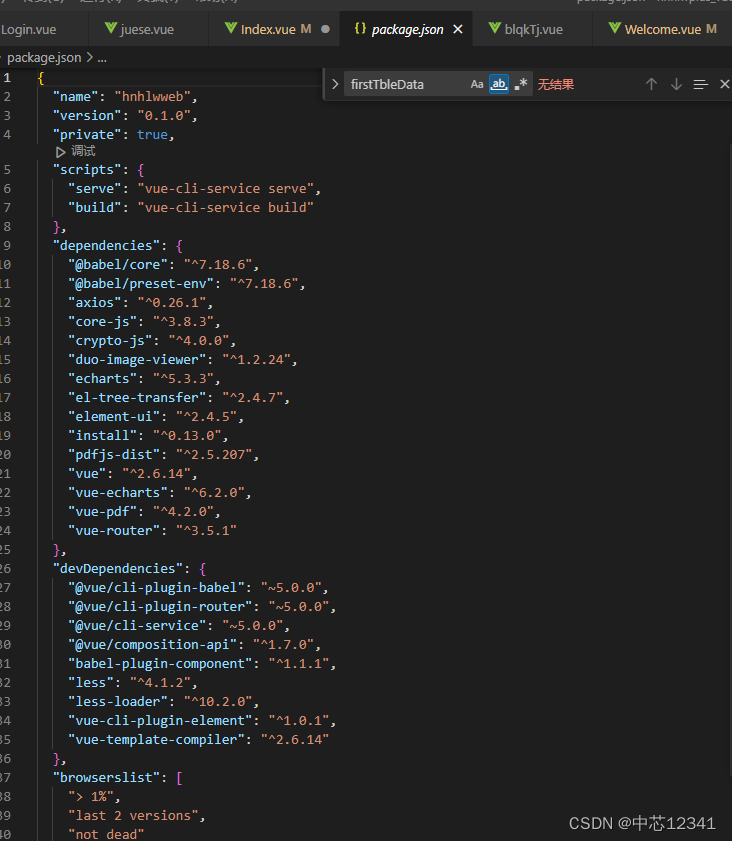
这个是因为我使用了vue2版本的save等级更新,这边也就是在package.json页面里面进行了vue版本更新
如图:

出现了vue的版本切换不对应原有的vue文件就会报错:
Uncaught TypeError: (0 , vue__WEBPACK_IMPORTED_MODULE_0__.defineComponent) is not a function
再下面就是一堆报错位置
解决方法:
1.npm rm vue-router 卸载vue-router
2.下载低版本npm i vue-router@你可以自选降级你要降级的版本
延伸报错:
我这边使用这几个方法之后还会报错那就是版本不一致还没有解决的报错
Vue packages version mismatch:
- vue@2.6.14 (D:\company_project\jcek\jcek-frame-web\node_modules\vue\dist\vue.runtime.common.js)
- vue-template-compiler@2.7.10 (D:\company_project\jcek\jcek-frame-web\node_modules\vue-template-compiler\package.json)
This may cause things to work incorrectly. Make sure to use the same version for both.
If you are using vue-loader@>=10.0, simply update vue-template-compiler.
If you are using vue-loader@<10.0 or vueify, re-installing vue-loader/vueify should bump vue-template-compiler to the latest.
这个报错就还是告诉我版本不一致巴拉巴拉很长一串
延伸问题解决:
这里最好的第一步就是:
下载和
vue-template-compiler版本号相同的vue包
npm i vue@2.6.10 -S(这里是自己的版本号)
如果还不行,那可能是你的版本依旧过高,我们再去对 "vue-router": "^3.5.1"进行降级我是降到了这个版本就可以正常打开启动了。





















 2851
2851











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








