需求描述
需要在前端页面中使用地图定位功能,所以在前端umi项目中使用百度地图服务,由于umi项目默认没有入口的html文件,所以无法通过常规的在head中加入外链js的方式使用
百度ak
zyqeLCzvQPCCNImRu9yRGOqWlEUicxxG
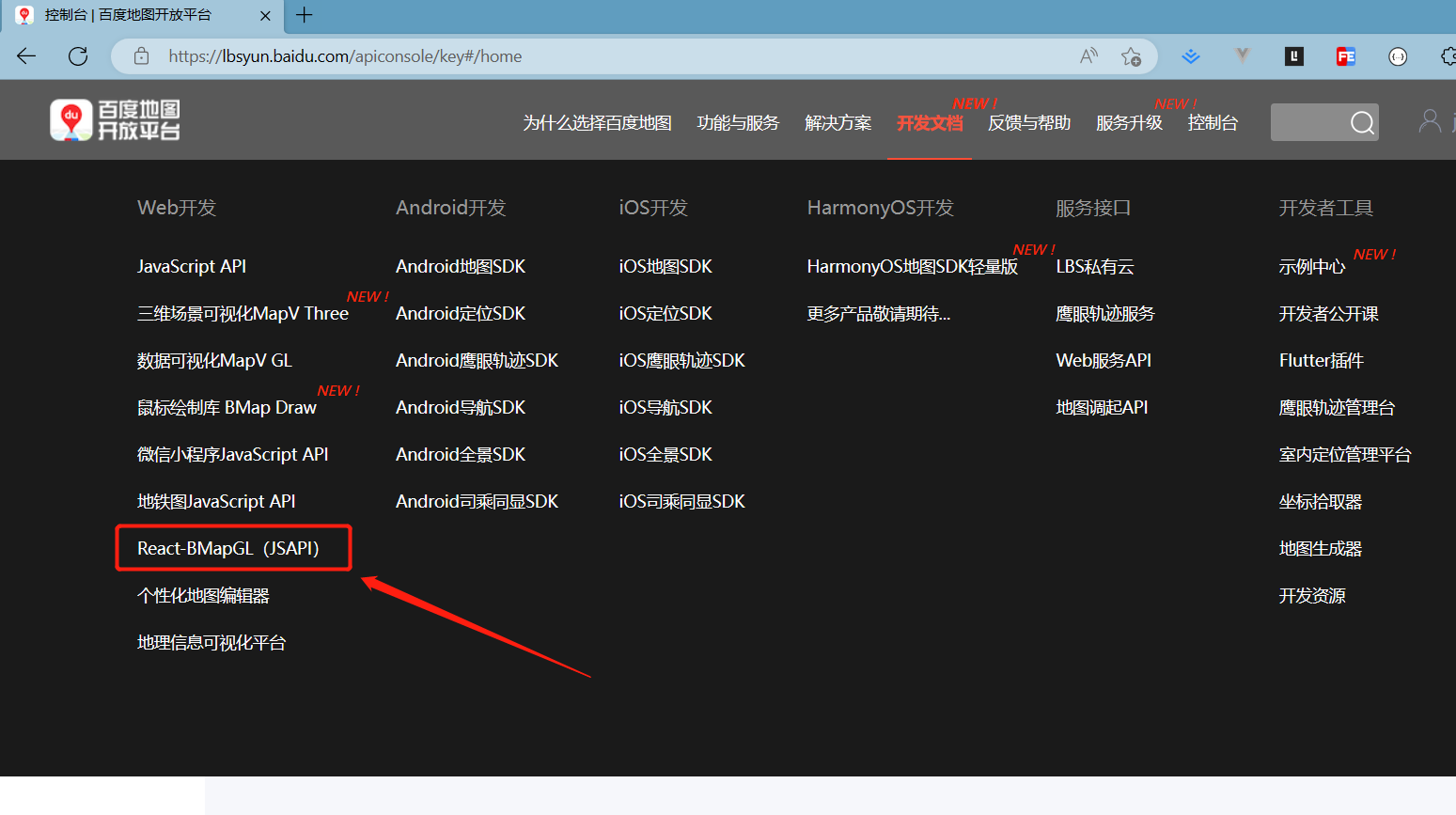
react使用百度api

链接: 百度地图api链接
解法方法
看清楚有两种方法
第一种方式 :用umi-plugin 插件的方式把链接加到页面上

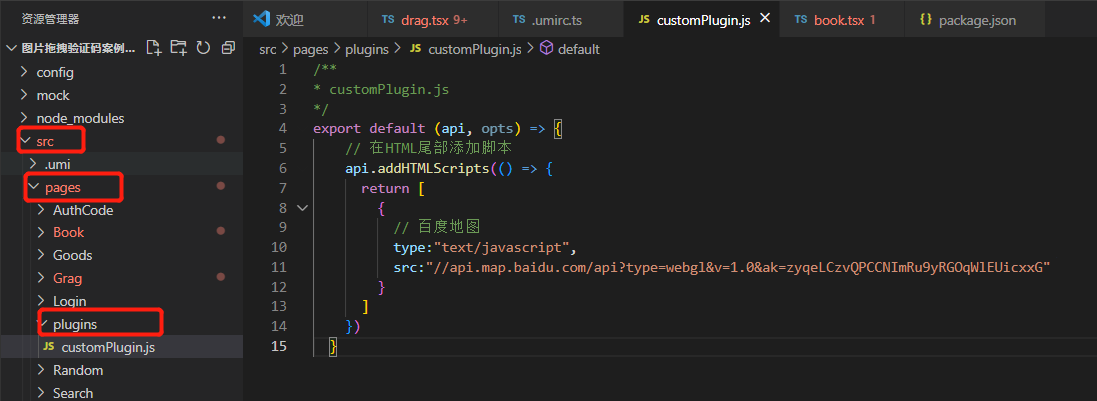
在src/page下 ,新建文件 plugins/customPlugin.js
/**
* customPlugin.js
*/
export default (api, opts) => {
// 在HTML尾部添加脚本
api.addHTMLScripts(() => {
return [
{
// 百度地图
type:"text/javascript",
src:"//api.map.baidu.com/api?type=webgl&v=1.0&ak=你的百度秘钥ak"
}
]
})
}

