1.数据都是mock的,统一在plugins文件夹下新建mock文件夹(用来存放数据),api文件夹(用来发请求)
2.我要实现的是首页的主体部分根据关键词展示不同的数据内容

@开始的想法是:
把请求到的数据都放到allInfo[]里面,请求的时候带上参数,告诉后台我需要哪个关键词的文章


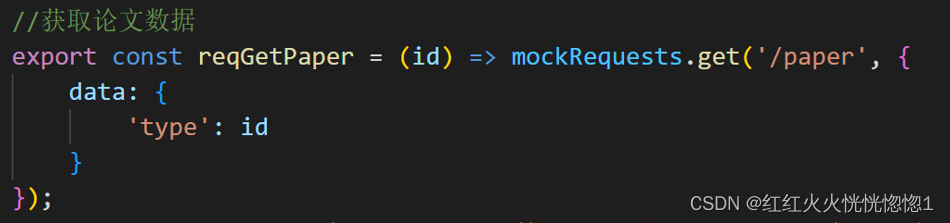
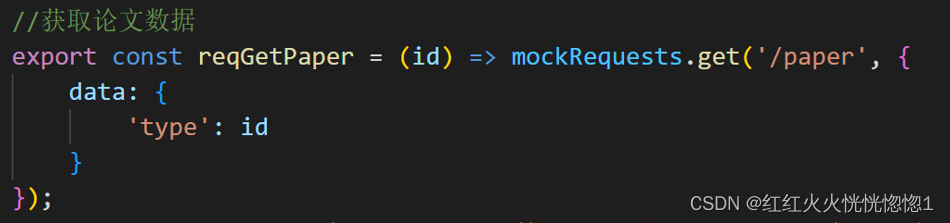
在api这儿统一发请求并传参

Mock接收到请求并根据参数判断返回的数据
1.数据都是mock的,统一在plugins文件夹下新建mock文件夹(用来存放数据),api文件夹(用来发请求)
2.我要实现的是首页的主体部分根据关键词展示不同的数据内容

@开始的想法是:
把请求到的数据都放到allInfo[]里面,请求的时候带上参数,告诉后台我需要哪个关键词的文章


在api这儿统一发请求并传参

Mock接收到请求并根据参数判断返回的数据
 3312
3312
 5461
5461
 1926
1926











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


