在使用饿了么组件时,往往设计稿和组件自带的主题颜色不一致,如果手动将每一个按钮,tag标签等的颜色进行修改,工作量很大,所以有必要对主题颜色进行统一的规范,从而提高效率。
0、element-Plus更换主题颜色,请看这篇文章
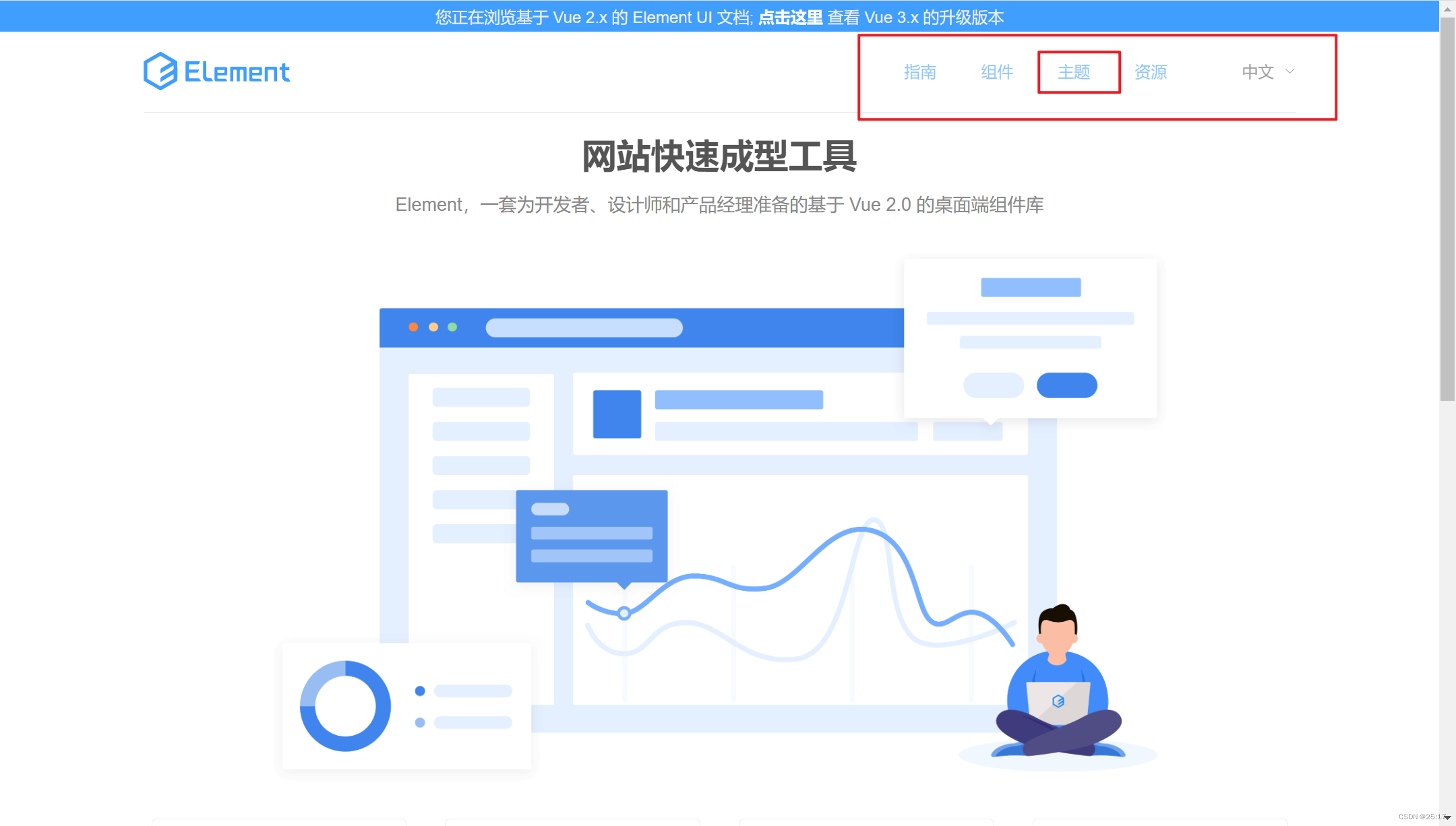
1、打开element官网,点击主题

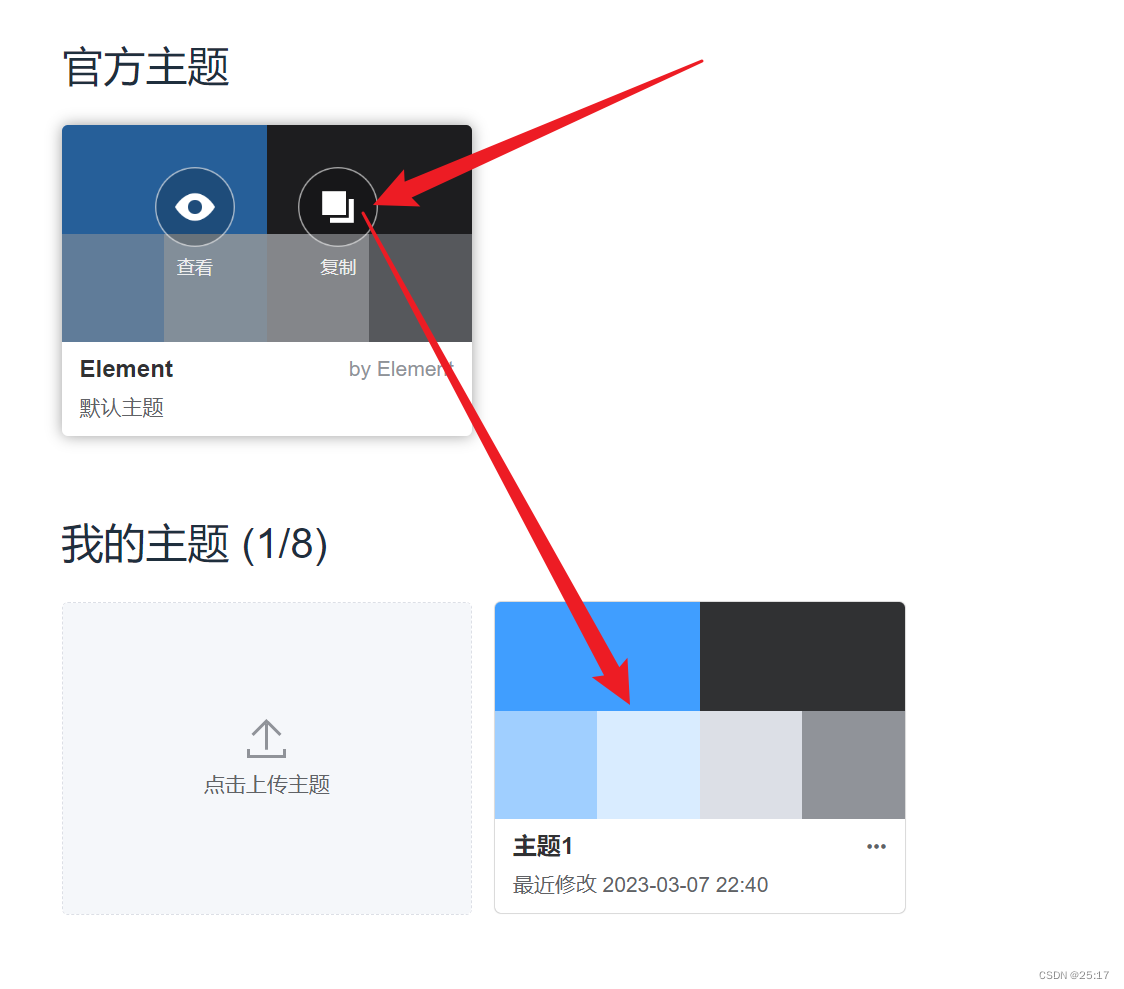
2、复制一份官方主题,开始编辑复制好的新主题

