1、平时有内容的地方突然没有内容了?
首选解疑:查看接口数据有没有,没有就做判断

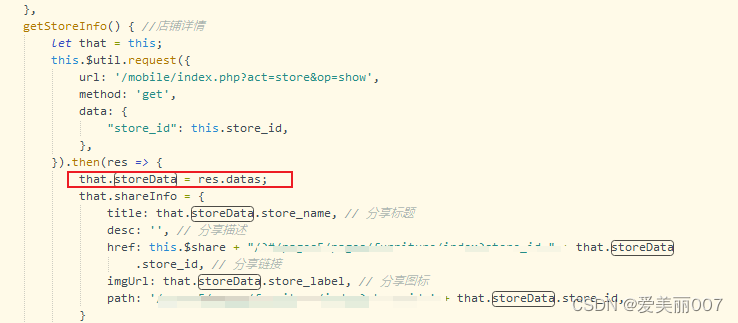
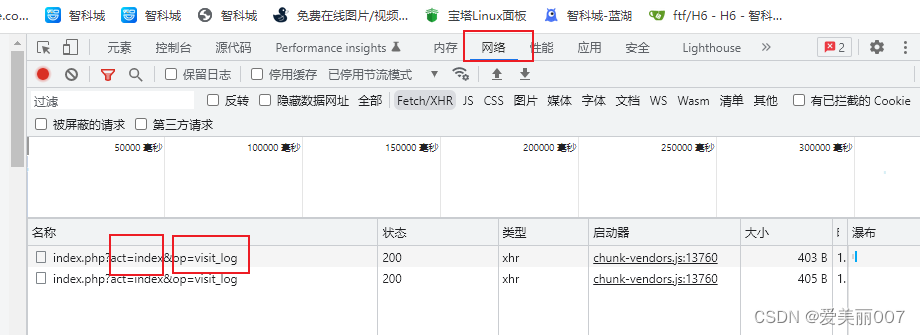
2、接口怎么找
根据渲染数据用得接口,去对应地方查找 (此处务必细心,严谨~~~慢慢地找)


生活无处不是配配乐啊
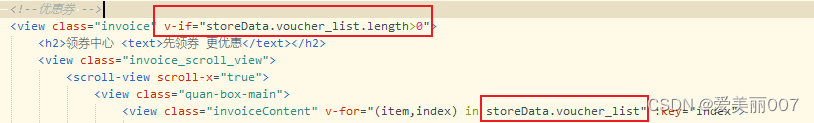
3、vue中,使用v-if,判断数组长度,length报错
需要判空,v-if="data&&data.length > 0"
原理:vue的数据绑定在刚开始只是和内存建立联系,并没有真正的和后台的数据挂上钩,所以一开始的seller.supports只是一个空值,必须在之前加上v-if,确保有值以后再开始计算length
4、设置Element Radio组件label绑定的值不显示

<el-radio v-model="radio" label="1"></el-radio>

<el-radio v-model="radio" label="1">{{''}}</el-radio>
5、JSON文件的读取
![]()
getCityData() {
cityData.find((item, index) => {
item.label = item.name;
item.value = index;
item.children = item.city;
item.children.find((childItem, childIndex) => {
childItem.label = childItem.name;
childItem.value = childIndex + 1000;
if (childItem.area) {
childItem.children = childItem.area;
childItem.children.find((grandsonItem, grandsonIndex) => {
grandsonItem.label = grandsonItem.name;
grandsonItem.value = grandsonIndex + 10000;
})
}
})
})
this.cityData = cityData;
console.log('城市', cityData);
},html
<div class="orderform_inputbox">
<div class="title">请选择房屋所在城市</div>
<el-cascader v-model="cityValue" :options="cityData" :props="optionProps"
@change="handleChange"></el-cascader>
</div>以上js用得方法:js实现数组转树形数据
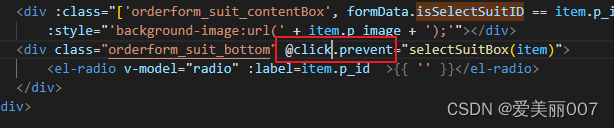
6、elementUI_el-radio踩坑_设置点击事件会触发两次
原因:
elementui中,el-radio控件包含了label和input标签,在el-radio上设置了点击事件,让两个标签都拥有了该事件,所有click方法被调用了2次。
解决方法:
@click.prevent 阻止事件的默认行为

