uniapp在vue2与vue3中配置vuex
前言
该开发笔记记录了,uniapp中vue2与vue3语中下的vuex如何配置使用,以及介绍下vuex的基本属性和用法
vuex是什么
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式 + 库,它采用集中式存储管理应用的所有组件的状态。(官方原话)。简而言之就是用来存数据,可以有效减少使用组件传参困扰的头痛。
使用场景,以及属性
-
不同组件视图中依赖同一份数据状态。
-
不同组件视图中的交互可能需要更改同一份数据状态。
五个属性:
-
store (用来存数据,相似于data)
-
mutation(修改data里面的数据,相似于methods,同步)
-
getters (用于计算或处理的函数,与computed相似,监听每个属性值变化)
-
actions (用于处理异步操作或复杂的逻辑,异步)
-
modules (里面装着vuex里面的各个模块的数据与方法)
vuex引入
提醒: uniapp里面以及集成了vuex了,直接引入即可,不需要通过npm再去下载了。
直接在项目根目录下创建 ***store*** 文件夹,里面创建***index.js***文件
vue2语法的
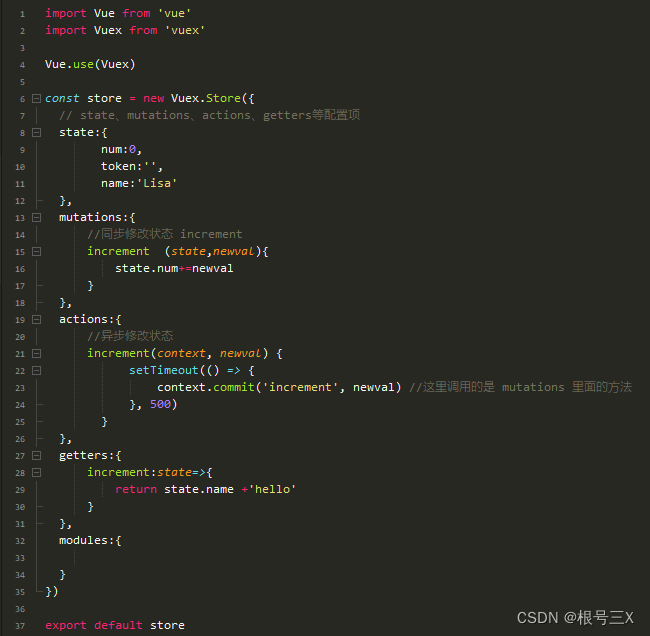
在vue2语法项目里面的index.js

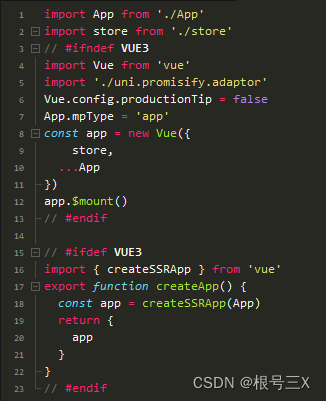
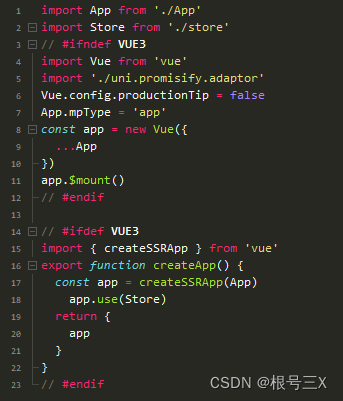
在main.js里面配置

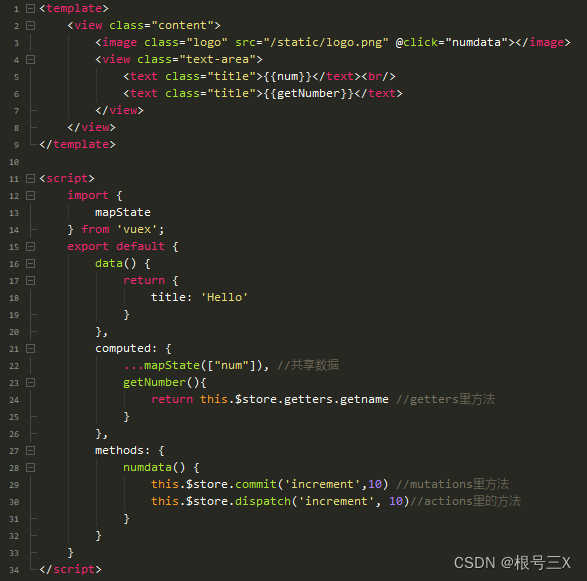
界面组件中的使用方法

vue3语法的
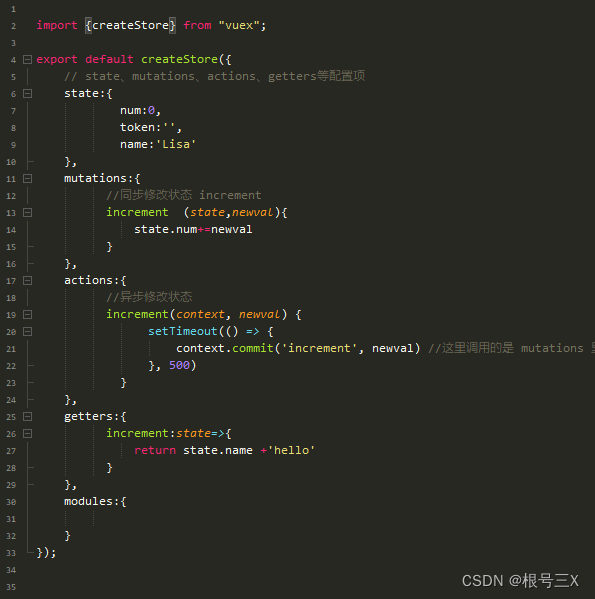
在vue3语法项目里的index.js

main.js里面配置

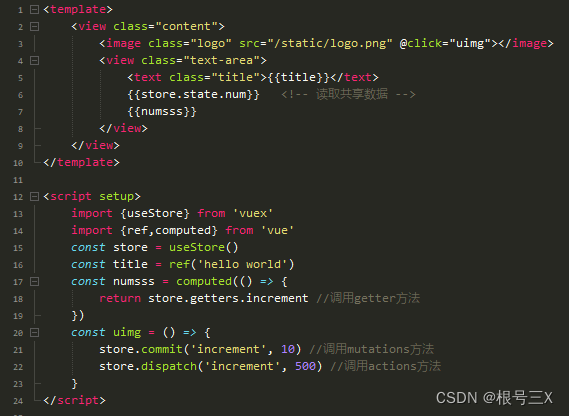
在界面组件中使用

分析一下Mutations与Actions的区别
当然在pinia中mutations和actions以及被合并的了,这里是vuex
Mutations
- 他只是一个单纯的函数,用于更改state里面的数据
- 同步操作,只能同步更改状态,不能有异步操作
- 使用commit方法,可触发函数
Actions
- 他不能直接更改数据状态,通过提交mutation
- 异步操作,可以触发一个或多个mutations来修改状态,也可以触发其他actions
- 他会默认将自身封装一个promise
- 使用dispatch方法,可触发函数





















 8403
8403











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