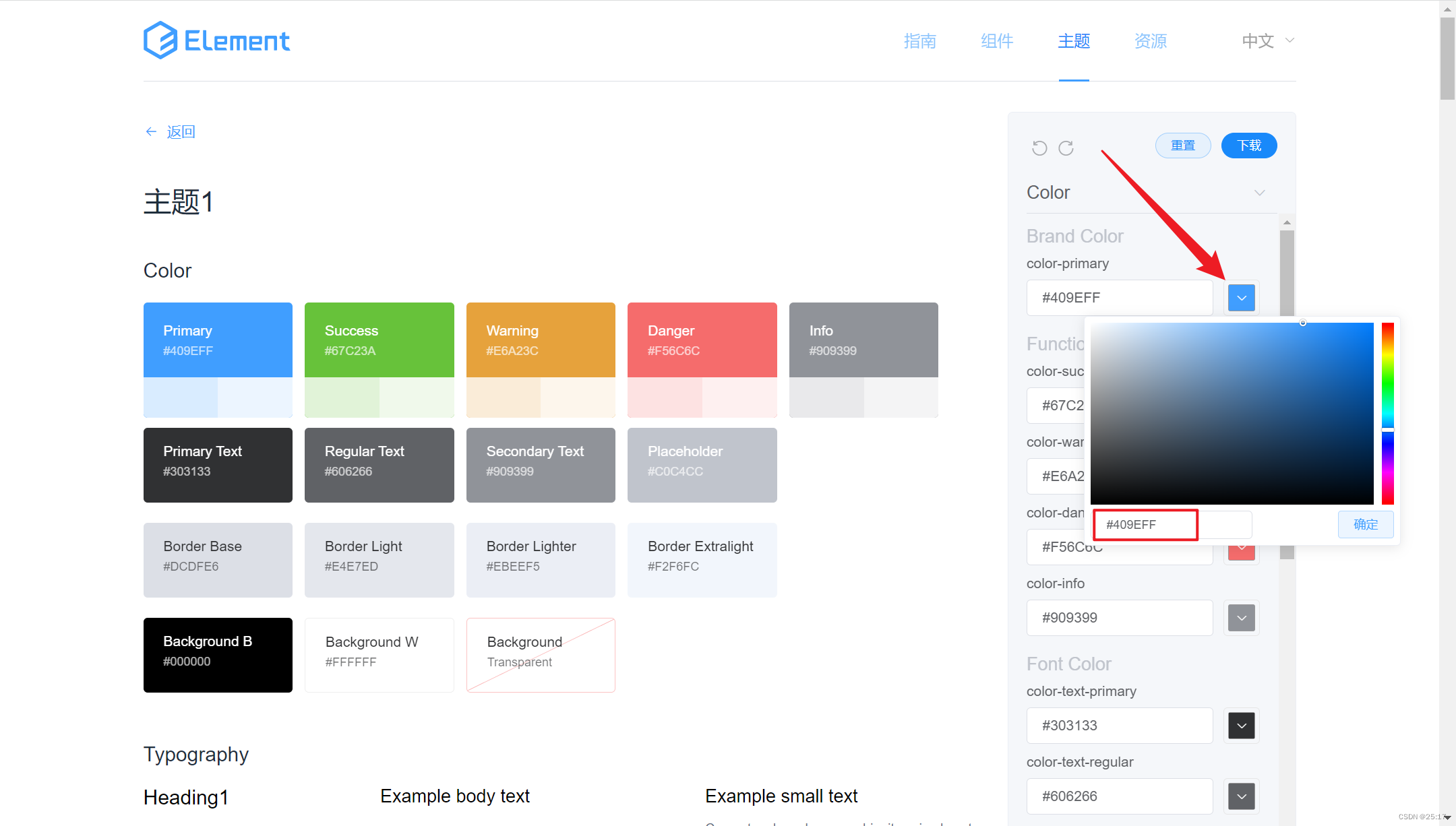
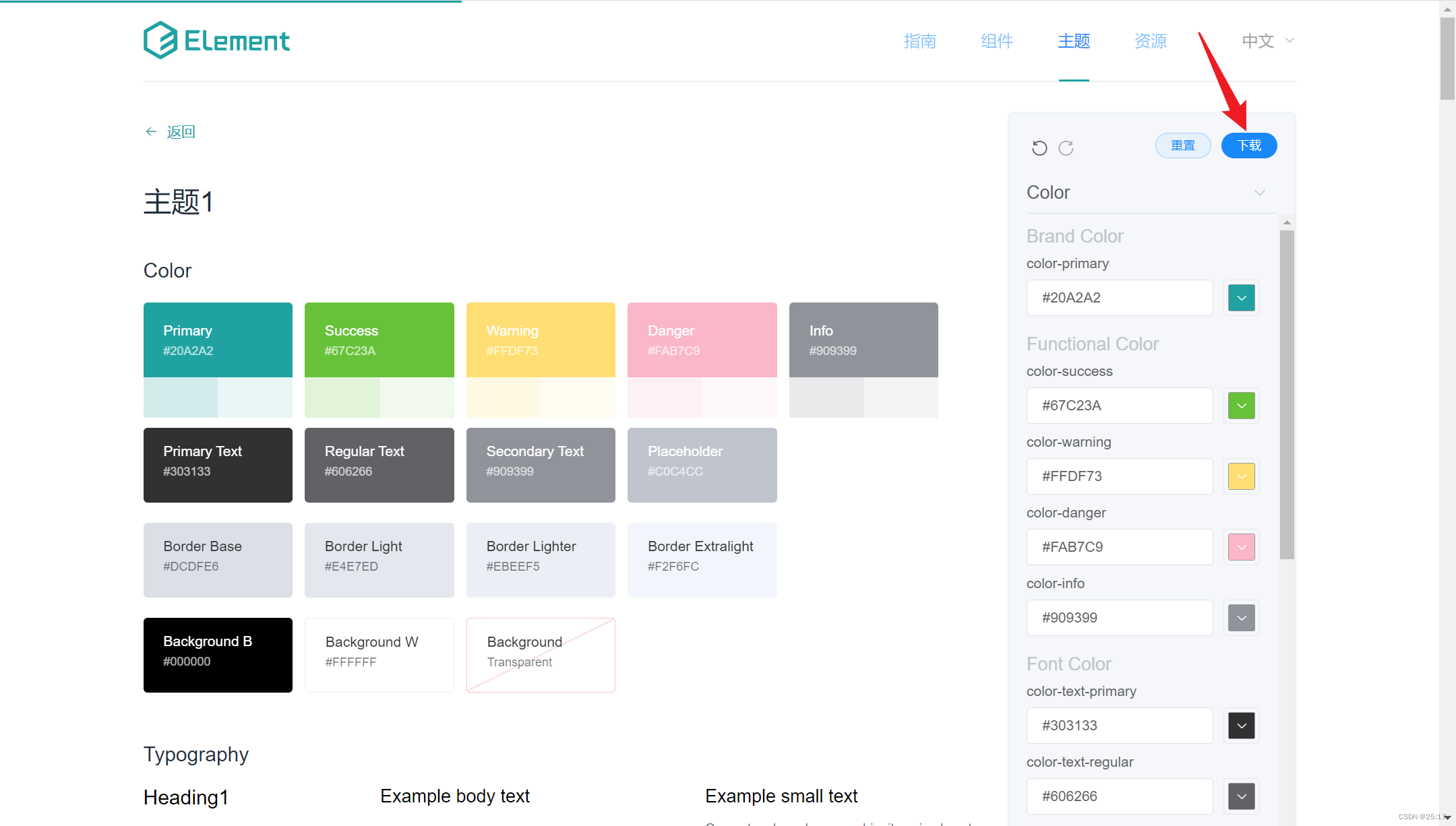
3、可以通过在线主题编辑器编辑自己需要的主题颜色

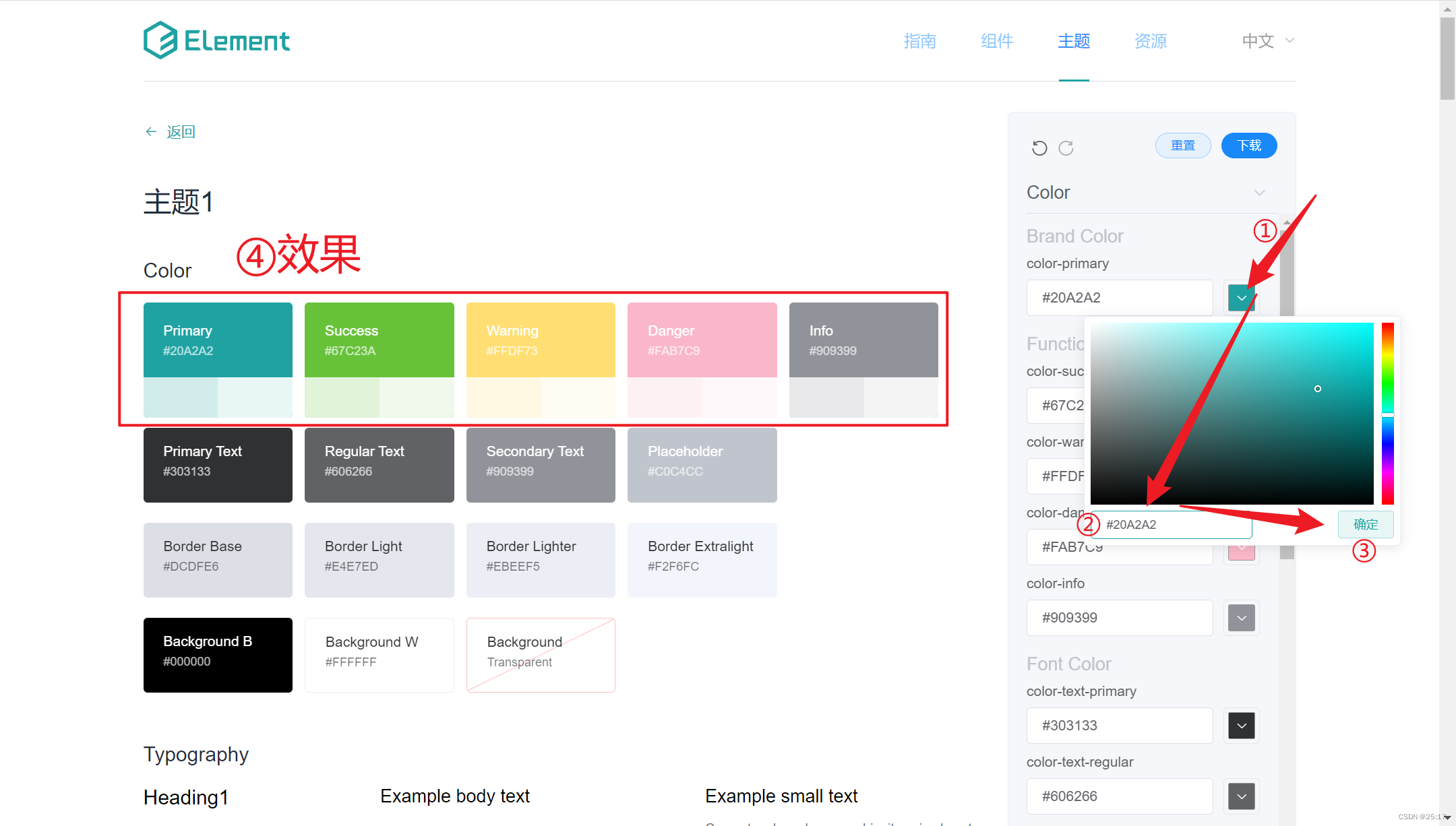
