介绍
除了使用办公软件来制作 PPT,利用前端技术其实我们也可以制作一个在浏览器播放的 PPT,这样的 PPT 更加方便传播和查看,而且可以最大限度地利用前端技术的布局和交互能力。
本题请实现一个讲授 HTML 基础知识的网页 PPT。
准备
开始答题前,需要先打开本题的项目代码文件夹,目录结构如下:
├── css
│ └── style.css
├── effect.gif
├── images
│ ├── left-small.svg
│ └── right-small.svg
├── index.html
└── js
├── index.js
└── jquery-3.6.0.min.js
其中:
css/style.css是样式文件。index.html是主页面。images文件夹内包含了页面使用的 icon。js/index.js是页面js文件。js/jquery-3.6.0.min.js是jquery文件。effect.gif是页面最终的效果图。
注意:打开环境后发现缺少项目代码,请复制下述命令至命令行进行下载。
cd /home/project
wget https://labfile.oss.aliyuncs.com/courses/18164/PPT.zip
unzip PPT.zip && rm PPT.zip
在浏览器中预览 index.html 页面效果如下:

目标
请在 js/index.js 文件中补全代码,具体需求如下:
- 补充
switchPage函数,实现根据activeIndex切换 PPT 页面的功能(切换页面请通过控制section元素的display属性实现),切换页面的同时需要改变左下角的页码(class="page"),格式为"当前页码 / 总页码",注意。 - 在播放到第一页时给“上一张”按钮
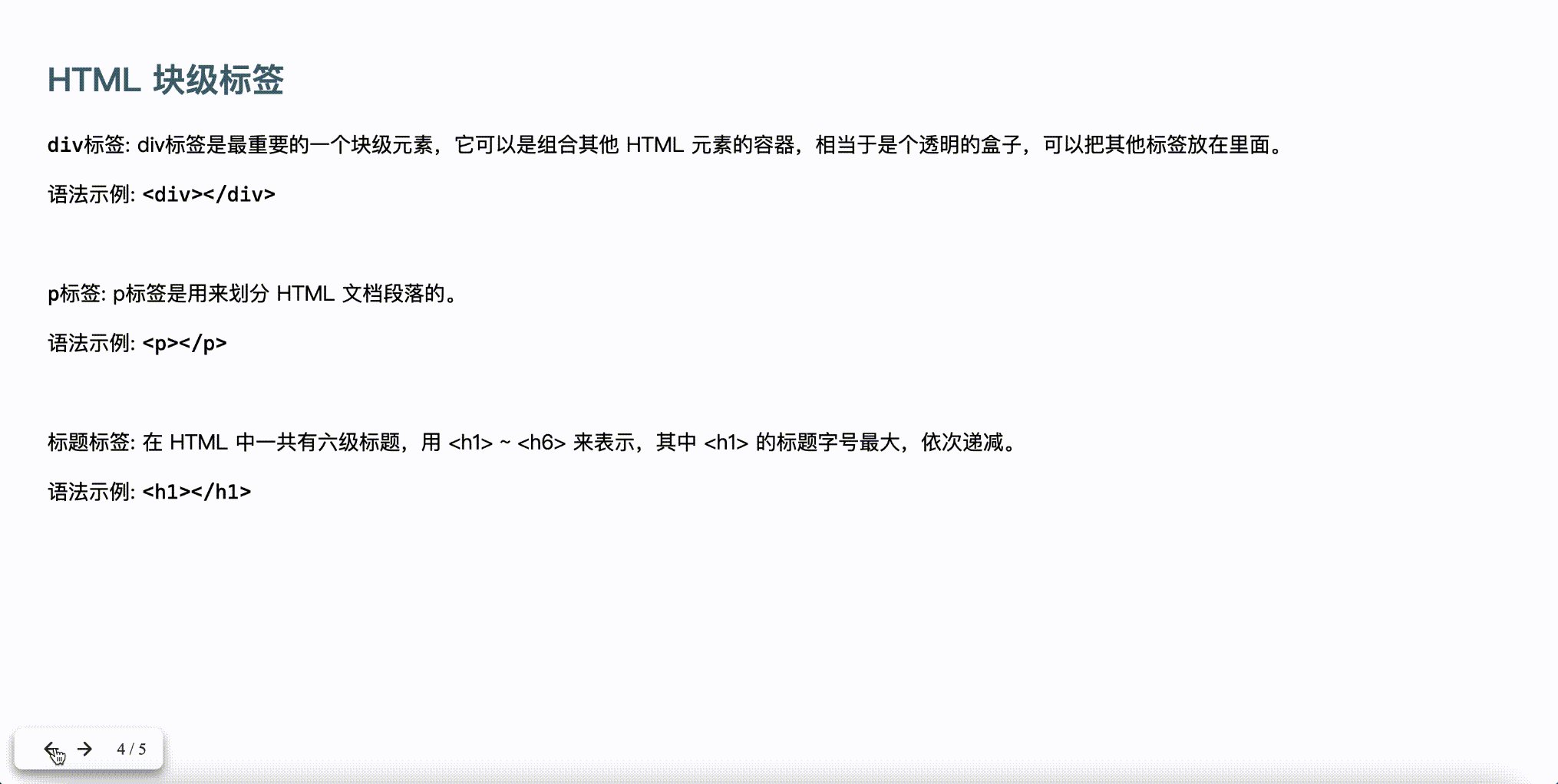
(class="btn left")添加disable类,并在播放到最后一页时给“下一张”按钮(class="btn right")添加disable类,其他情况下则都不添加。页面最终效果如下:
规定
- 请严格按照考试步骤操作,切勿修改考试默认提供项目中的文件名称、文件夹路径、class 名、id 名、图片名等,以免造成无法判题通过。
判分标准
- 本题完全实现题目目标得满分,否则得 0 分。
switchPage( ){
if(activeIndex ==0 ){
$(".btn.left").addClass("disable");
$(".btn.right").removeClass("disable");
$(".page").text("1 / 5");
$(`section:eq(${activeIndex})`).attr("style","display:flex");
$(`section:eq(${activeIndex})`).siblings().attr("style","display:none");
