1、创建
1.1 进入管理页

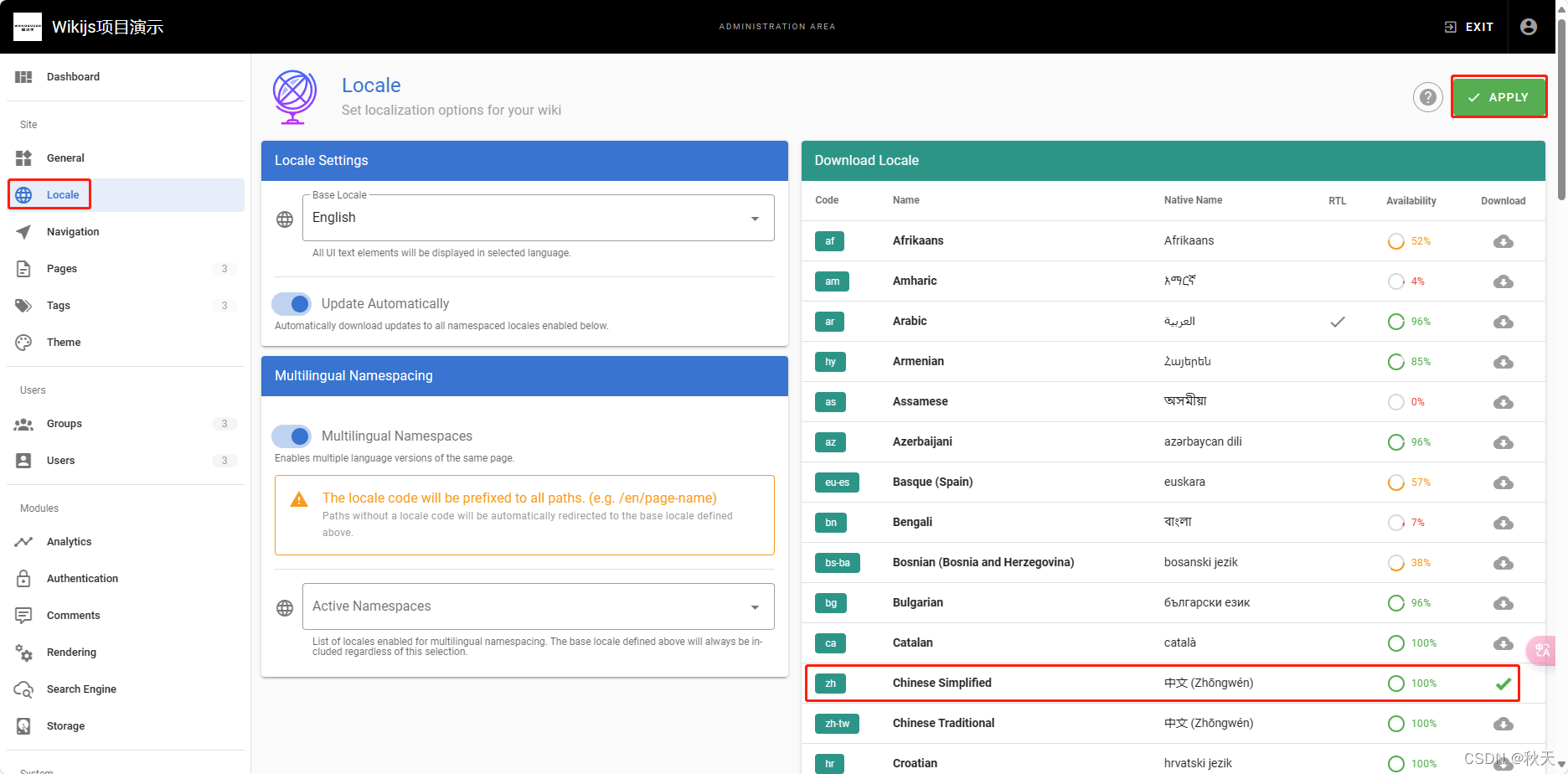