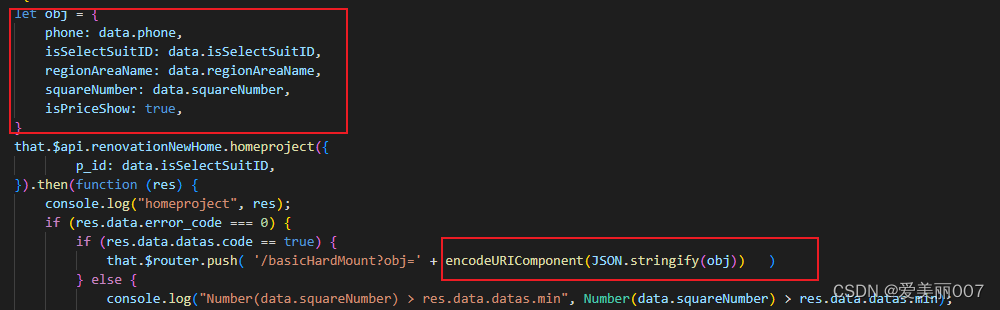
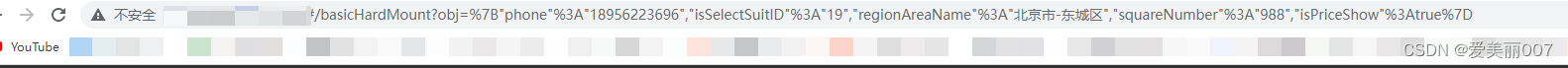
7、JavaScript encodeURIComponent() 函数
encodeURIComponent() 函数可把字符串作为 URI 组件进行编码。

效果:
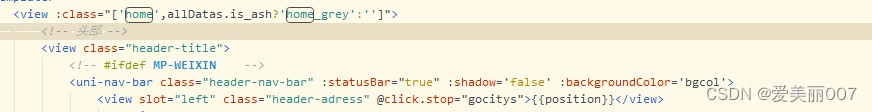
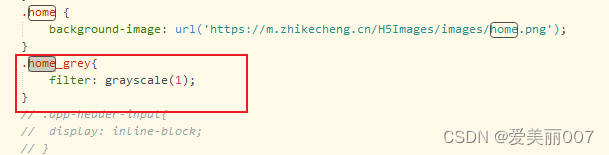
8、app首页置灰


9、本机IP地址查询
win+R===>CMD==>ipconfig/all IPV4地址就是
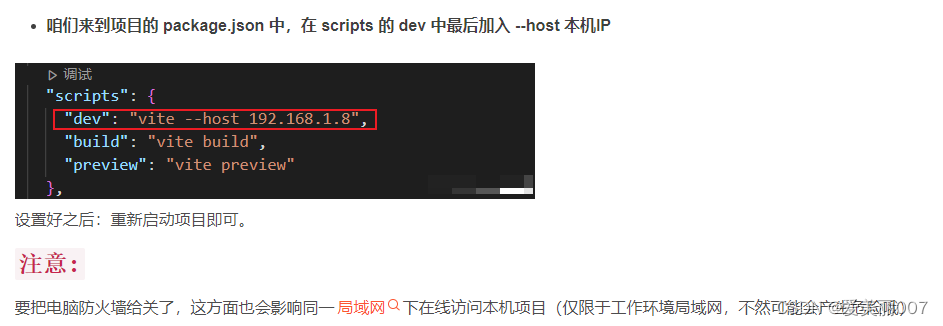
10、Network: use `--host` to expose
原因:当 局域网 中另一台设备需要访问该服务时,必须通过本机 IP + 端口 访问。 尝试访问后,发现找不到这个服务,原因是: 没有将服务暴露在网络中

