1.前置条件
安装好node和npm
配置淘宝镜像源加速下载 (在我的另一篇文章)npm设置淘宝最新镜像源-CSDN博客

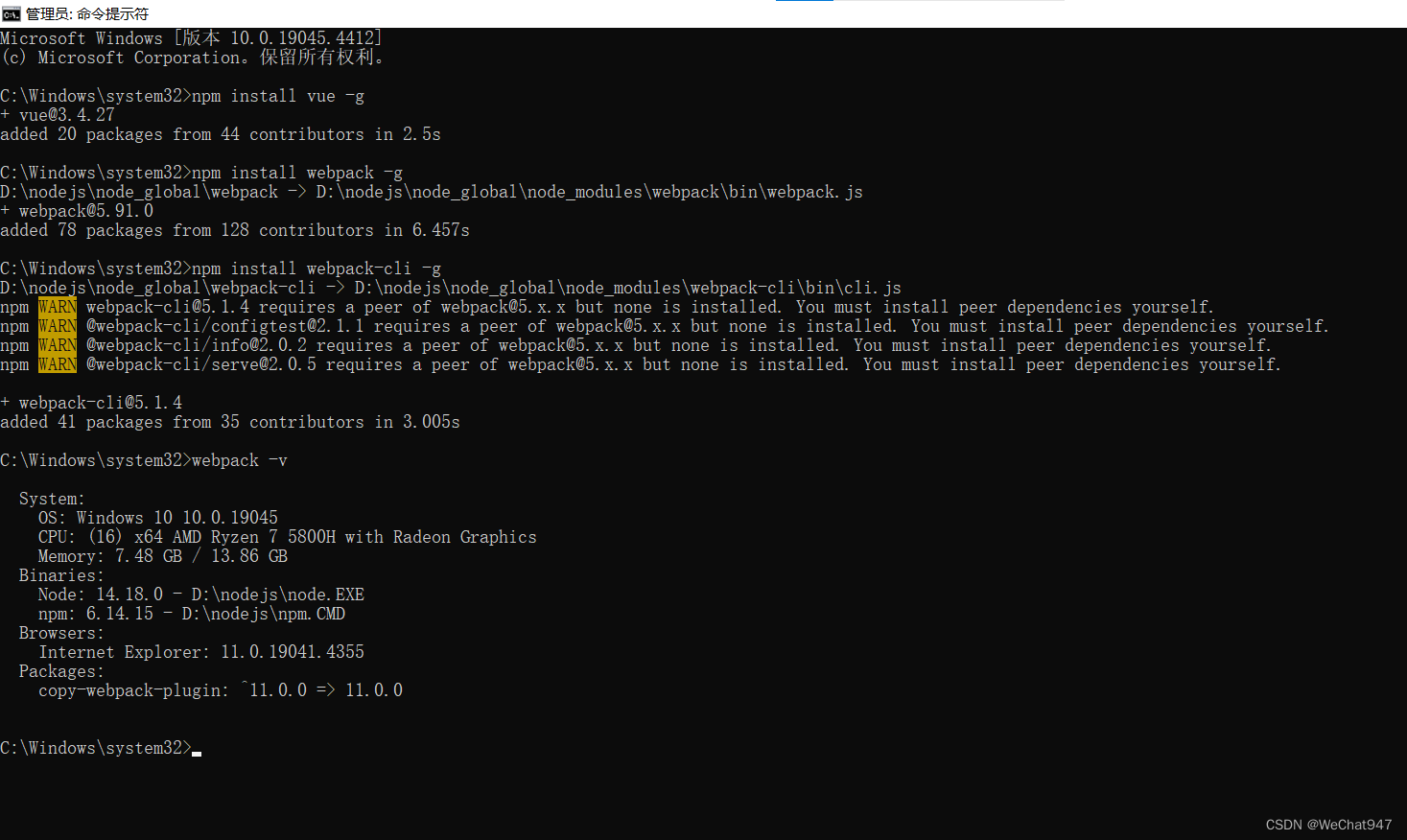
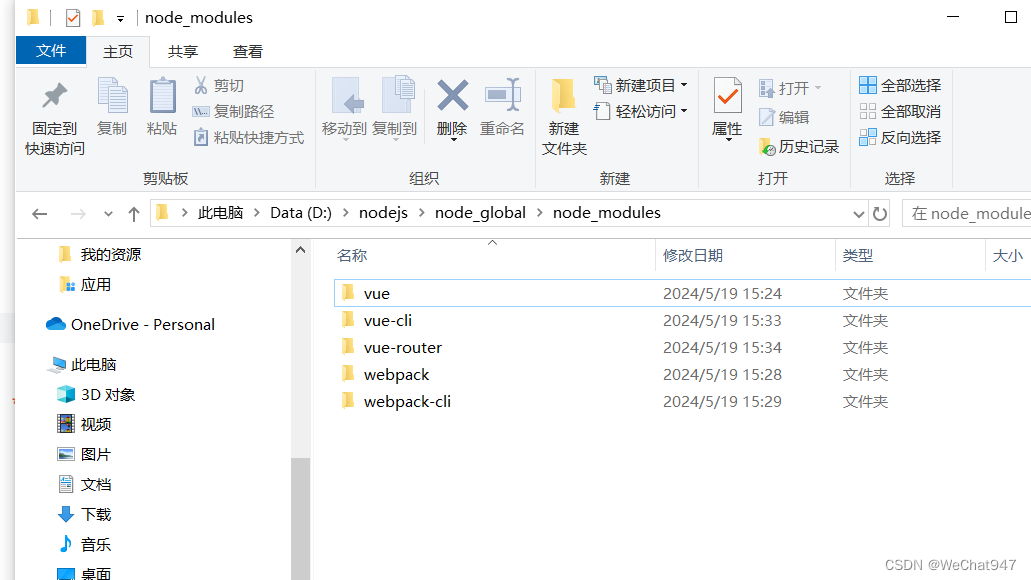