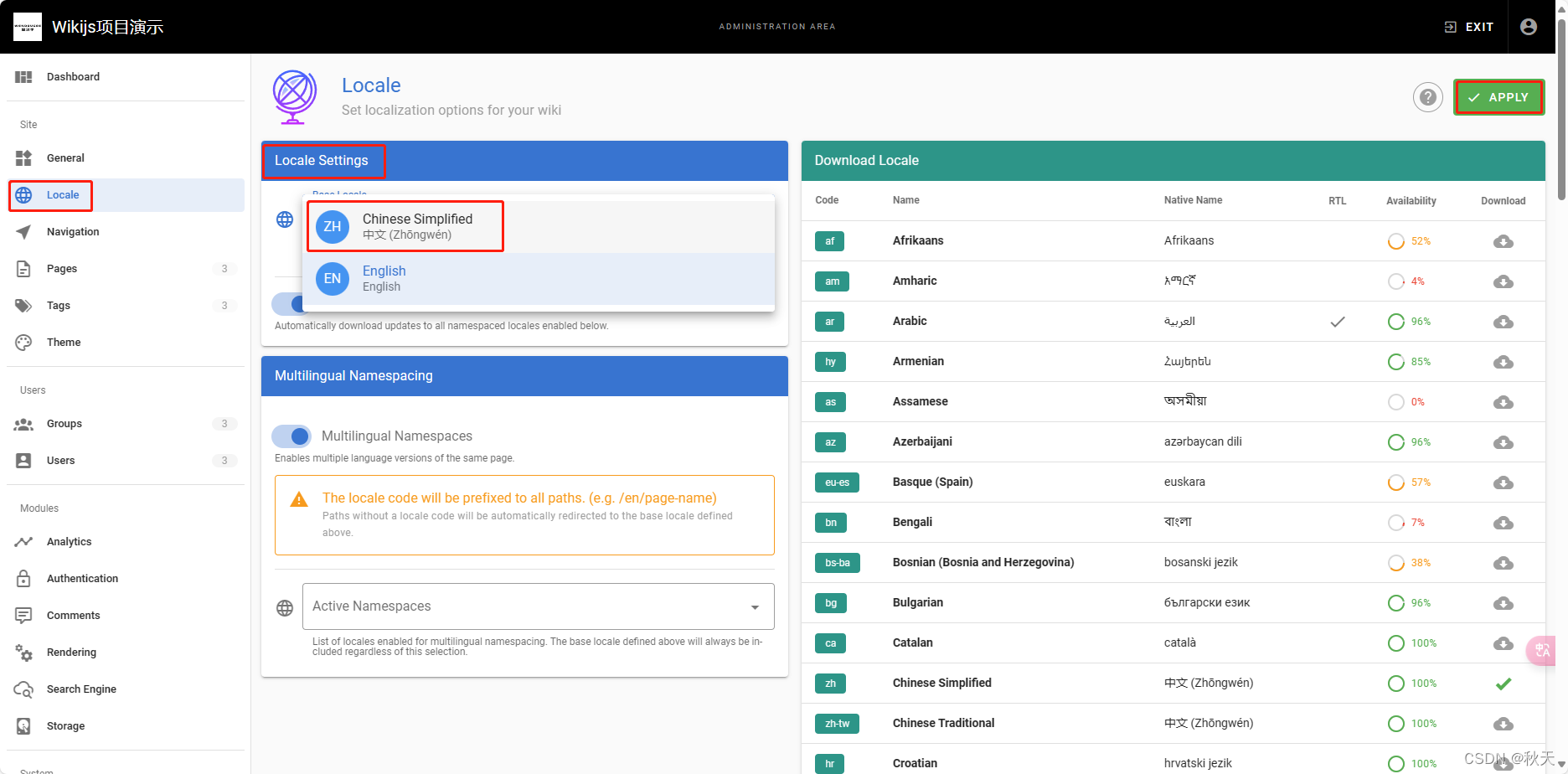
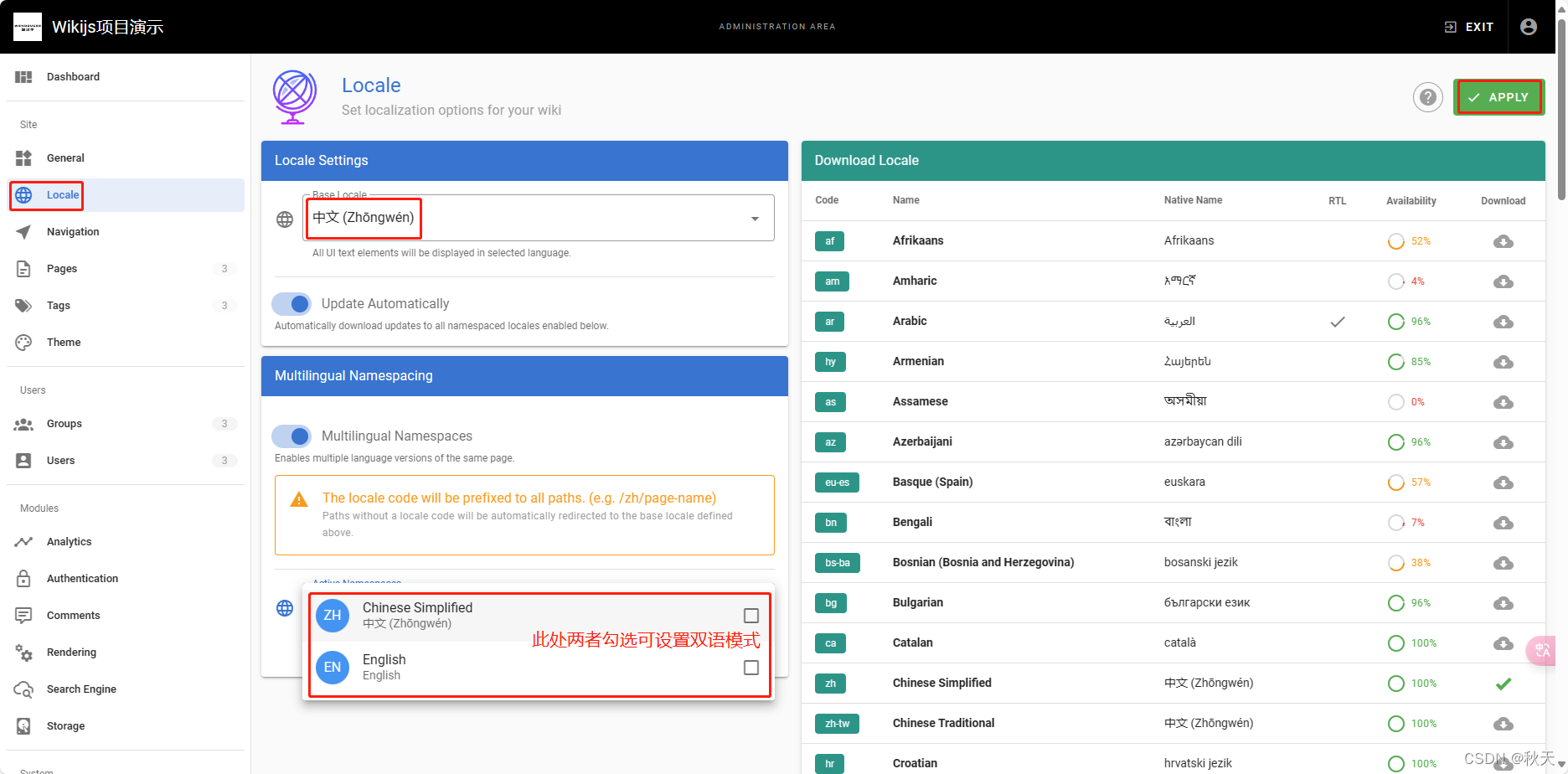
