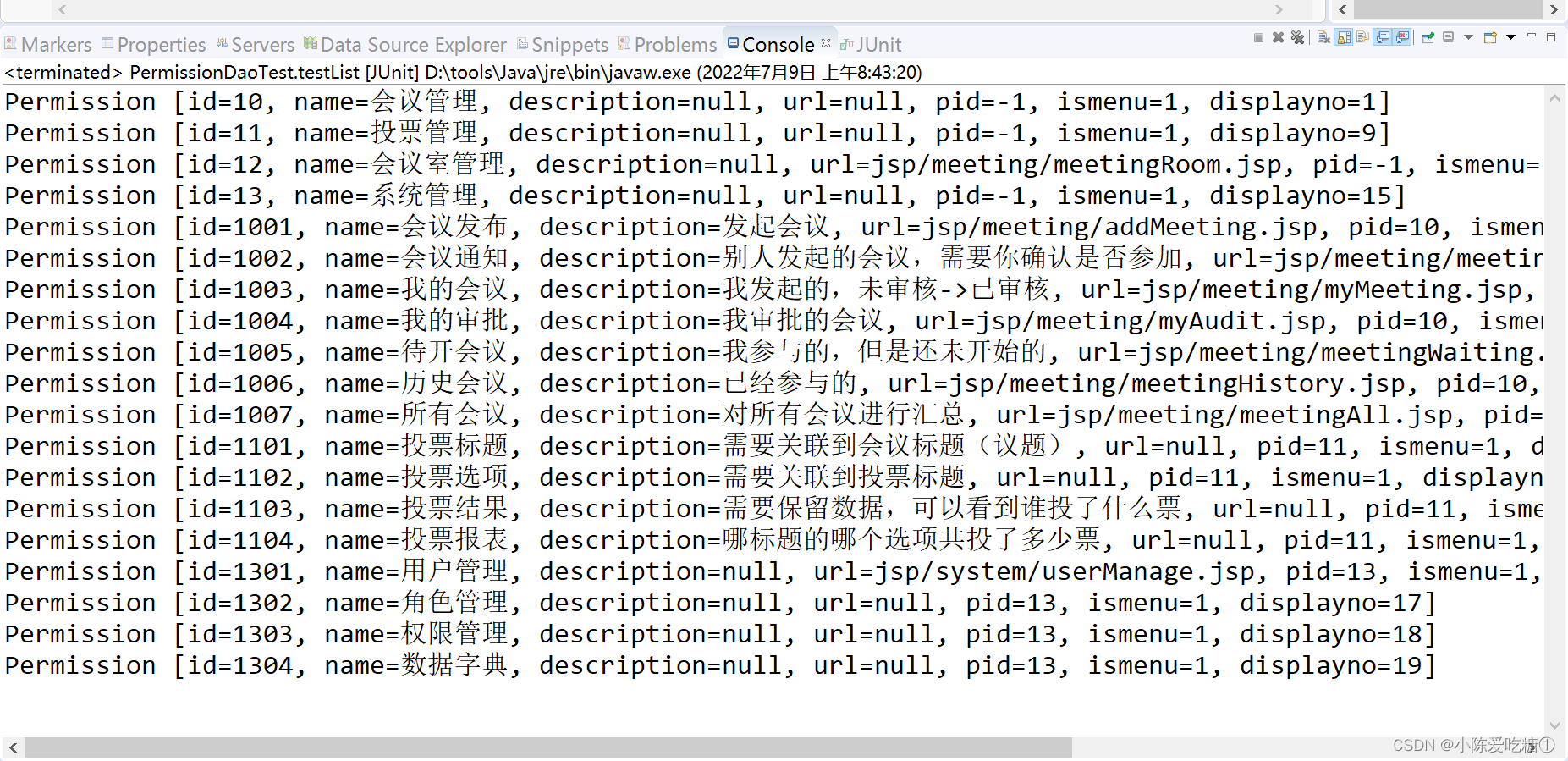
System.out.println(permission);
}
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
运行结果:

三、将菜单表中的数据在后台构建父子关系、
将数据转为Json格式
package com.zking.dao;
import static org.junit.Assert.*;
import java.util.List;
import org.junit.Test;
import com.fasterxml.jackson.databind.ObjectMapper;
import com.zking.entity.Permission;
public class PermissionDaoTest {
private PermissionDao pd = new PermissionDao();
@Test
public void testList() {
try {
List<Permission> list = pd.list(null,null);
for (Permission permission : list) {
//System.out.println(permission);
}
ObjectMapper om = new ObjectMapper();
System.out.println(om.writeValueAsString(list));
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
结果:
将控制台内容复制到在线代码格式化(在线代码格式化)
得到json数据
格式化JSON:
[
{ "id": 10, "name": "会议管理", "description": null, "url": null, "pid": -1, "ismenu": 1, "displayno": 1 }, { "id": 11, "name": "投票管理", "description": null, "url": null, "pid": -1, "ismenu": 1, "displayno": 9 }, { "id": 12, "name": "会议室管理", "description": null, "url": "jsp/meeting/meetingRoom.jsp", "pid": -1, "ismenu": 1, "displayno": 14 }, { "id": 13, "name": "系统管理", "description": null, "url": null, "pid": -1, "ismenu": 1, "displayno": 15 }, { "id": 1001, "name": "会议发布", "description": "发起会议", "url": "jsp/meeting/addMeeting.jsp", "pid": 10, "ismenu": 1, "displayno": 2 }, { "id": 1002, "name": "会议通知", "description": "别人发起的会议,需要你确认是否参加", "url": "jsp/meeting/meetingNotify.jsp", "pid": 10, "ismenu": 1, "displayno": 3 }, { "id": 1003, "name": "我的会议", "description": "我发起的,未审核->已审核", "url": "jsp/meeting/myMeeting.jsp", "pid": 10, "ismenu": 1, "displayno": 4 }, { "id": 1004, "name": "我的审批", "description": "我审批的会议", "url": "jsp/meeting/myAudit.jsp", "pid": 10, "ismenu": 1, "displayno": 5 }, { "id": 1005, "name": "待开会议", "description": "我参与的,但是还未开始的", "url": "jsp/meeting/meetingWaiting.jsp", "pid": 10, "ismenu": 1, "displayno": 6 }, { "id": 1006, "name": "历史会议", "description": "已经参与的", "url": "jsp/meeting/meetingHistory.jsp", "pid": 10, "ismenu": 1, "displayno": 7 }, { "id": 1007, "name": "所有会议", "description": "对所有会议进行汇总", "url": "jsp/meeting/meetingAll.jsp", "pid": 10, "ismenu": 1, "displayno": 8 }, { "id": 1101, "name": "投票标题", "description": "需要关联到会议标题(议题)", "url": null, "pid": 11, "ismenu": 1, "displayno": 