2.全局安装Vue ,(-g) 代表全局, (一定要以管理员权限打开cmd)
npm install vue -g3.安装webpack模板
npm install webpack -g4.安装webpack-cli
npm install webpack-cli -g
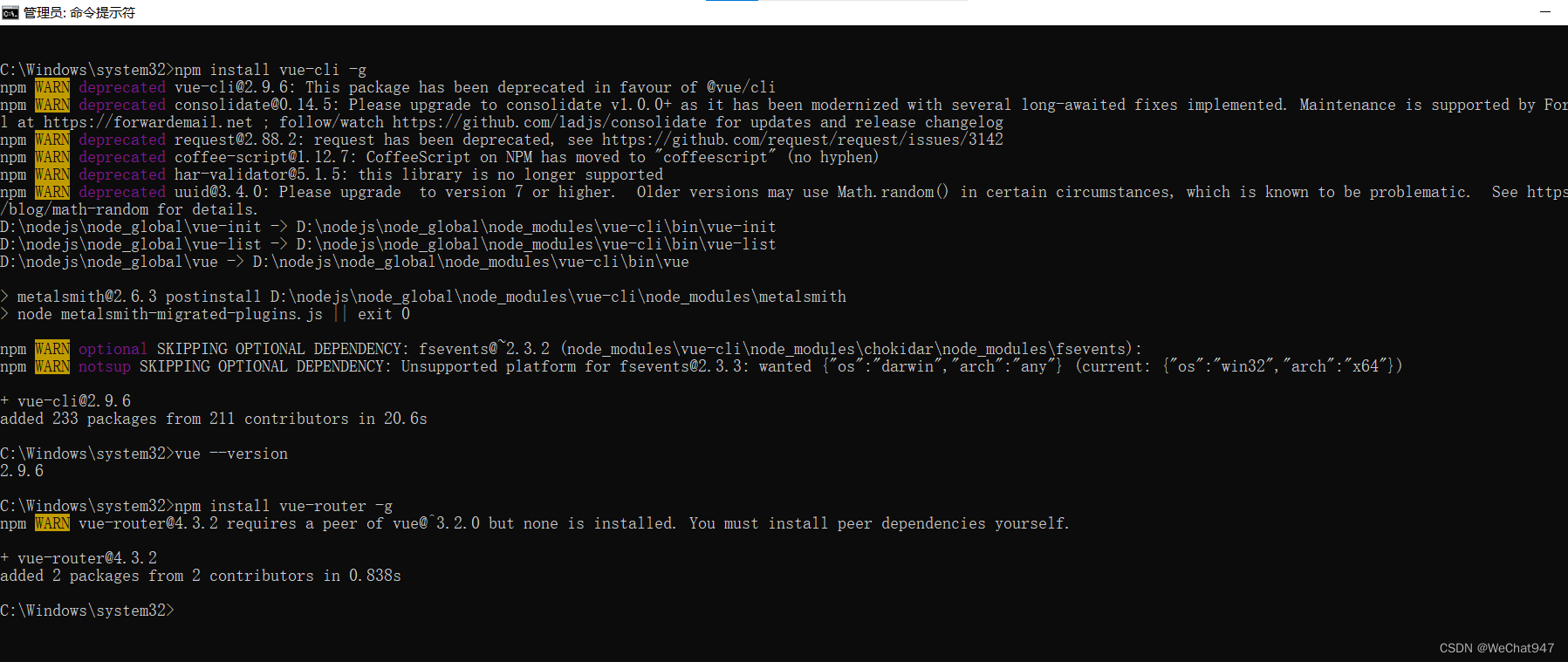
5.安装脚手架vue-cli
npm install vue-cli -g6. 安装vue-router

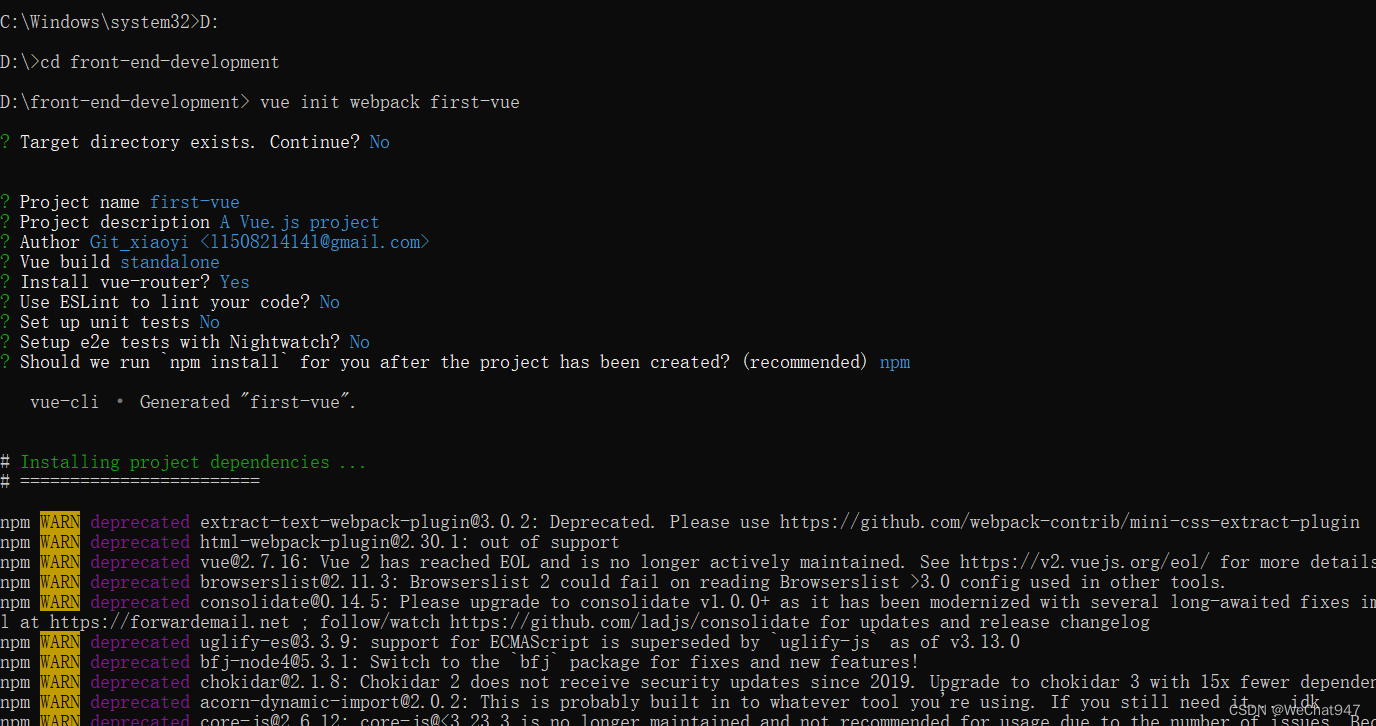
7.初始化搭建Vue项目