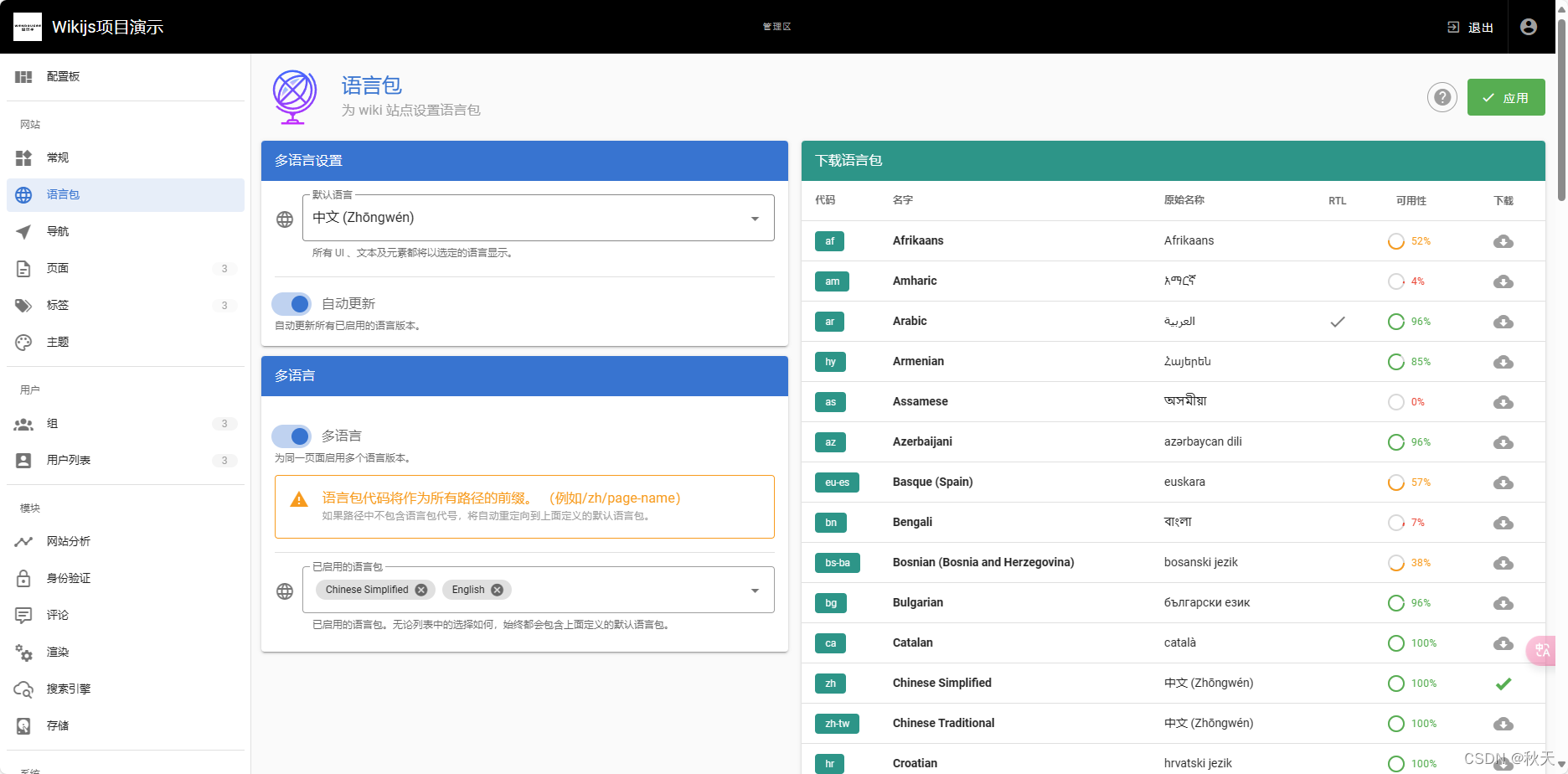
1.2 下载中文包,切换语言




至此语言切换成功
