作用域:
作用域分为:
-
局部作用域
-
全局作用域
局部作用域:
1.函数作用域:
在函数内部声明的变量只能在函数内部被访问,外部无法直接访问。
function getSum(){
//函数内部是函数的作用域,属于局部作用域
const num = 10
}
console.log(num) //此处报错 函数外部不能使用局部作用域的变量总结:
-
函数内部声明的变量,在函数外部无法被访问
-
函数参数也是函数内部的局部变量
-
不同函数内部声明的变量无法互相访问
-
函数执行完毕后,函数内部的变量实际被清空了
2.块作用域:
在JavaScript中使用{}包裹的代码称为代码块,代码块内部声明外部将【有可能】无法被访问
<script>
for(let i = 1;i <= 3;i++){
//块级作用域
//i只能在该代码块中被访问
console.log(i);
}
//超出了i的作用域
console.log(i);//报错
if(true){
let i = 10;
//执行
console.log(i);
}
//报错
console.log(i);
</script>-
let声明的变量会产生作用域,var不会产生块作用域
-
const声明的常量也会产生块级作用域 -
不同代码之间的变量无法互相访问
-
推荐使用let或
const
全局作用域:
<script>标签.js文件的【最外层】就是所谓的全局作用域,在此声明的变量在函数内部也可以被访问
全局作用域中声明的变量,任何其他作用域都可以被访问
<script>
//全局作用域
//全局作用域下声明了num变量
const num = 10;
function fn(){
//函数内部可以使用全局作用域的变量
console.log(num)
}
//此时全局作用域
</script>全局作用域有哪些?
-
<script>标签内部 -
.js文件
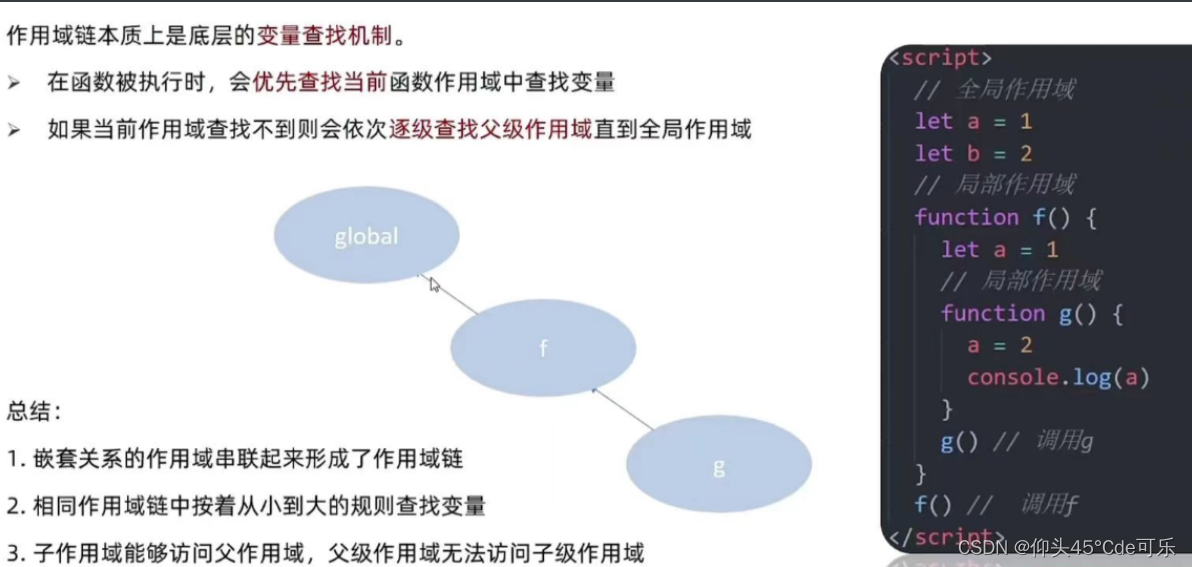
作用域链:






















 288
288











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