10 }, { "id": 1102, "name": "投票选项", "description": "需要关联到投票标题", "url": null, "pid": 11, "ismenu": 1, "displayno": 11 }, { "id": 1103, "name": "投票结果", "description": "需要保留数据,可以看到谁投了什么票", "url": null, "pid": 11, "ismenu": 1, "displayno": 12 }, { "id": 1104, "name": "投票报表", "description": "哪标题的哪个选项共投了多少票", "url": null, "pid": 11, "ismenu": 1, "displayno": 13 }, { "id": 1301, "name": "用户管理", "description": null, "url": "jsp/system/userManage.jsp", "pid": 13, "ismenu": 1, "displayno": 16 }, { "id": 1302, "name": "角色管理", "description": null, "url": null, "pid": 13, "ismenu": 1, "displayno": 17 }, { "id": 1303, "name": "权限管理", "description": null, "url": null, "pid": 13, "ismenu": 1, "displayno": 18 }, { "id": 1304, "name": "数据字典", "description": null, "url": null, "pid": 13, "ismenu": 1, "displayno": 19 } ]
由转化成json格式的数据可知,数据还未形成父子关系,下一步我们需要缔造父子关系,借用工具类
package com.zking.util;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
public class BuildTree {
/**
* 默认-1为顶级节点
* @param nodes
* @param <T>
* @return
*/
public static <T> TreeVo<T> build(List<TreeVo<T>> nodes) {
if (nodes == null) {
return null;
}
List<TreeVo<T>> topNodes = new ArrayList<TreeVo<T>>();
for (TreeVo<T> children : nodes) {
String pid = children.getParentId();
if (pid == null || "-1".equals(pid)) {
topNodes.add(children);
continue;
}
for (TreeVo<T> parent : nodes) {
String id = parent.getId();
if (id != null && id.equals(pid)) {
parent.getChildren().add(children);
children.setHasParent(true);
parent.setChildren(true);
continue;
}
}
}
TreeVo<T> root = new TreeVo<T>();
if (topNodes.size() == 1) {
root = topNodes.get(0);
} else {
root.setId("000");
root.setParentId("-1");
root.setHasParent(false);
root.setChildren(true);
root.setChecked(true);
root.setChildren(topNodes);
root.setText("顶级节点");
Map<String, Object> state = new HashMap<>(16);
state.put("opened", true);
root.setState(state);
}
return root;
}
/**
* 指定idparam为顶级节点
* @param nodes
* @param idParam
* @param <T>
* @return
*/
public static <T> List<TreeVo<T>> buildList(List<TreeVo<T>> nodes, String idParam) {
if (nodes == null) {
return null;
}
List<TreeVo<T>> topNodes = new ArrayList<TreeVo<T>>();
for (TreeVo<T> children : nodes) {
String pid = children.getParentId();
if (pid == null || idParam.equals(pid)) {
topNodes.add(children);
continue;