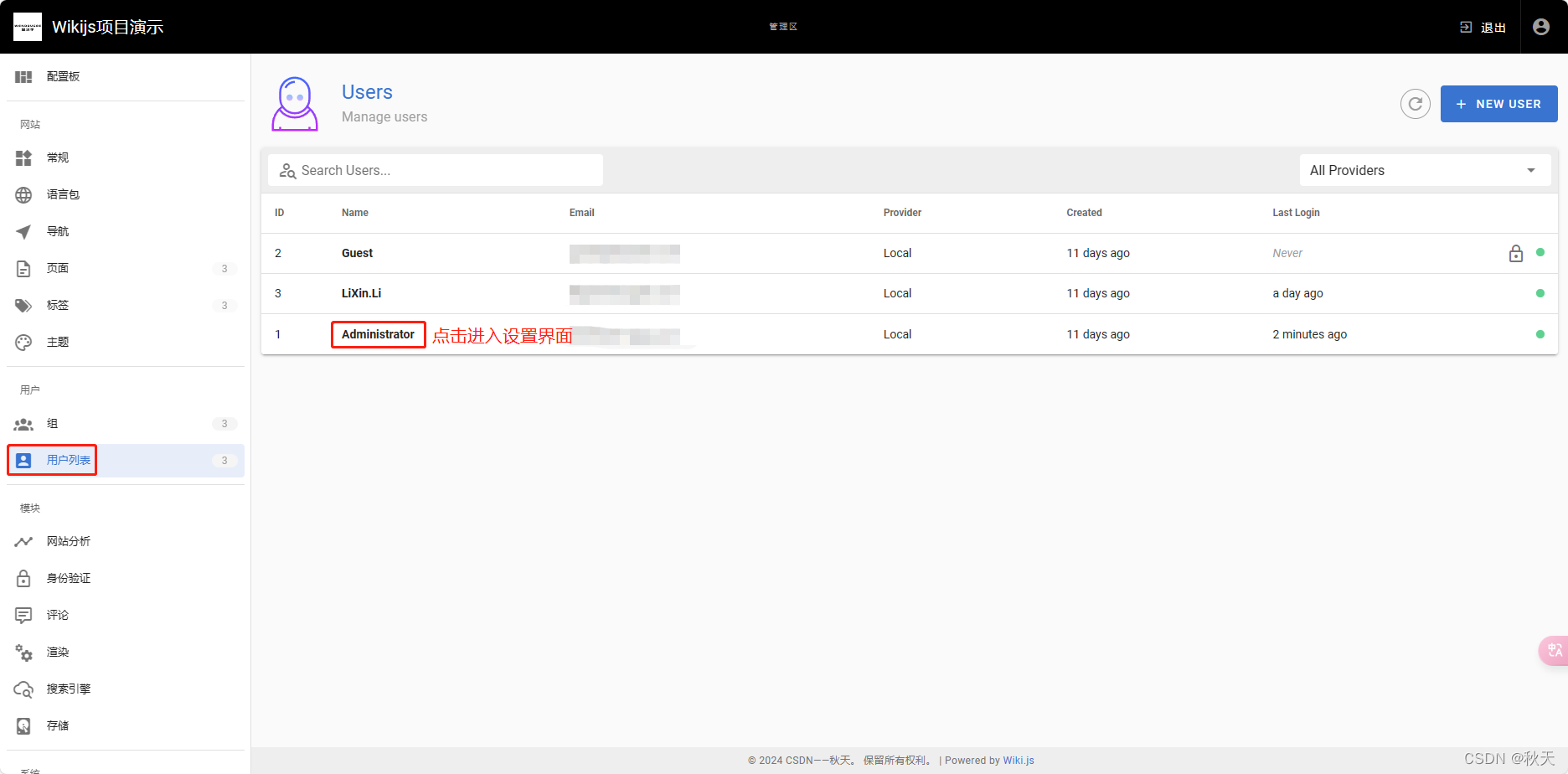
2、修改管理员账户
2.1 进入时默认管理员账户,安全起见,我们通过邮箱账号设置登录账号。


