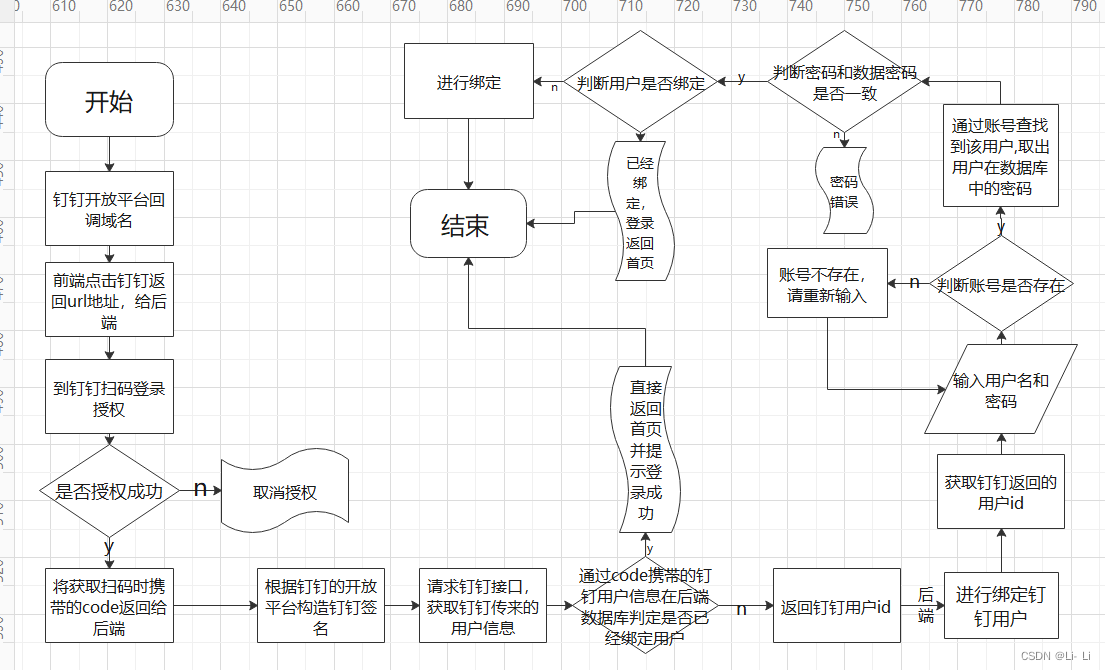
1.第三方登录流程图
2.钉钉开放平台配置
2.1django获取钉钉扫码的code
3.django中绑定钉钉账号密码
4.vue3点击钉钉跳转二维码
5.vue3绑定钉钉账号
1.第三方登录流程图 
2.钉钉开放平台配置
首先注册钉钉开放平台:开发者后台统一登录 - 钉钉统一身份认证
创建一个网站应用,其中有用的信息appid,appsecret,回调地址
看这个作者的写的详细:使用django钉钉第三方扫码登录 - O泡小涵 - 博客园
2.1django获取钉钉扫码返回的code
""" 接入钉钉 第三登录流程
1、获取第三方登录地址(扫码、账号密码登录、授权登录)
2、前端打开第三方地址, 用户授权(扫码授权、账号密码授权)
3、授权后,回调uri地址(携带第三方code码)
4、将code码发送给后端,后端获取该用户的第三方信息。
5、根据第三方的用户信息,自己处理绑定、登录逻辑 """
class DingDingCallBack(APIView):
def get(self, request):
code = request.data.get('code')
t = time.time()
# 时间戳
timestamp = str((int(round(t * 1000))))
appSecret = 'Fcah25vIw-koApCVN0mGonFwT2nSze14cEe6Fre8i269LqMNvrAdku4HRI2Mu9VK'
# 构造签名
signature = base64.b64encode(
hmac.new(appSecret.encode('utf-8'), timestamp.encode('utf-8'), digestmod=sha256).digest())
# 请求接口,换取钉钉用户名
payload = {'tmp_auth_code': code}
headers = {'Content-Type': 'application/json'}
print('22222')
res = requests.post('https://oapi.dingtalk.com/sns/getuserinfo_bycode?signature=' + urllib.parse.quote(
signature.decode("utf-8")) + "×tamp=" + timestamp + "&accessKey=dingoajf8cqgyemqarekhr",
data=json.dumps(payload), headers=headers)
print('33333')
res_json = res.json()
if res_json['errcode'] != 0:
print('errcode', res_json)
return Response({'msg': res_json})
unid = res_json['user_info']['unionid']
# 查找用户是否已经添加绑定关系
user = OauthUser.objects.filter(uid=unid, oauth_type='dingding')
if user:
# 用户已经添加绑定关系
if user.user:
return Response({'msg': 'ok', 'code': 200, 'data': res})
return Response({'msg': "没有该账户", 'code': 400, 'data': unid})
3.django中绑定钉钉账号密码
class BindDingDing(APIView):
def post(self, request):
unid = request.data.get('unid')
username = request.data.get('username')
password = request.data.get('password')
user = User.objects.filter(username=username).filter()
if not user:
return Response({'msg': '账号密码错误', 'code': 400})
user_password = user.password
if not check_password(password, user_password):
return Response({"msg": '密码错误', 'code': 400})
is_bind = OauthUser.is_bind_user(unid, 'dingding')
if is_bind:
return Response({'msg': "该用户已经绑定,无法重复绑定", 'code': 400})
dingding = OauthUser.objects.create(uid=unid, oauth_type='dingding', user=user.id)
data=[{
'username':username,'id':unid
}]
return Response({'message': 'ok', 'code': 200, 'data': data})4.vue3点击钉钉跳转二维码
<input type= 'button' value="钉钉登录" @click="dingding"/>
//用你自己的appid 这是小编的
dingding(){
var appid = 'dingoajf8cqgyemqarekhr'
var redirect_uri = 'http://127.0.0.1:8080/'+'dingding_back'