4、修改完成后:

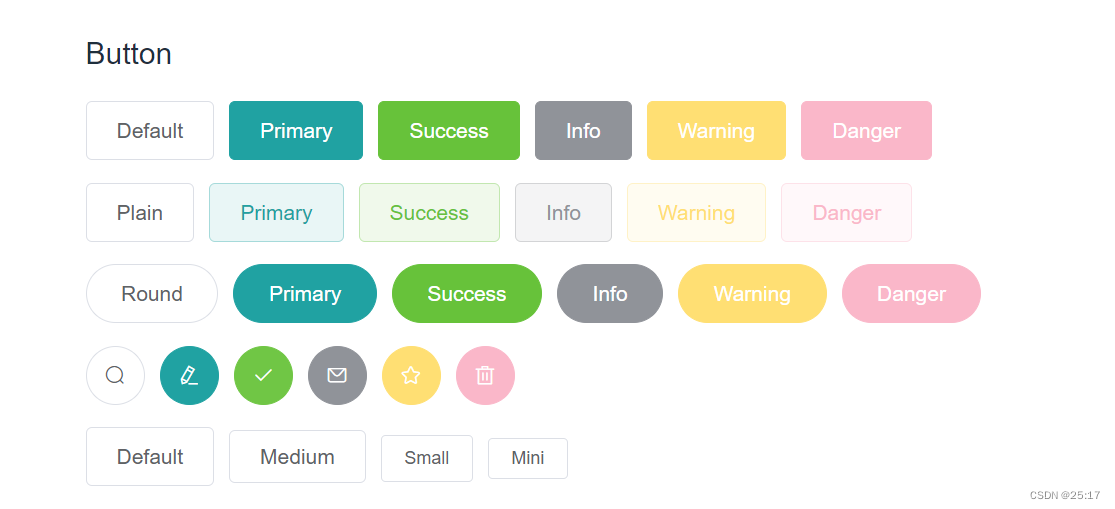
效果:

5、下载设置好的主题包

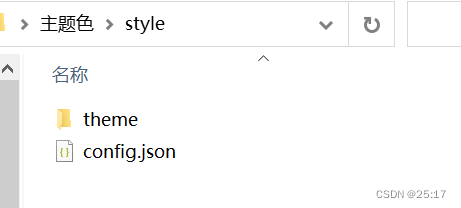
6、解压
注意:
