微信小程序的设计与实现
目录
1.系统简述:
这款微信小程序利用Vanilla以及uni-app的框架,通过web+MYSQL的方式实现基本的功能。
2.开发工具及相关技术:
2.1 HTML、WXSS、JAVASCRIPT技术
·WXML是标签语言,用来构建小程序页面的结构,其作用类似于网页开发中的HTML。
·WXSS(WeiXin Style Sheets)是一种样式表语言,用于小程序的开发和界面渲染以及描述WXML的组件样式,类似于网页开发中的CSS。
·逻辑层(App Service)小程序开发框架的逻辑层是由JavaScript编写。
2.2 Vanilla框架
·原生小程序开发框架,也称为Vanilla框架,是微信官方提供的原始开发方式。微信小程序官方框架MINA分为两部分:视图层和 逻辑层。其中视图层描述语言为 WXML (WeiXin Markup Language)和 WXSS(WeiXin Style Sheets),这个小程序官方框架的思想和vue还是有相似之处的,不过这个框架是直接使用微信小程序所需要的wxml、wxss等文件。使用原生框架开发,需要熟悉微信小程序的API和语法,代码写在WXML、WXSS和JavaScript文件中。原生框架灵活性较高,但开发复杂度也相对较高。
2.3 uni-app框架
·Uni-App是一家公司(DCloud)产品,公司承诺将一直开源且免费。 公司旗下有4个产品: HBuilder X:开发工具 uni-app:跨平台统一框架 uniCloud:云服务提供商 uniMPsdk:Mobile端sdk,用于接入uni-app开发的模块。是一种基于Vue.js的跨平台开发框架,支持编译为微信小程序、H5、App等多个平台。uni-app的语法类似于Vue.js,开发者可以使用Vue的语法来编写小程序。
2.4 MYSQL数据库
·MySql是最流行的关系型数据库管理系统,在WEB应用方面MySQL是最好的RDBMS(Relational Database Management System:关系数据库管理系统)应用软件之一。MySql数据库有以下特点:
·Mysql是开源的,所以你不需要支付额外的费用。
·Mysql支持大型的数据库。可以处理拥有上千万条记录的大型数据库。MySQL使用标准的SQL数据语言形式。
·Mysql可以允许于多个系统上,并且支持多种语言。这些编程语言包括C、C++、Python、Java、Perl、PHP、Eiffel、Ruby和Tcl等。
·Mysql对PHP有很好的支持,PHP是目前最流行的Web开发语言。MySQL支持大型数据库,支持5000万条记录的数据仓库,32位系统表文件最大可支持4GB,64位系统支持最大的表文件为8TB。
·Mysql是可以定制的,采用了GPL协议,你可以修改源码来开发自己的Mysql系统。
云开发数据库:小程序还可以使用云开发数据库来进行数据的持久化存储。云开发数据库是一个具备实时数据同步能力的JSON数据库,可在小程序中直接使用,无需搭建服务器。


3.工程结构及其说明:

项目名称mini-app包的说明:
| pages | 用来存放所有小程序的页面 |
| utils | 用来存放工具性质的模块(例如:格式化时间的自定义模块) |
| app.js | 小程序项目的入口文件 |
| app.json | 小程序项目的全局配置文件 |
| app.wxss | 小程序项目的全局样式文件 |
| project.config.json | 项目的配置文件 |
| sitemap.json | 用来配置小程序及其页面是否允许被微信索引 |
4.主要功能展示
4.1登录
登录界面:

登录成功时,会给出提示,并跳转::

4.2 注册
注册界面:


当信息填写不完整时,会给出提示:

如果该手机号被注册会显示:

注册过后的信息会被保留在数据库中,在CMS中可以看到。

4.3 首页界面

4.3.1 轮播图
选择微信小程序中的<swiper><swiper-item>,图片由于微信小程序中要满足图片和音频资源大小不超过200K,所以我是存储在cnd中,选择公开,点击详情,获取地址。

