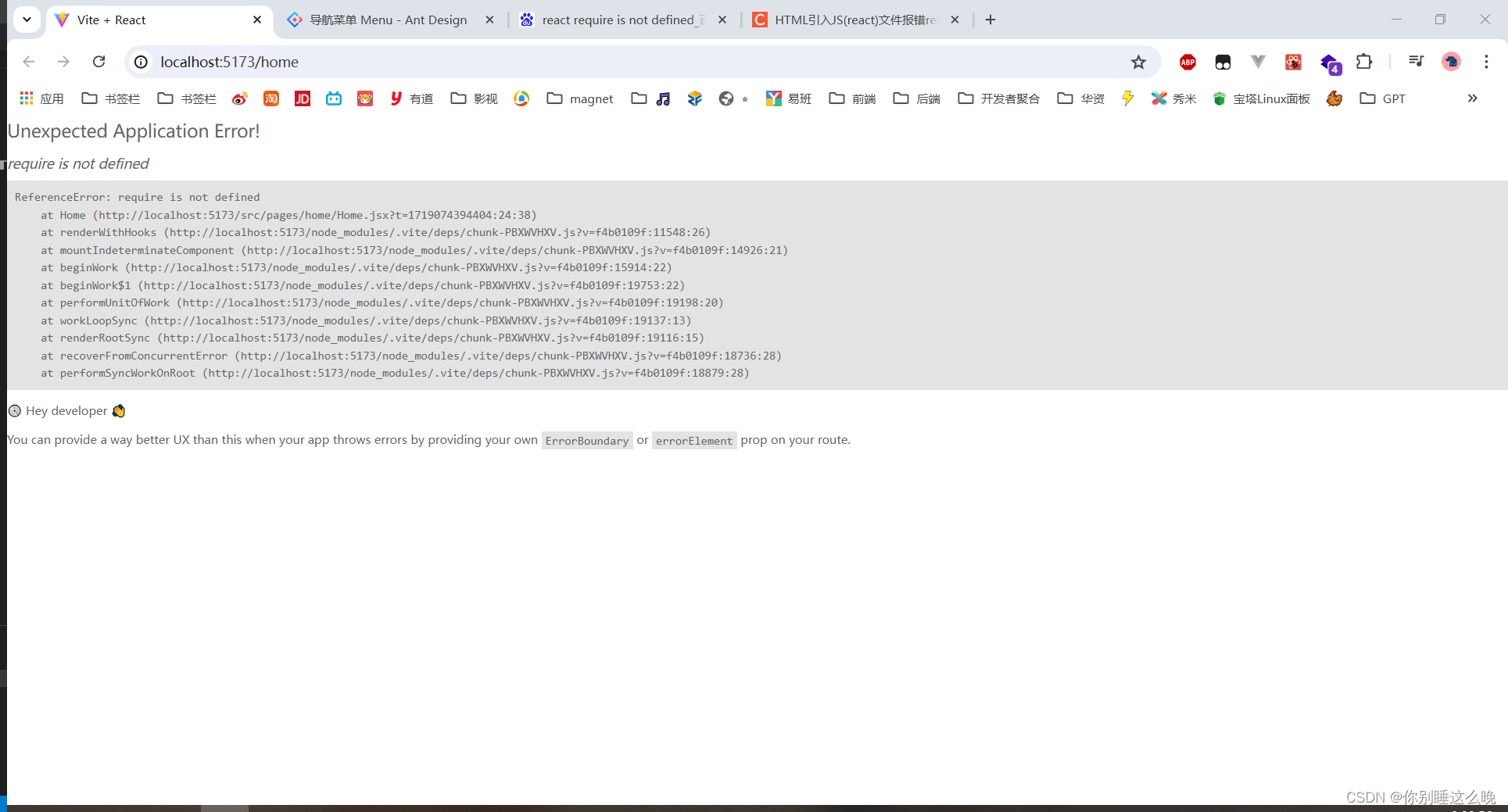
使用require引用静态图片,出现以下错误:


解决方法:
安装插件:vite-plugin-require-transform
使用方法:
①安装:
yarn add -D vite-plugin-require-transform
or
npm i vite-plugin-require-transform --save-dev②然后vite.config.js中配置
import { defineConfig } from "vite";
import react from "@vitejs/plugin-react-swc";
import requireTransform from "vite-plugin-require-transform"; // 1. 引入插件
export default defineConfig({
plugins: [
react(),
// 2. 添加以下代码
requireTransform({
fileRegex: /.js$|.jsx$/,
}),
],
});

即可解决





















 742
742

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