config.json无用,可以直接删掉,保留theme文件夹。

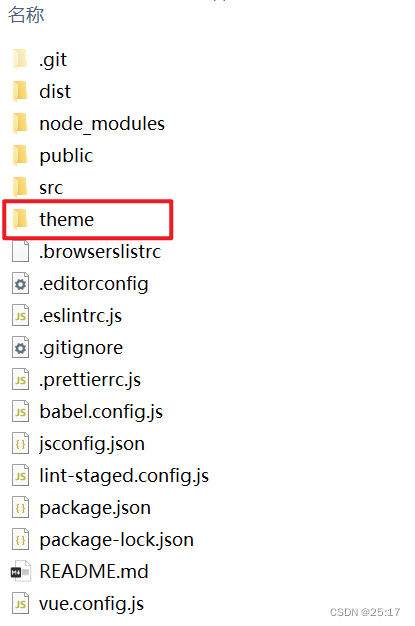
7、将 theme 文件夹拖拽到项目的根目录下:

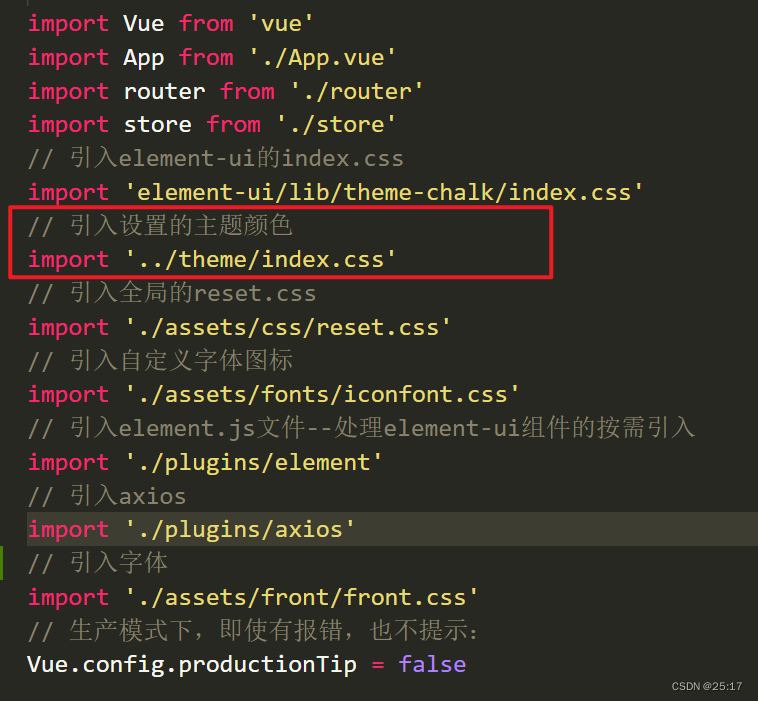
8、在main.js中引入theme文件夹下的 index.css,完成























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