切换到存储vue项目的父文件夹路径下,然后初始化一个vue项目 (项目名如果是手动创建好空文件夹也可以,回车确认即可
vue init webpack 项目名根据需要按照提示选择Y/N

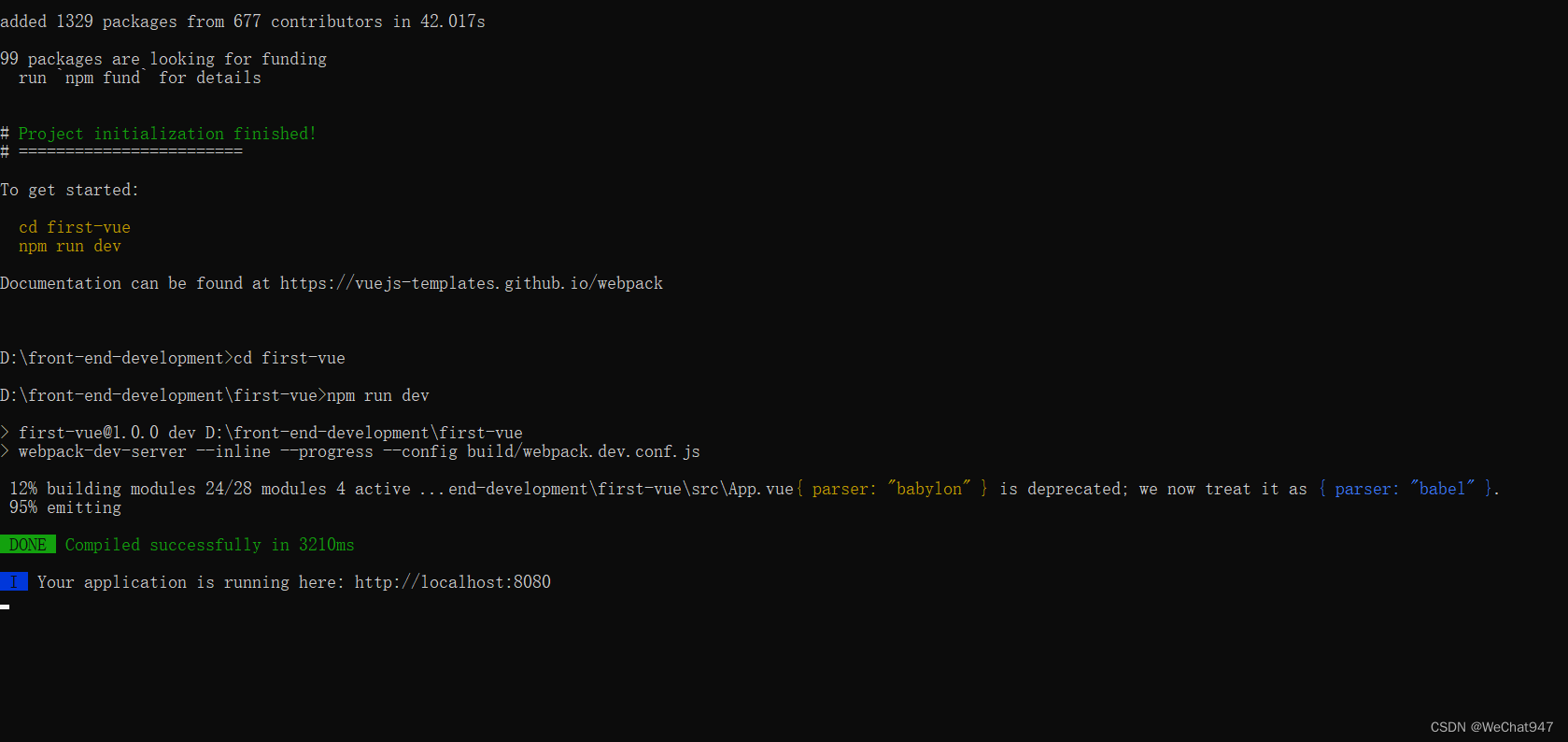