}
if(activeIndex == 1 || activeIndex == 2 || activeIndex == 3){
$(".btn.left").removeClass("disable");
$(".btn.right").removeClass("disable");
$(".page").text(`${activeIndex+1} / 5`);
$(`section:eq(${activeIndex})`).attr("style","display:flex");
$(`section:eq(${activeIndex})`).siblings().attr("style","display:none");
}
if(activeIndex == 4){
$(".btn.right").addClass("disable");
$(".btn.left").removeClass("disable");
$(".page").text("5 / 5");
$(`section:eq(${activeIndex})`).attr("style","display:flex");
$(`section:eq(${activeIndex})`).siblings().attr("style","display:none");
}
}
$(`section:eq(${activeIndex})`)用了类似于模板字符串的语法,以动态地生成一个 jQuery 选择器。
选中文档中第 activeIndex 个 section 元素。其中,$()是 jQuery 函数,用于将括号内的字符串解析成一个 jQuery 对象。
eq() 选择器,它可以选中集合中指定索引位置的元素。
例如,$('p:eq(1)') 就会选中文档中第二个 p 元素。${activeIndex}是 JavaScript 模板字符串中的语法,用于把 activeIndex 变量的值插入到字符串中。经过模板字符串的处理,最终的选择器将会是 section:eq(0)、section:eq(1) 等等,具体取决于 activeIndex 的值。
需要注意的是,在上述代码中,section 是一个 HTML 标签名,这意味着 $(``section``) 返回的是元素对象的集合,并不是 jQuery 对象。因此,在使用 :eq() 这类 jQuery 选择器时,必须先将元素集合包装成为 jQuery 对象,才能使用 jQuery 的相关方法。如果要选中某个元素的子元素,则需要在 CSS 选择器中使用空格分隔,例如:$('section:eq(0) .inner') 会选中第一个 section 元素的 class 为 inner 的子元素。





















 761
761











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