}
for (TreeVo<T> parent : nodes) {
String id = parent.getId();
if (id != null && id.equals(pid)) {
parent.getChildren().add(children);
children.setHasParent(true);
parent.setChildren(true);
continue;
}
}
}
return topNodes;
}
}在PermissionDao中使用
package com.zking.dao;
import java.util.ArrayList;
import java.util.List;
import com.zking.entity.Permission;
import com.zking.util.BaseDao;
import com.zking.util.BuildTree;
import com.zking.util.PageBean;
import com.zking.util.TreeVo;
public class PermissionDao extends BaseDao<Permission>{
//查询t_oa_permission表中的数据
public List<Permission> list(Permission permission, PageBean pageBean) throws Exception {
String sql = "select * from t_oa_permission";
return super.executeQuery(sql,Permission.class, pageBean);
}
public List<TreeVo<Permission>> menus(Permission permission, PageBean pageBean) throws Exception {
List<TreeVo<Permission>> trees = new ArrayList<>();
// 从数据库中拿到的菜单数据,此时数据是平级的,不具备父子关系
List<Permission> list = this.list(permission, pageBean);
for (Permission p : list) {
TreeVo<Permission> vo = new TreeVo<>();
vo.setId(p.getId()+"");
vo.setText(p.getName());//节点名称
vo.setParentId(p.getPid()+"");
trees.add(vo);
}
return BuildTree.buildList(trees, "-1");
}
}
在测试类PermissionDaoTest
package com.zking.dao;
import static org.junit.Assert.*;
import java.util.List;
import org.junit.Test;
import com.fasterxml.jackson.databind.ObjectMapper;
import com.zking.entity.Permission;
import com.zking.util.TreeVo;
public class PermissionDaoTest {
private PermissionDao pd = new PermissionDao();
@Test
public void testList() {
try {
List<Permission> list = pd.list(null,null);
for (Permission permission : list) {
//System.out.println(permission);
}
ObjectMapper om = new ObjectMapper();
//System.out.println(om.writeValueAsString(list));
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
@Test
public void testMenus() {
try {
List<TreeVo<Permission>> list = pd.menus(null, null);
for (TreeVo<Permission> permission : list) {
System.out.println(permission);
}
ObjectMapper om = new ObjectMapper();
//System.out.println(om.writeValueAsString(list));
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
结果:

四、前端代码实现
写web层
PermissionAction
package com.zking.web;
import java.util.List;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.zking.dao.PermissionDao;