8.初始化Vue成功,启动vue项目

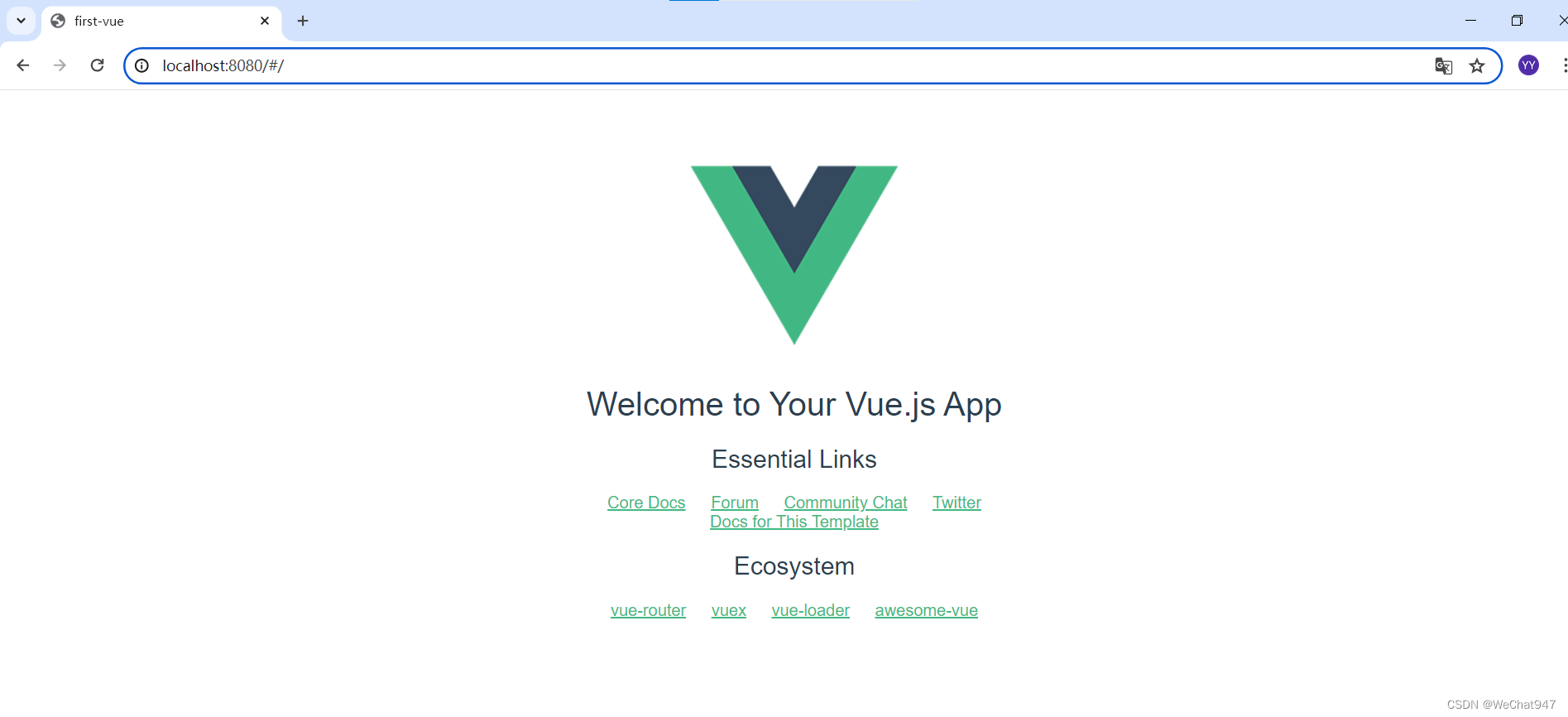
9.打开浏览器访问本地主机8080端口

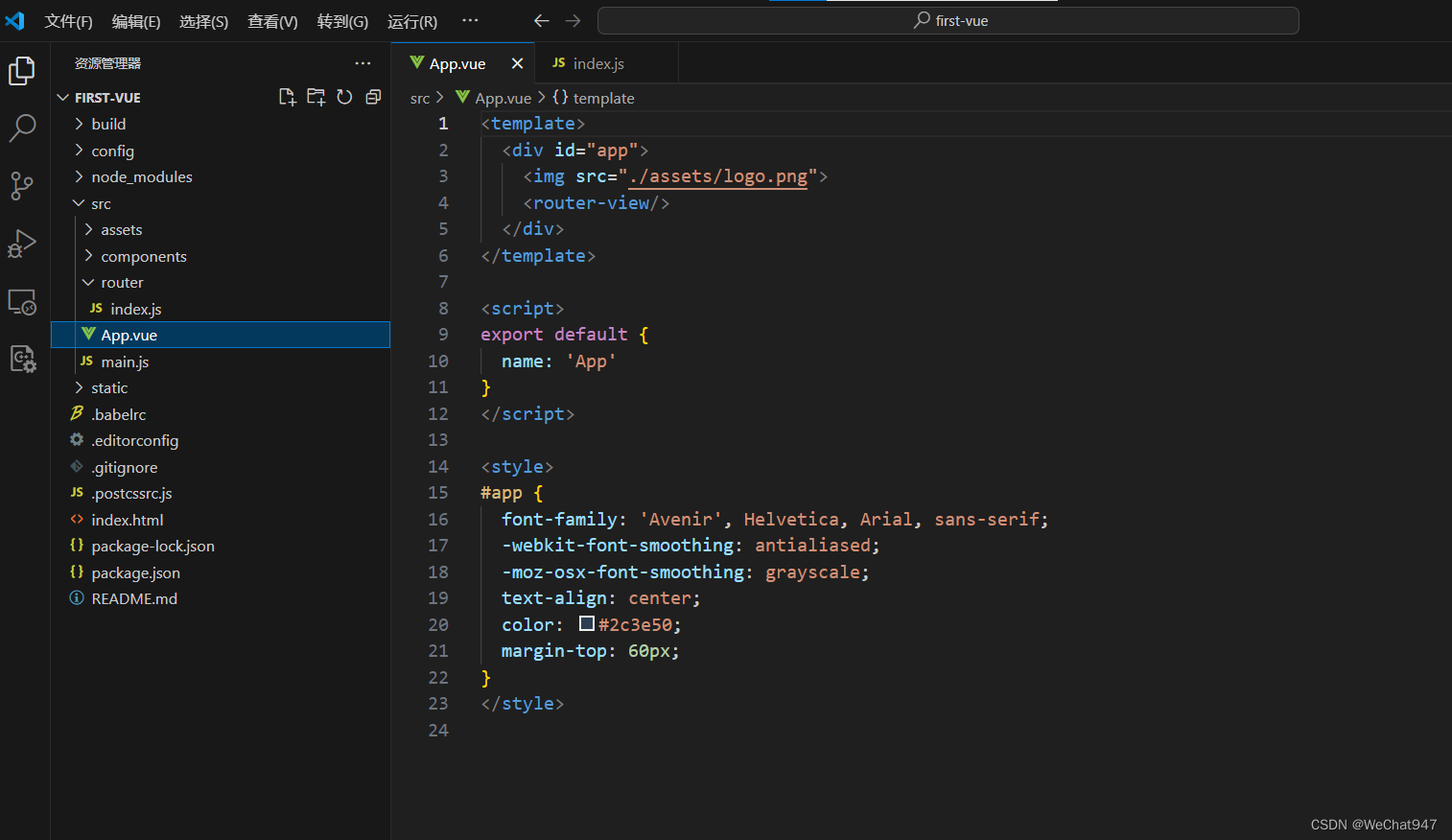
10.使用vscode打开项目,开启开发之路

提示:如果node和npm以及镜像都配置好,全称下来十分顺利没有报错,如果出现错误则需要解决环境问题























 4571
4571

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








