目录
一、基本介绍
background属性是css中应用比较多,且比较重要的一个属性,它是负责给盒子设置背景图片和背景颜色的,background是一个复合属性
它可以分解成如下几个设置项:
| background-color | 设置背景颜色 |
| background-image | 设置背景图片地址 |
| background-repeat | 设置背景图片如何重复平铺 |
| background-position | 设置背景图片的位置 |
| background-attachment | 设置背景图片是固定还是随着页面滚动条滚动 |
以上属性可以合并写:“background: #00FF00 url(bgimage.gif) no-repeat left center fixed”
“#00ff00”是设置background-color;
“url(bgimage.gif)”是设置background-image;
“no-repeat”是设置background-repeat;
“left center”是设置background-position;
“fixed”是设置background-attachment,各个设置项用空格隔开,有的设置项不写也是可以的,它会使用默认值。
二、案例 1
a.代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.box{
/* 设置宽高 */
width: 400px;
height: 200px;
/* 设置边框 */
border: 1px solid #000;
/* 水平居中 */
margin: 50px auto 0;
background-image: url(../../../images/bg.jpg);/* 背景图片默认全部填充 */
background-repeat: repeat-y;/* 设置图片如何重复铺垫 */
background-repeat: repeat-x;/* 只重复铺垫x轴repeat-x,只平铺y轴repeat-y ,no-repeat只平铺一次,repeat缺省值平铺所有*/
/* 水平方向:left center right
垂直方向:top center bottom
还可以直接设置
background-position: 10px 10px;
background-position: -10px 10px;
*/
background-position: left center;/* 设置水平 垂直方向的对齐方式 (针对只有一个图片平铺)来设置图片的位置*/
background: url(../../../images/bg.jpg) -20px 10px no-repeat cyan ;/* 对于上面的进行合并可以打乱写 */
}
</style>
<title>backgrounp属性</title>
</head>
<body>
<div class="box">
<!-- <img src="../../../images/bg.jpg" alt="图片">虽然插入了图片但是不支持在图片上写字 -->
html5
</div>
</body>
</html>b.结果

c.总结
| background-image: url(路径); | 背景图片默认全部填充 | |
| background-repeat: repeat-x; | 设置图片如何重复铺垫 只重复铺垫x轴repeat-x 只平铺y轴repeat-y no-repeat只平铺一次 repeat缺省值平铺所有 | |
| background-position: left center; | 设置水平 垂直方向的对齐方式 (针对只有一个图片平铺)来设置图片的位置 | 水平方向:left center right |
| 垂直方向:top center bottom | ||
| background-position: 10px 10px; background-position: -10px 10px; | ||
| 对于上面的进行合并可以打乱写 background: url(../../../images/bg.jpg) -20px 10px no-repeat cyan ; | ||
三、案例二背景图定位
a.要求

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.box{
width: 100px;
height: 100px;
border: 5px solid #000;
margin: 50px auto 0px;
background: url(../../../images/location_bg.jpg) 10px 10px no-repeat;
}
</style>
<title>背景图定位</title>
</head>
<body>
<div class="box"></div>
</body>
</html> 

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.box{
width: 100px;
height: 100px;
border: 5px solid #000;
margin: 50px auto 0px;
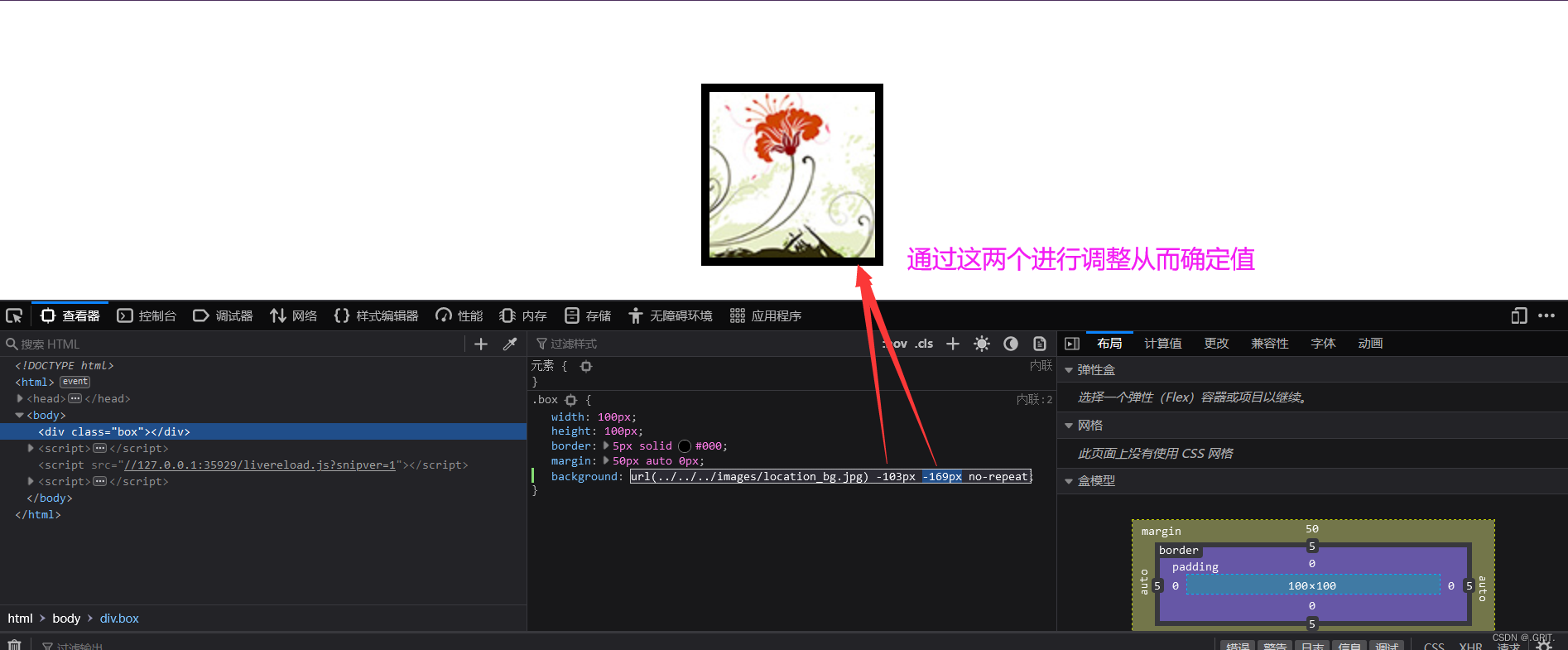
background: url(../../../images/location_bg.jpg) -103px -169px no-repeat;
}
</style>
<title>背景图定位</title>
</head>
<body>
<div class="box"></div>
</body>
</html>
四、雪碧图背景列表