在umirc.ts中导入本地新建的插件文件customPlugin.js
/**
* umirc.ts,umi项目默认配置文件
*/
import { defineConfig } from 'umi';
export default defineConfig({
nodeModulesTransform: {...},
dva: {},
routes: [...],
fastRefresh: {},
plugins: ['./src/plugins/customPlugin.js'] //添加一个plugins插件
});
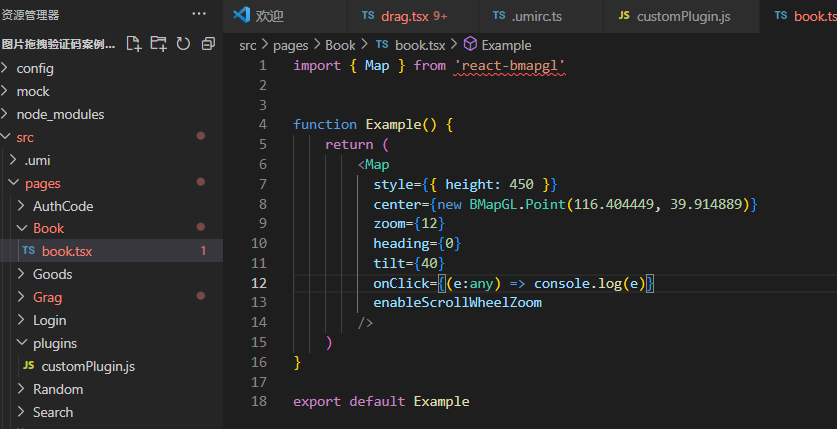
新建一个jsx文件将你需要的代码填写到里面
注意!!!
使用npm方式安装react组件库,然后通过es模块加载
npm install react-bmapgl --save
因为本人使用的是tsx 所以会有下划线报错

import { Map } from 'react-bmapgl'
function Example() {
return (
<Map
style={{ height: 450 }}
center={new BMapGL.Point(116.404449, 39.914889)}
zoom={12}
heading={0}
tilt={40}
onClick={(e:any) => console.log(e)}
enableScrollWheelZoom
/>
)
}
export default Example
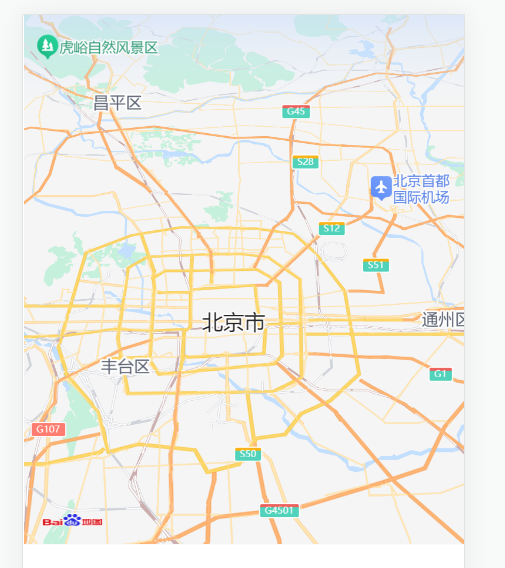
第一种使用方法 效果图

第二种方式 :手动添加document.ejs文件
在src/page下,新建document.ejs文件
<!Doctype html>
<html>
<head>
<meta charset="utf-8" />
<meta name="apple-mobile-web-app-capable" content="yes"/>
<meta name="apple-mobile-web-app-status-bar-style" content="black"/>
<meta name="format-detection" content="telephone=no"/>
<meta name="format-detection" content="email=no"/>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no" />
<title> </title>
<script src="//api.map.baidu.com/api?v=3.0&ak=你的百度地图AK码"></script>
</head>
<body>
<div id="root"></div>
</body>
</html>
前端代码
import React, { useEffect } from 'react';
import { Modal } from 'antd';
/**
* 新建考勤地点模态框
* */
export default function XjkqddModal(props) {
const { modalVisible, setModalVisible } = props; // 模态框状态
useEffect(() => {
renderMap();
}, []);
const renderMap = () => {
var map = new BMap.Map("container", {
coordsType: 5
});
var point = new BMap.Point(116.404, 39.915); // 创建点坐标
map.centerAndZoom(point, 15); // 初始化地图,设置中心点坐标和地图级别
};
return (
<Modal
title="考勤地点"
visible={modalVisible}
onOk={() => setModalVisible(false)}
okText='确定'
onCancel={() => setModalVisible(false)}
cancelText='取消'
width={1000}
forceRender
>
<div id='container' style={{ width: 300, height: 300 }} />
</Modal>
)
}
报错
注意点
Antd 4.x的modal在import进页面时,是仅仅挂载,没有渲染其中的DOM结构,所以取不到map实例挂载的 DIV,modal的API中有个forceRender的属性,加上后modal挂载的同时会把DOM渲染出来
初始化地图实例要在render后执行,不然会取不到DIV容器
地图容器DIV一定要指定宽高,地图并不会撑开DIV,而是把你设置宽高的DIV撑满





















 302
302











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