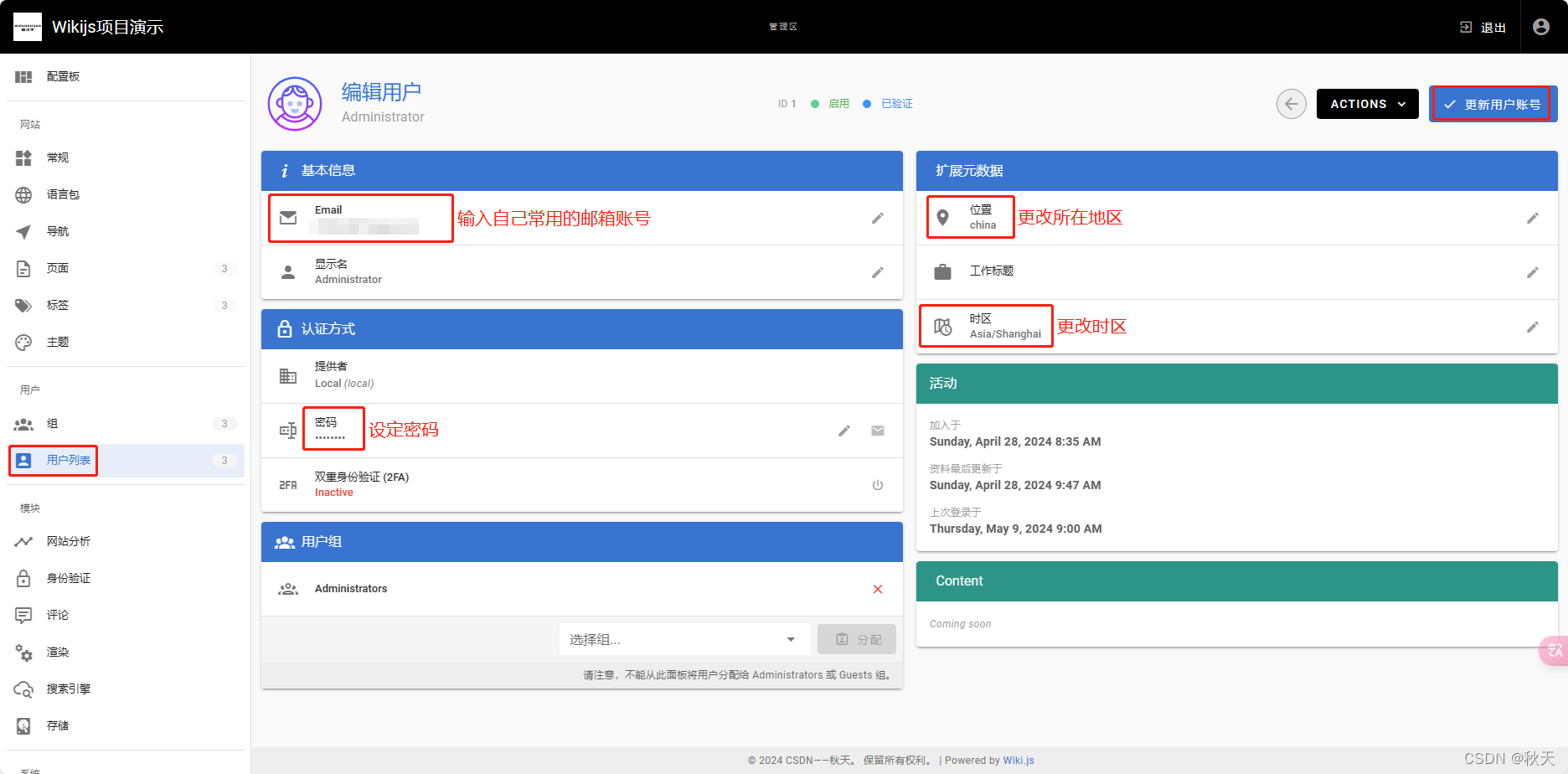
2.2 账户验证
注:由于我已经设置过邮箱,所以此处有邮箱显示