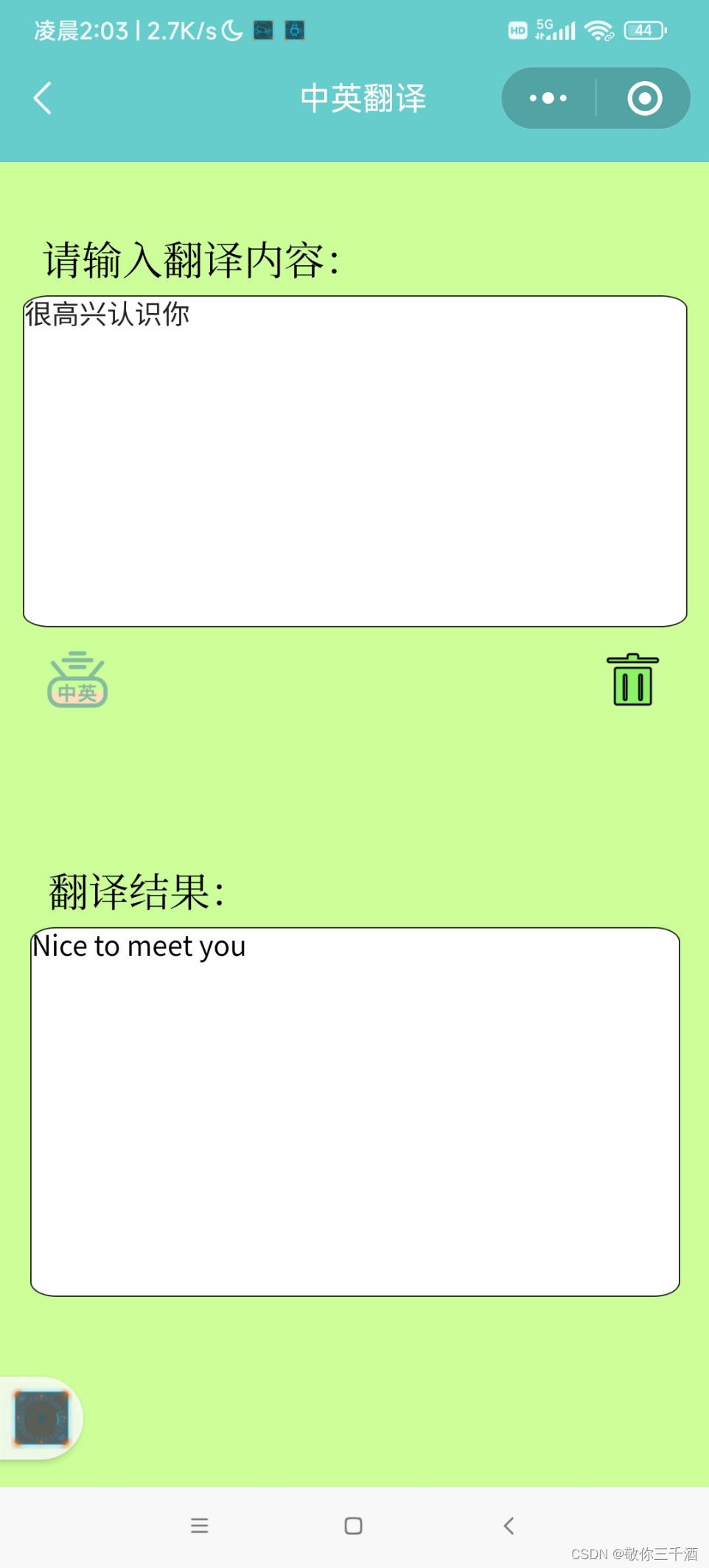
4.3.2 中英翻译功能
在百度API中,获取API Key和Secret Key ,在获取access_token,网络发起请求:wx.request
部分代码:
wx.request({
url: 'https://aip.baidubce.com/rpc/2.0/mt/texttrans/v1?access_token=' +this.data.token,
data: {
‘from’:’zh’,
‘to’:’en’,
‘q’:this.data.text
},
header: {
'content-type': 'application/json'
},
method:'POST',
success (res) {
console.log(res.data)
}
})

4.3.3 其他功能界面



4.4 发现
发现界面:(点击对应的图标即可跳转,我在设置时,担心有人会点击文字部分,所以点击文字也可以跳转到对应页面)