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
.list{
width: 300px;
height: 305px;
list-style: none;
margin: 50px auto 0px;
padding: 0px;
/* background: cyan; */
}
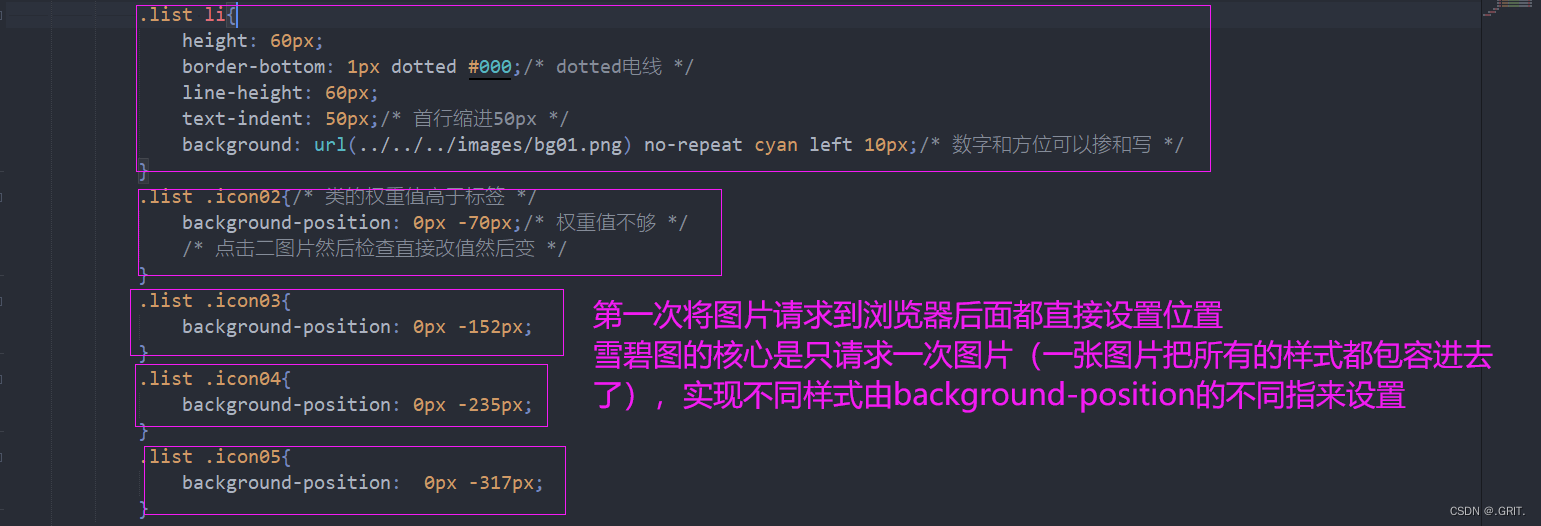
.list li{
height: 60px;
border-bottom: 1px dotted #000;/* dotted电线 */
line-height: 60px;
text-indent: 50px;/* 首行缩进50px */
background: url(../../../images/bg01.png) no-repeat cyan left 10px;/* 数字和方位可以掺和写 */
}
.list .icon02{/* 类的权重值高于标签 */
background-position: 0px -70px;/* 权重值不够 */
/* 点击二图片然后检查直接改值然后变 */
}
.list .icon03{
background-position: 0px -152px;
}
.list .icon04{
background-position: 0px -235px;
}
.list .icon05{
background-position: 0px -317px;
}
</style>
<title>雪碧图背景列表</title>
</head>
<body>
<!-- ul.list>li{美人鱼}*5 -->
<ul class="list">
<li>美人鱼</li>
<li class="icon02">美人鱼</li>
<li class="icon03">美人鱼</li>
<li class="icon04">美人鱼</li>
<li class="icon05">美人鱼</li>
</ul>
</body>
</html> 























 7893
7893











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










