HTML又称超文本标记语言,是一种用代码实现网页界面的基础语言。
HTML的基本结构是标签。

标签分为单标签与双标签。
meta是一个单标签,只需要单独出现,但是编写规范是在单标签之后 空格 + ‘/’。
meta中,charset规定 HTML 文档的字符编码。
这里html,head,body都是双标签,他们需要成对出现。
特殊的:后面一个标签需要加个’/'符号。
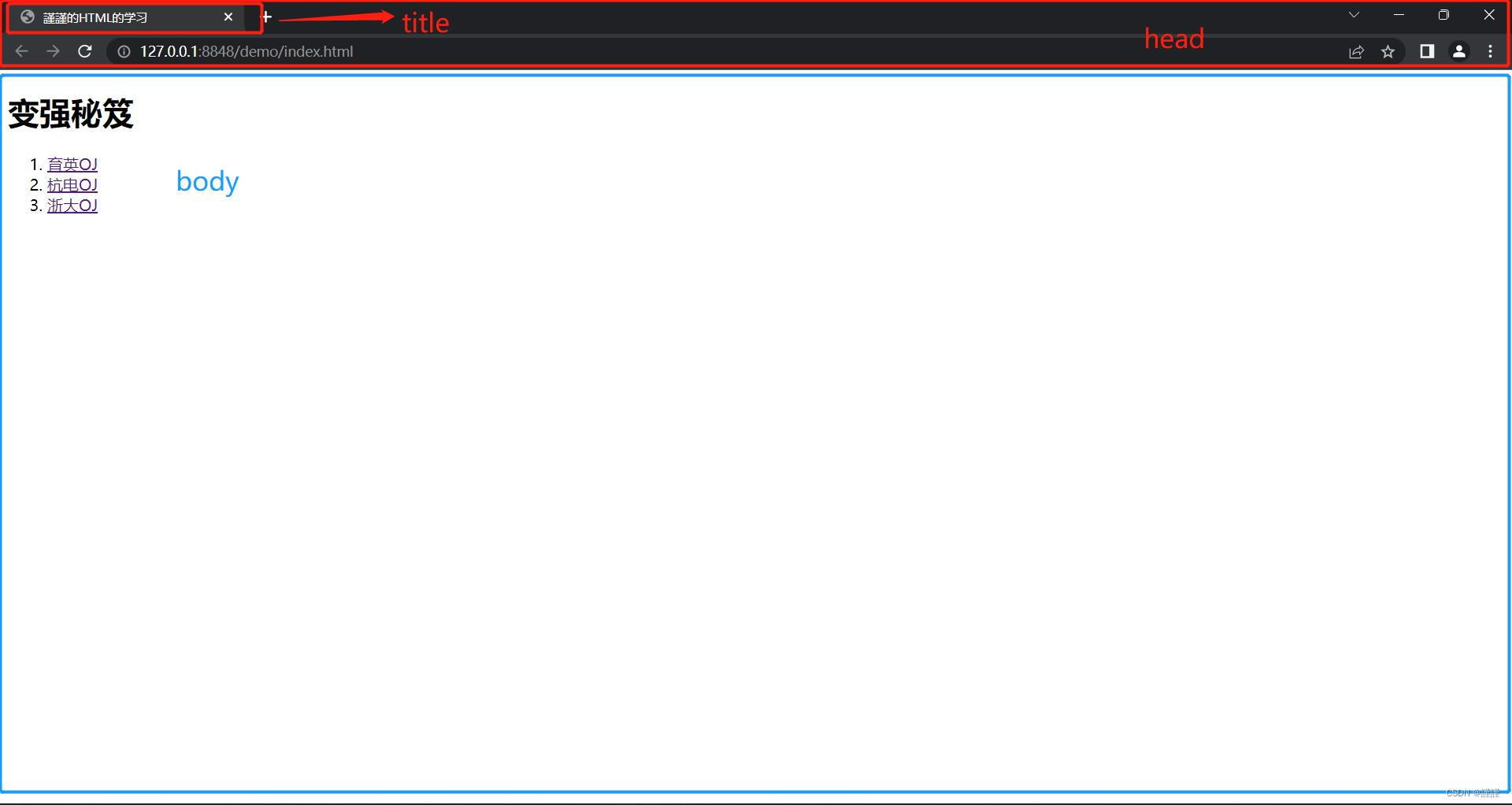
字面意思,head是网页的头部,body是网页的身体。
head声明了这个网页各种预先的设定(如编码标准,网页标题……)