import com.zking.entity.Permission;
import com.zking.framework.ActionSupport;
import com.zking.framework.ModelDriver;
import com.zking.util.ResponseUtil;
import com.zking.util.TreeVo;
public class PermissionAction extends ActionSupport implements ModelDriver<Permission>{
private Permission permission = new Permission();
PermissionDao pd = new PermissionDao();
@Override
public Permission getModel() {
return permission;
}
public String menus(HttpServletRequest req, HttpServletResponse resp) {
try {
List<TreeVo<Permission>> menus = pd.menus(permission, null);
//向前端响应树形结构的数据
ResponseUtil.writeJson(resp, menus);
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
return null;
}
}
配置文件mvc.xml
<?xml version="1.0" encoding="UTF-8"?>
<config>
<action path="/blog" type="com.zking.web.BlogAction">
<forward name="list" path="/blogList.jsp" redirect="false" />
<forward name="toList" path="/blog.action?methodName=list"
redirect="true" />
<forward name="toEdit" path="/blogEdit.jsp" redirect="false" />
</action>
<action path="/user" type="com.zking.web.UserAction">
</action>
<action path="/permission" type="com.zking.web.PermissionAction">
</action>
</config>写界面main.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%@ include file="common/header.jsp" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<div class="layui-layout layui-layout-admin">
<div class="layui-header">
<div class="layui-logo layui-hide-xs layui-bg-black">layout demo</div>
<!-- 头部区域(可配合layui 已有的水平导航) -->
<ul class="layui-nav layui-layout-left">
<!-- 移动端显示 -->
<li class="layui-nav-item layui-show-xs-inline-block layui-hide-sm" lay-header-event="menuLeft">
<i class="layui-icon layui-icon-spread-left"></i>
</li>
<!-- Top导航栏 -->
<li class="layui-nav-item layui-hide-xs"><a href="">nav 1</a></li>
<li class="layui-nav-item layui-hide-xs"><a href="">nav 2</a></li>
<li class="layui-nav-item layui-hide-xs"><a href="">nav 3</a></li>
<li class="layui-nav-item">
<a href="javascript:;">nav groups</a>
<dl class="layui-nav-child">
<dd><a href="">menu 11</a></dd>
<dd><a href="">menu 22</a></dd>
<dd><a href="">menu 33</a></dd>
</dl>
</li>
</ul>
<!-- 个人头像及账号操作 -->
<ul class="layui-nav layui-layout-right">
<li class="layui-nav-item layui-hide layui-show-md-inline-block">
<a href="javascript:;">