var url = 'https://oapi.dingtalk.com/connect/qrconnect?appid='+appid+'&response_type=code&scope=snsapi_login&state=STATE&redirect_uri='+redirect_uri
window.location.href = url;
}5.vue3绑定钉钉账号
<template>
<div>
<div v-show='is_show' style="padding-top: 20%;padding-left: 40%;font-size: 20px">
跳转中....
</div>
<div v-show='visiable'>
绑定用户
<br>
用户名: <input type="text" v-model="username" @blur="check_username">
<span style="color:red">{{username_message}}</span><br>
密码: <input type="password" v-model="password"><br>
<button @click="bindUser">绑定</button>
</div>
</div>
</template>
<script>
import Axios from 'axios'
export default {
data() {
return {
visiable: false, // 绑定用户窗口
uid: "", // weibo_uid
username: "",
password: "",
username_message: "",
username_error: false,
is_show: true,
};
},
mounted() {
this.getCode();
},
methods: {
check_username() {
console.log("判断用户名");
console.log(this.username == "");
var reg = new RegExp(/^[a-zA-Z0-9_-]{4,16}$/); //字符串正则表达式 4到14位(字母,数字,下划线,减号)
if (this.username == "") {
this.username_message = "用户名不能为空";
this.username_error = true;
return false;
}
if (!reg.test(this.username)) {
this.username_message = "用户名格式不正确";
this.username_error = true;
return false;
}
return true;
},
// 获取钉钉传过来的code,发送给django后端进行验证
getCode() {
console.log('当前路由》》》',this.$route.path)
// 获取url中的code 信息
// 当前url 是 http://192.168.56.100:8888/oauth/callback/?code=fe6cbe07708aecf4a2b3d942ed692c4c
let code = this.$route.query.code;
console.log(this.$route.query);
// 给后端发送code
let params = { code: code };
//回调
Axios.get('/oauth/ding_ding_call_back/',params).then((resp) => {
console.log(resp);
if (resp.data.code == 200) {
let res = resp.data;
localStorage.setItem("username", res.data.username);
localStorage.setItem("uid", res.data.id);
this.login_username = res.data.username;
this.opened = false;
this.$router.push("/");
} else {
this.visiable = true;
this.is_show = false;
this.uid = resp.data.data;
console.log('11111111111111111',this.uid)
}
});
},
bindUser() {
let data1 = {
account: this.username,
password: this.password,
unid: this.uid,
};
Axios.post('/oauth/bing_ding_ding/',data1)
// 绑定用户钉钉
.then((resp) => {
console.log(resp);
if (resp.data.code == 200) {
let res = resp.data;
localStorage.setItem("username", res.data.username);
localStorage.setItem("uid", res.data.id);
this.login_username = res.data.username;
this.opened = false;
this.$router.push("/");
} else {
alert(resp.data.message);
}
});
},
},
};
</script>
6.到这里就结束了,去写写吧,这只是小编的写法啊






















 1315
1315











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