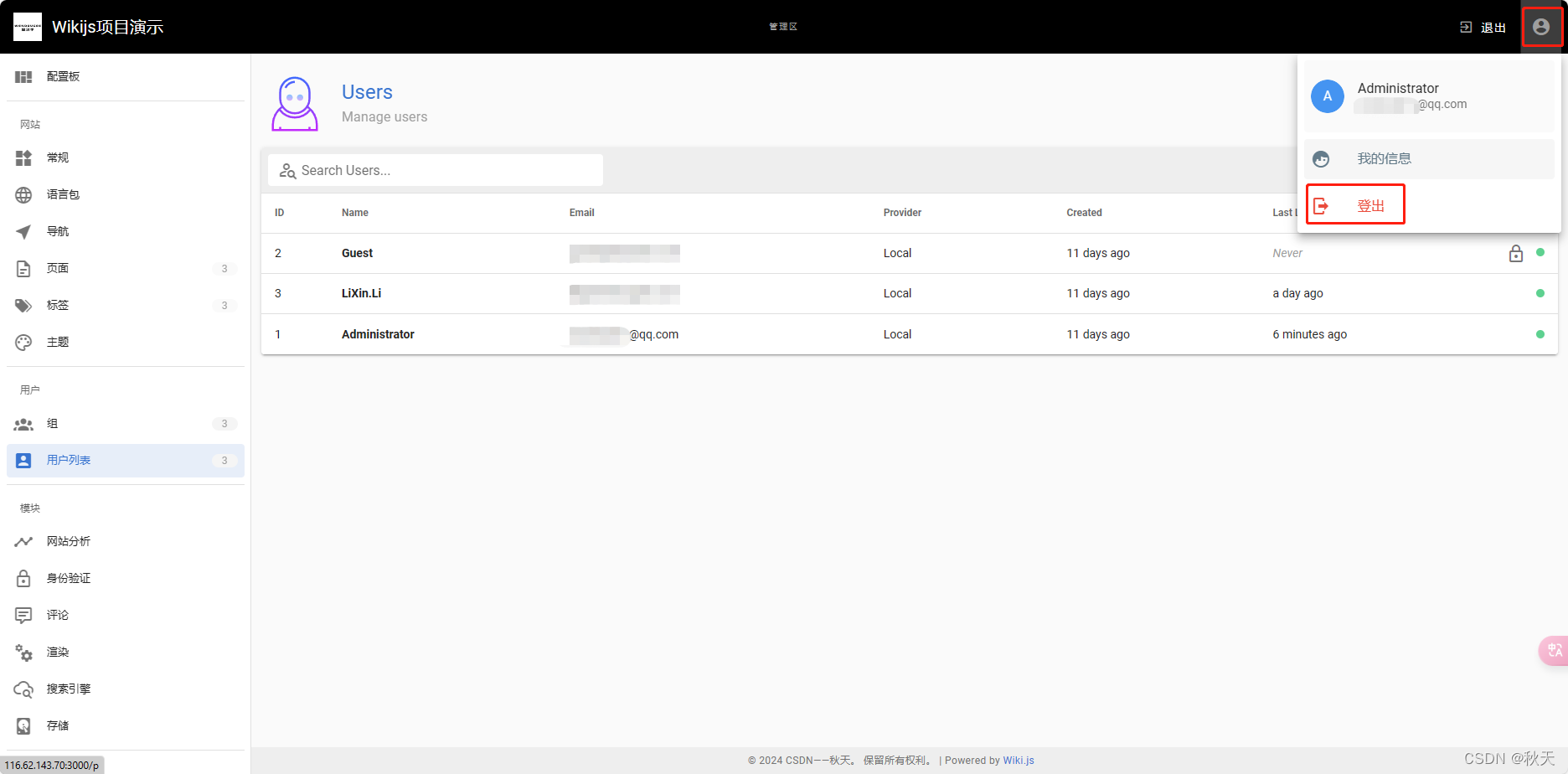
点击右上角用户图标,点击退出再登录



