1.点击按钮实现图片移动
1.h文件中添加头文件
1.1定义所需空间对象

2 .cpp文件中实现
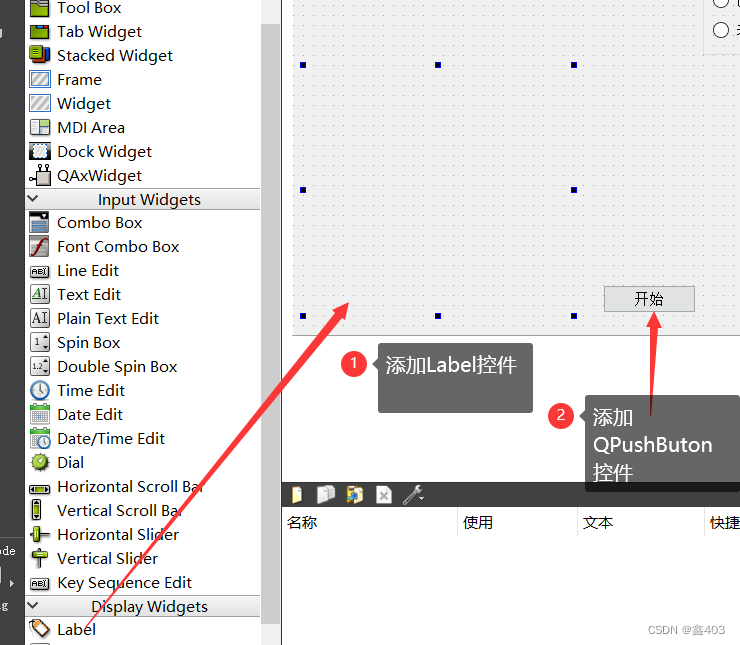
2.1添加控件到ui中

并且在ui中对按钮转到槽函数
2.2按钮槽函数中实现
void Widget::on_pushButton_2_clicked() //转到的槽函数
{
QString buf[] = {":/res/new.png",":/res/cut.png"}; //添加多个图片的地址到数组中,
//便于图片变化和移动
static int flag = 0; //数组下标
flag =!flag; //0 1相互变换 取数组下标对应的地址从而实现变换图片
QPixmap pix;
pix.load(buf[flag]);
ui->label_2->setPixmap(pix); //添加图片到控件中
int x = ui->label_2->x();
int y = ui-&







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 741
741











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