<img src="//tva1.sinaimg.cn/crop.0.0.118.118.180/5db11ff4gw1e77d3nqrv8j203b03cweg.jpg" class="layui-nav-img">
tester
</a>
<dl class="layui-nav-child">
<dd><a href="">Your Profile</a></dd>
<dd><a href="">Settings</a></dd>
<dd><a href="login.jsp">Sign out</a></dd>
</dl>
</li>
<li class="layui-nav-item" lay-header-event="menuRight" lay-unselect>
<a href="javascript:;">
<i class="layui-icon layui-icon-more-vertical"></i>
</a>
</li>
</ul>
</div>
<div class="layui-side layui-bg-black">
<div class="layui-side-scroll">
<!-- 左侧导航区域(可配合layui已有的垂直导航) -->
<ul id="menu" class="layui-nav layui-nav-tree" lay-filter="menu">
<li class="layui-nav-item layui-nav-itemed">
<a class="" href="javascript:;">会议管理1</a>
<dl class="layui-nav-child">
<dd><a href="javascript:;">发布会议</a></dd>
<dd><a href="javascript:;">我的会议</a></dd>
<dd><a href="javascript:;">会议通知</a></dd>
<dd><a href="">历史会议</a></dd>
</dl>
</li>
<li class="layui-nav-item">
<a href="javascript:;">menu group 2</a>
<dl class="layui-nav-child">
<dd><a href="javascript:;">list 1</a></dd>
<dd><a href="javascript:;">list 2</a></dd>
<dd><a href="">超链接</a></dd>
</dl>
</li>
<li class="layui-nav-item"><a href="javascript:;">click menu item</a></li>
<li class="layui-nav-item"><a href="">the links</a></li>
</ul>
</div>
</div>
<div class="layui-body">
<!-- 内容主体区域 -->
<div style="padding: 15px;">内容主体区域。记得修改 layui.css 和 js 的路径</div>
</div>
<div class="layui-footer">
<!-- 底部固定区域 -->
底部固定区域
</div>
</div>
<script>
layui.use(['jquery'],function(){
let $ = layui.jquery;
$.ajax({
url:'${pageContext.request.contextPath}//permission.action?methodName=menus'
,dataType:'json'
,success:function(data){
//console.log(data);
let htmlstr = '';
$.each(data,function(i,n){
htmlstr +='<li class="layui-nav-item layui-nav-itemed">';
htmlstr +=' <a class="" href="javascript:;">'+data[i].text+'</a>';
//判断当前一及节点是否存在子节点
if(data[i].hasChildren){
htmlstr += ' <dl class="layui-nav-child">';
let children = data[i].children;
$.each(children,function(index,node){
htmlstr += '<dd><a href="javascript:;">'+children[index].text+'</a></dd>';
});
htmlstr += '</dl>';
}
htmlstr +='</li>';
});
$("#menu").html(htmlstr);
}
});
});
</script>
</body>
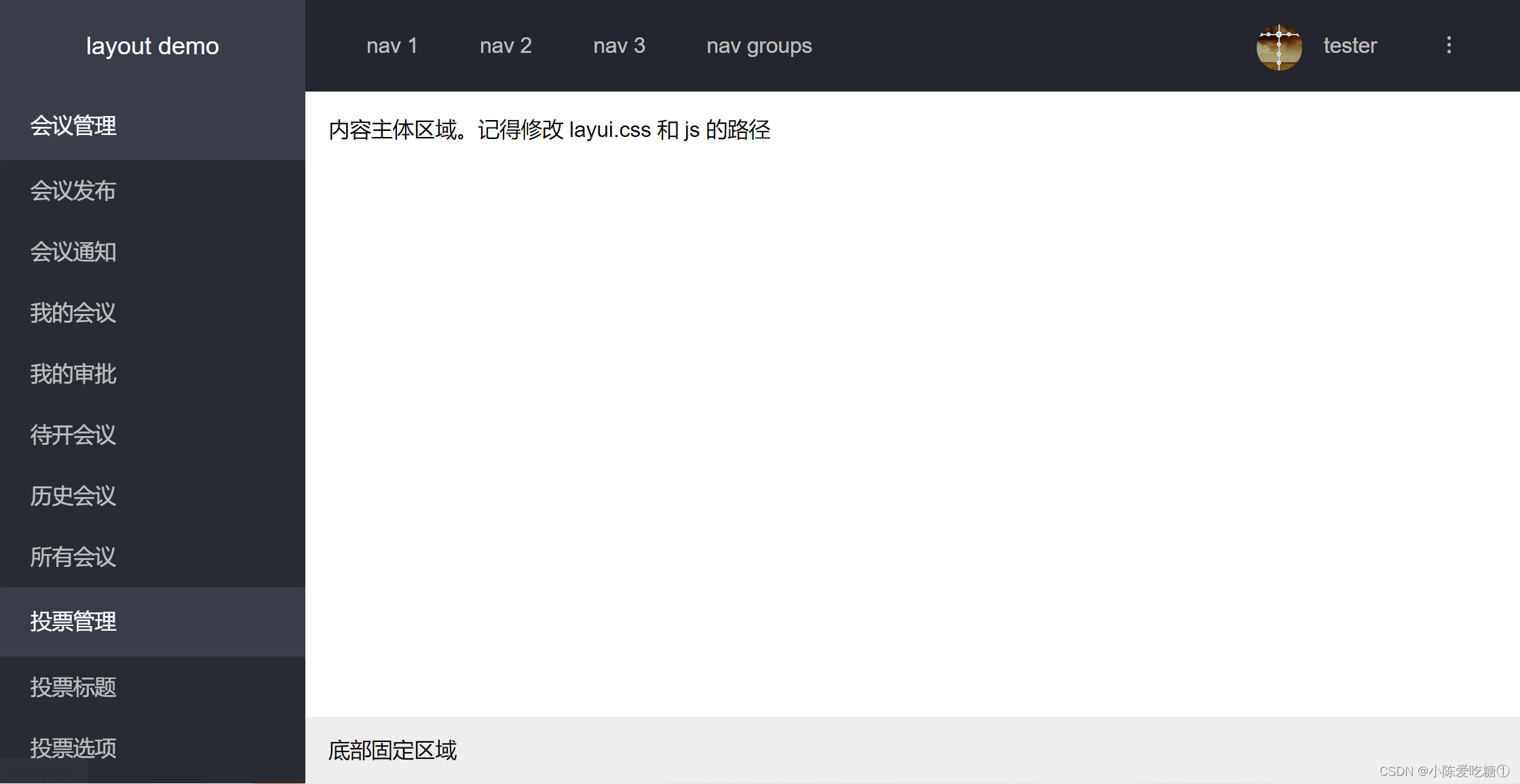
</html>结果:























 1896
1896











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