至此,管理员账户建立成功,此后可直接使用邮箱账号进行登录。
3、登录界面背景更换
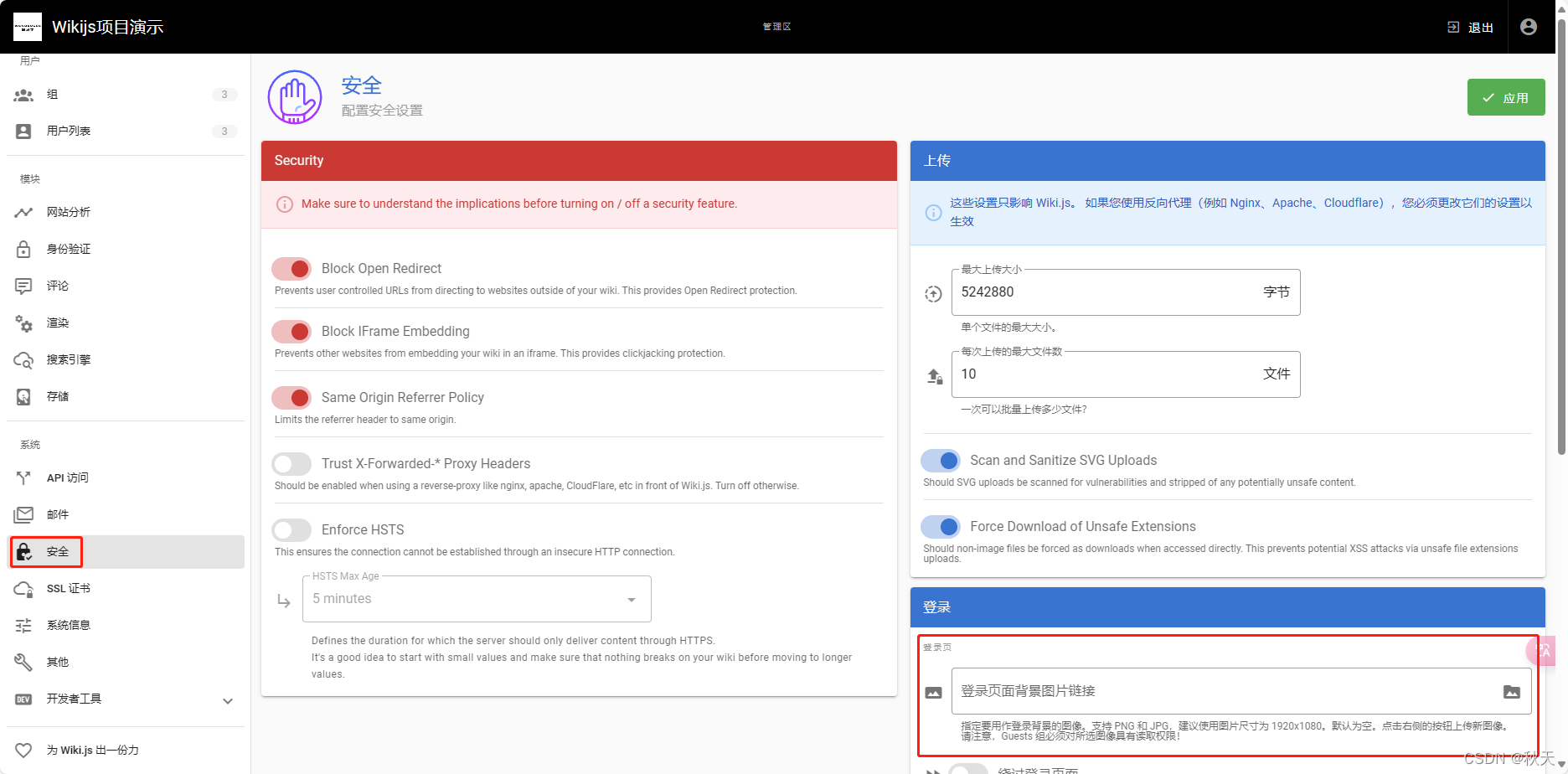