11、 关于“TypeError: Assignment to constant variable”的问题解决方案
在项目开发过程中,在使用变量声明时,如果不注意,可能会造成类型错误
比如:
Uncaught (in promise) TypeError: Assignment to constant variable.
未捕获的类型错误:赋值给常量变量。
原因:
我们使用 const 定义了变量且存在初始值。 后面又给这个变量赋值,所以报错了。
ES6 标准引入了新的关键字 const 来定义常量,const 与 let 都具有块级作用域:
使用 const 定义的常量,不能修改它的值,且定义的常量必须赋初值;
let 定义的是变量,可以进行变量赋值操作,且不需要赋初值。
这个错误就是因为我们修改了常量而引起的错误,虽然某些浏览器不报错,但是无效果!
解决方案:
将 const 改为 let 进行声明。或者使用const声明时,使用时必须要加.value而且return出去(是否忘记加.value且return出去)。
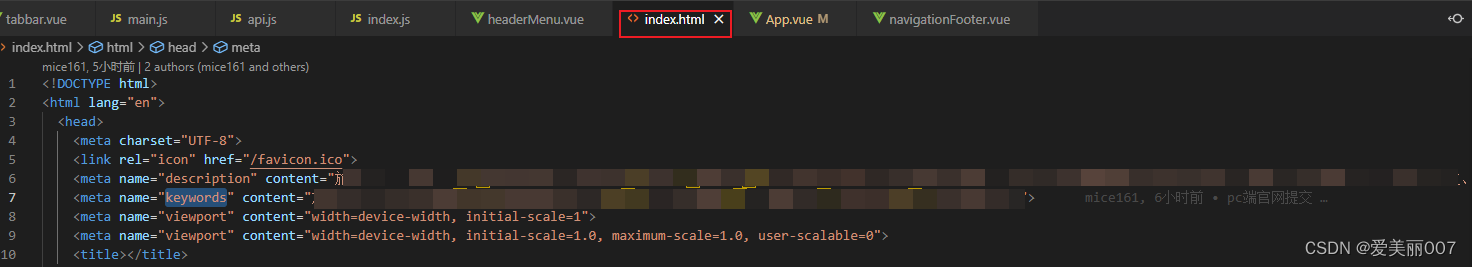
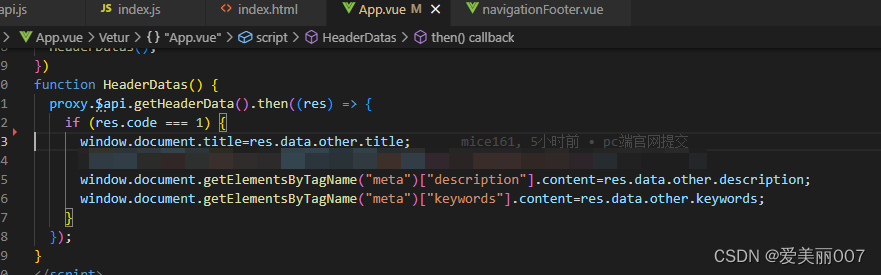
12、vue修改描述,关键词


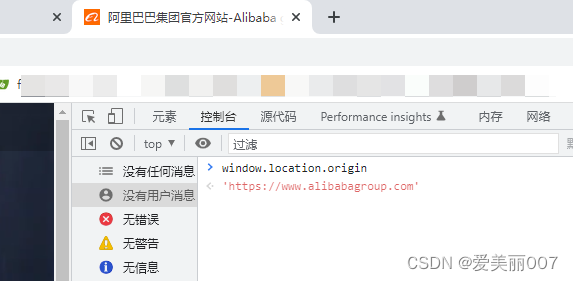
13、查询当前官网域名
window.location.origin

14、查看jdk的安装路径
“win+R”
“cmd”
“java -version“用来查看Java是否安装
“java -verbose”用来查看jdk的安装路径
15、jdk安装配置
电脑 -> 属性 -> 高级系统设置 -> 环境变量 -> 系统变量

验证
WIN+R,输入 cmd,(打开命令行终端)
输入命令:java -version





















 4403
4403











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