这里我们开始讲标签:
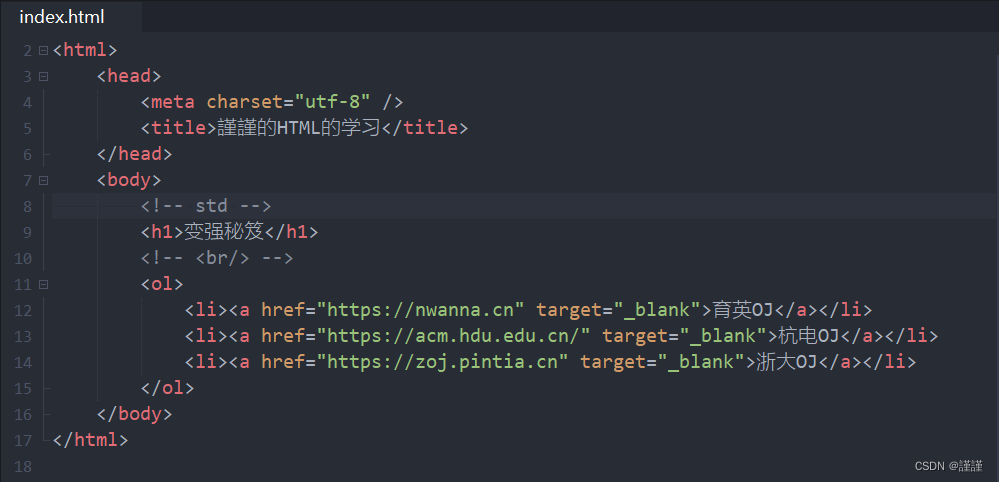
1.<h1></h1>-->标题双标签
<h1></h1>
<h2></h2>
<h3></h3>
<h4></h4>
<h5></h5>
<h6></h6>
标题标签一共有六个,从1--->6字体依序变小。
2.<br /> 换行标签
3.<ol></ol>有序双标签
ol标签需要配合li双标签使用。
li是项数,每个li前面会自动加上序号。
4.<ul></ul>无序双标签
ul标签需要配合li双标签使用。
li是项数,但ul是无序的,所以li前面是一个实心圆。
5.<li></li>双标签
li是在ol和ul标签中的一个子标签,需要配合他们使用。
li会自动匹配当前是否有序。
6.<a></a>链接双标签
a标签中可以放置文本,a标签拥有href属性。
文本链接的地址例如:href = "https://www.baidu.com"
当学会使用这些标签之后,一个简单的HTML网页就做好啦。
最后将一个HTML中比较重要的input标签
input是一个单标签,他是用来满足用户的各种读入。
input的type可以控制input的各种表象。
语法
<input type = "表象">
表象1:checkbox
方形选择框单击有√,再点击则取消
表象2:button
按钮,根据属性得到反应
表象3:color
一个RGB的颜色选择
表象4:date
日期,选择年/月/日
表象5:datetime-local
日期,选择年/月/日 — 时:分
表象6:email
读入邮箱
表象7:file
选择文件提交以及文件提交
表象8:image
这更像一个属性,还有更多的表象
alt 设置或返回 input image 的 alt 属性值
defaultValue 设置或返回 input image 默认值
form 返回包含 input image 的表单引用
name 设置或返回 input image 的 name 属性值
src 设置或返回 input image 的 src 属性值
type 返回 input image 的表单元素类型
……表象9:month
日期,选择年/月
表象10:password
密码的输入方式,用于隐写密码
表象11:radio
圆形框,单击选中,选中之后再次单击不可取消
当圆形框通过name链接多个的时候,是单选的
表象12:time
时间,选择 时:分





















 310
310











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








