先来引入一个例子:通过函数add()来进行计算输入参数的总和
function add(){
var sum = 0;
for(var i=0;i<arguments.length;i++){
sum+=arguments[i];
}
return sum;
}
console.log(add(1,2,3));
console.log(add(1,2,3,4,5));

比较传统的函数的求和,如果没有设置参数的数量,每个函数都会自带一个arguments[]数组,用来储存函数的参数,并且访问的方式是通过下标(从0开始)来进行访问!
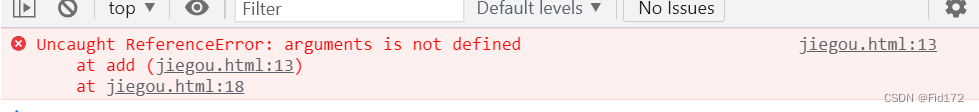
但是对于箭头函数()=>{}则会报错;如下

这是因为箭头函数,并没有内置的arguments[]数组,那么这样的解决办法就是使用...arr
注意:三个点后面只能是arr 如果是其他的字符则会是undefined!!!!!
还有一个功能就是将数组进行打散(首先来复习一下数组的concat函数)
var arr = [].concat(1,[2,3],4,[5,6]);
console.log(arr);
结果是1,2,3,4,5,6。(concat函数进行拼接的时候,会把数组进行打散后进行拼接,但是只是打散一次);
...数组名(本例为 ...sun):
var sun=[1,[2,3],4,[5,6]];
console.log(...sun);// 1,[2,3],4,[5,6]
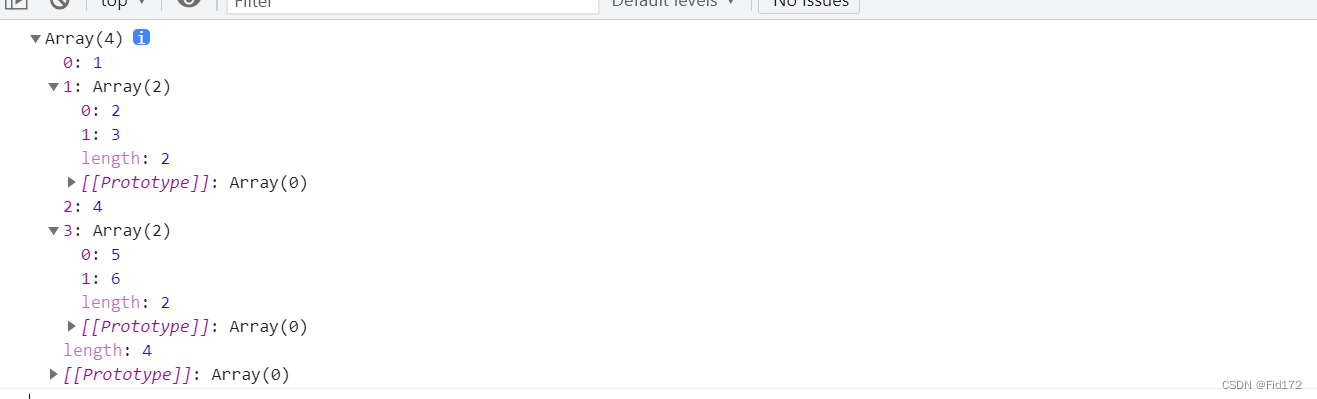
为了更好的理解我输出sun进行对比:
console.log(sun);如下图

如何进行多维数组的降维?(打散,concat()函数,递归)
例:
var sun=[1,[2,3],4,[5,6,[7,8,9]]];
function arr(num){
num=[].concat(...num);
var bool=num.some(function(elem){
return Array.isArray(elem);
})
if(bool){
return arr(num);
}else{
return num;
}
}
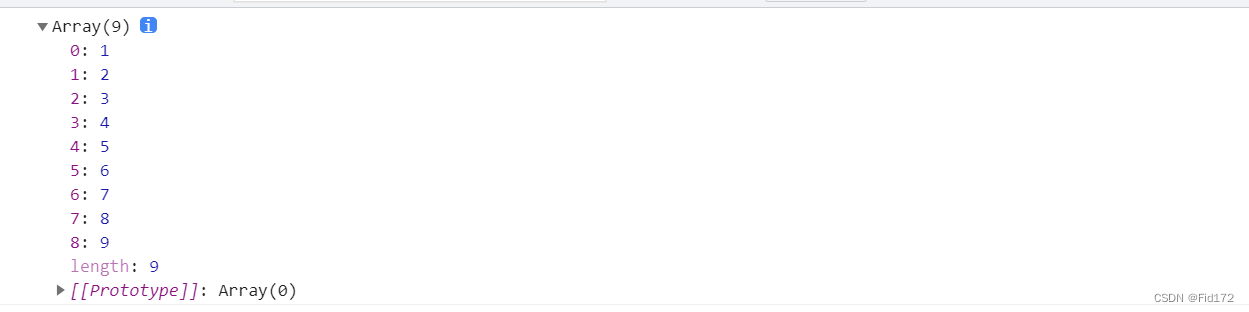
console.log(arr(sun));
输出结果如下图:

以上是本人的学习分享,仅供参考,希望能起到抛砖引玉的作用,如果发现错误以及需要补充的地方,还请各位不吝赐教!!





















 2995
2995











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