4.4.1 视频播放功能
发现界面点击对应的图标跳转过后,出现对应的视频,可以发布弹幕,以及小窗口。。点击小窗口,当你退出来的时候就会出现一个弹窗。

4.5 总体刷新功能
在.js中的window加入"enablePullDownRefresh": true,
开启下拉刷新,并在这里面将light更改为dark ,"backgroundTextStyle":"dark",
5运行教程
将安装包解压到当前文件夹,在微信开发者工具这个软件中,需要进行的操作:
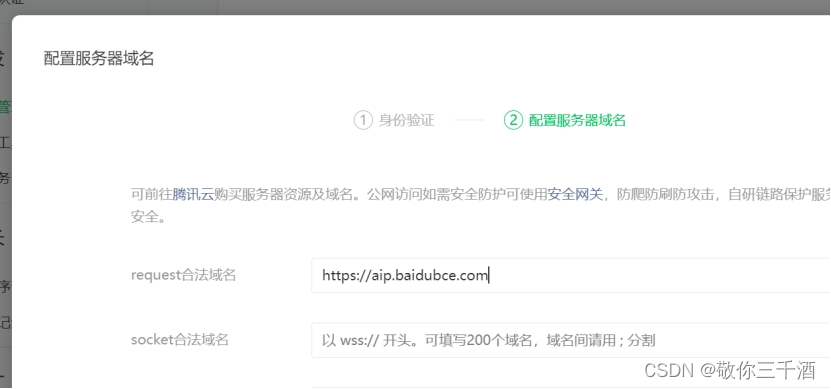
5.1 配置服务器域名:
http://aipbaidubce.com

需要重启小程序,显示如下,才算成功

5.2 运行
第一步:准备开发环境
首先,您需要安装并配置微信开发者工具。您可以从微信公众平台的官方网站下载并安装该工具。
第二步:导入
打开微信开发者工具,选择小程序->导入
//如果没有小程序这个选择,选择"新建小程序",然后填写相关信息,包括小程序的名称、AppID等。后端服务选择不适用云服务,模板选择JS点击"确定"后,就可以开始创建小程序项目了。(不过后面需要将project.config.json做修改)
第三步:导入小程序源码
将您获得的小程序源码导入到微信开发者工具中。可以通过点击"导入项目"按钮,选择源码所在的文件夹。

第四步:进行调试和修改
在微信开发者工具中,您可以对小程序进行调试和修改。可以通过编辑代码、添加页面和组件等方式来定制和完善小程序的功能。
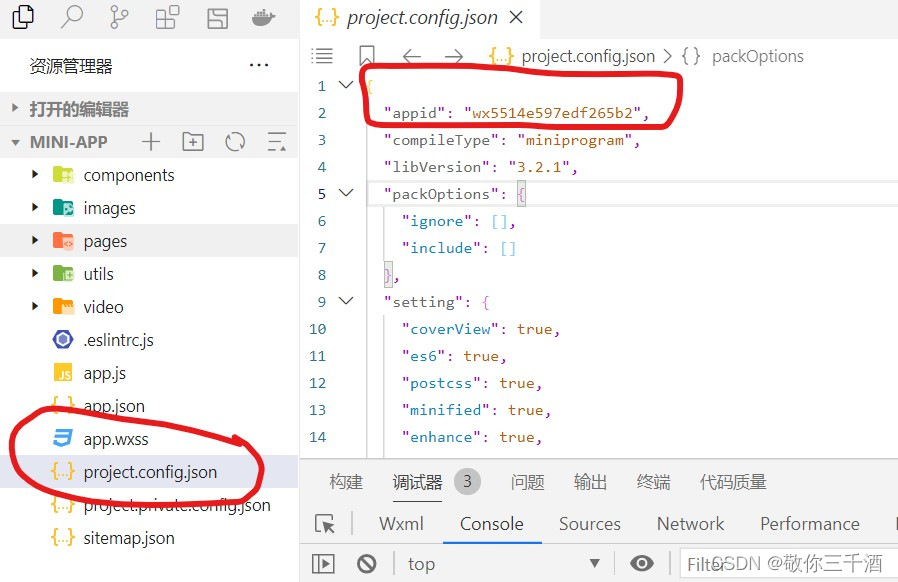
导入项目过后,在.project.config.json里面修改成你自己项目的APPID:

·预览->二维码或者自动预览

第五步:配置小程序的基本信息
在微信开发者工具中,您可以设置小程序的基本信息,包括小程序的图标、名称、描述等。






















 1161
1161











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








