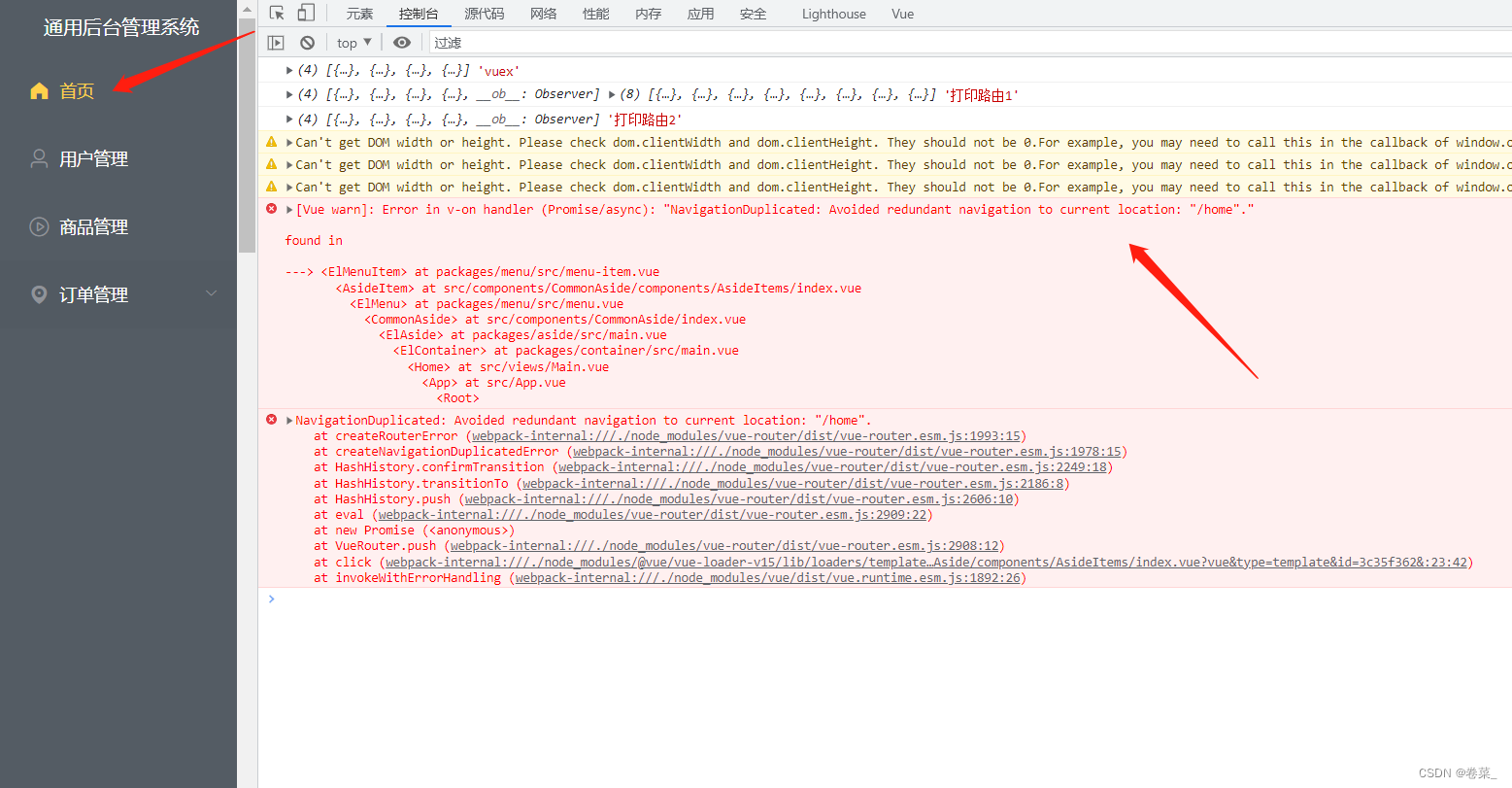
写完路由重复点击路由两次,控制台上就会报错:如图所示

解决它:代码如下
点击跳转同一个路径
在VueRouter上配置路由跳转,在router中的index.js中加上以下代码,注意加在use之前
import Vue from 'vue'
import VueRouter from 'vue-router'
// 解决路由重复跳转错误
const routerPush = VueRouter.prototype.push;
VueRouter.prototype.push = function (location) {
return routerPush.call(this, location).catch(err => { })
};
Vue.use(VueRouter)



















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