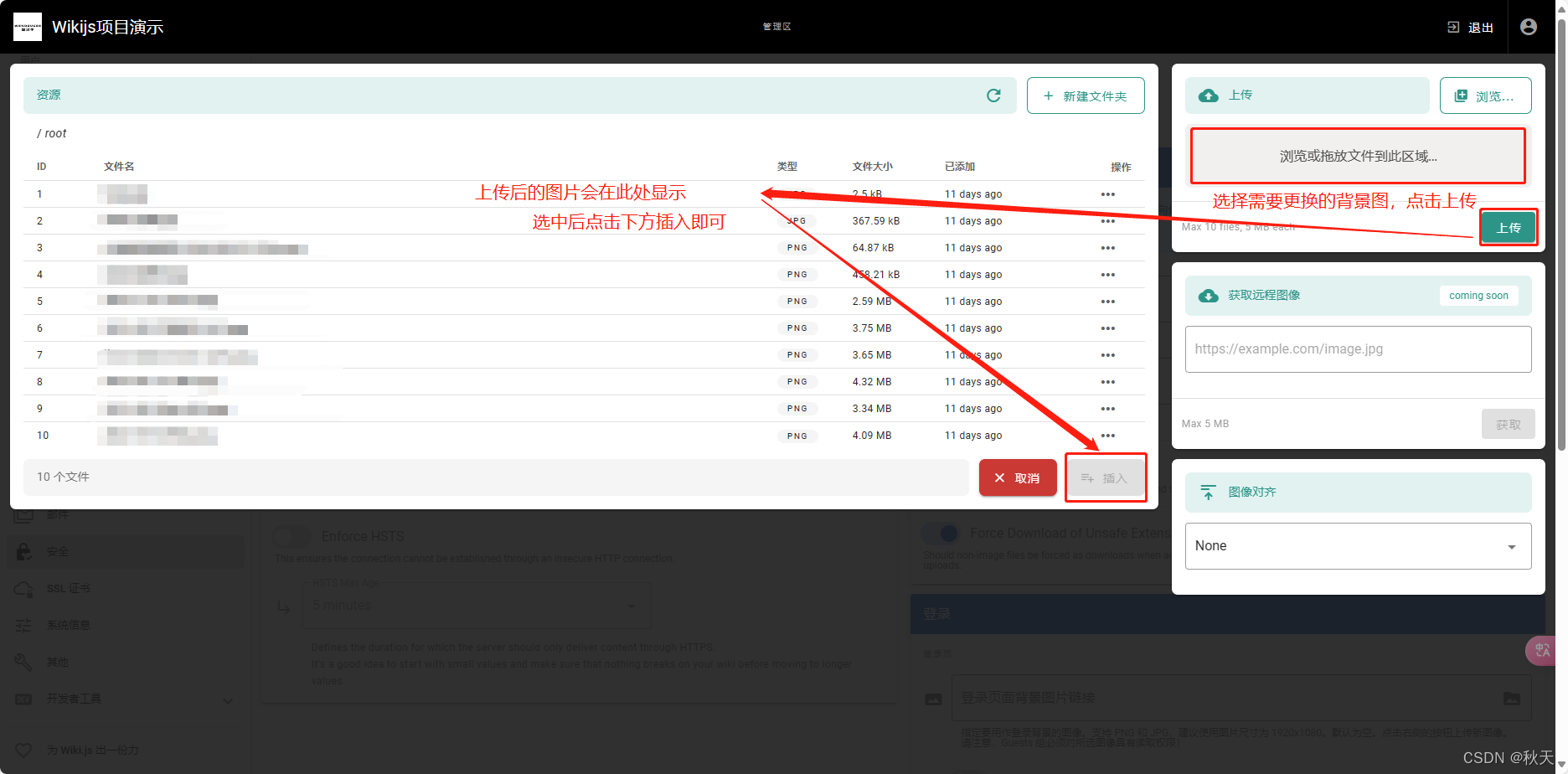
3.1 登录界面背景图可更换自己想要的图片,这里演示一下。


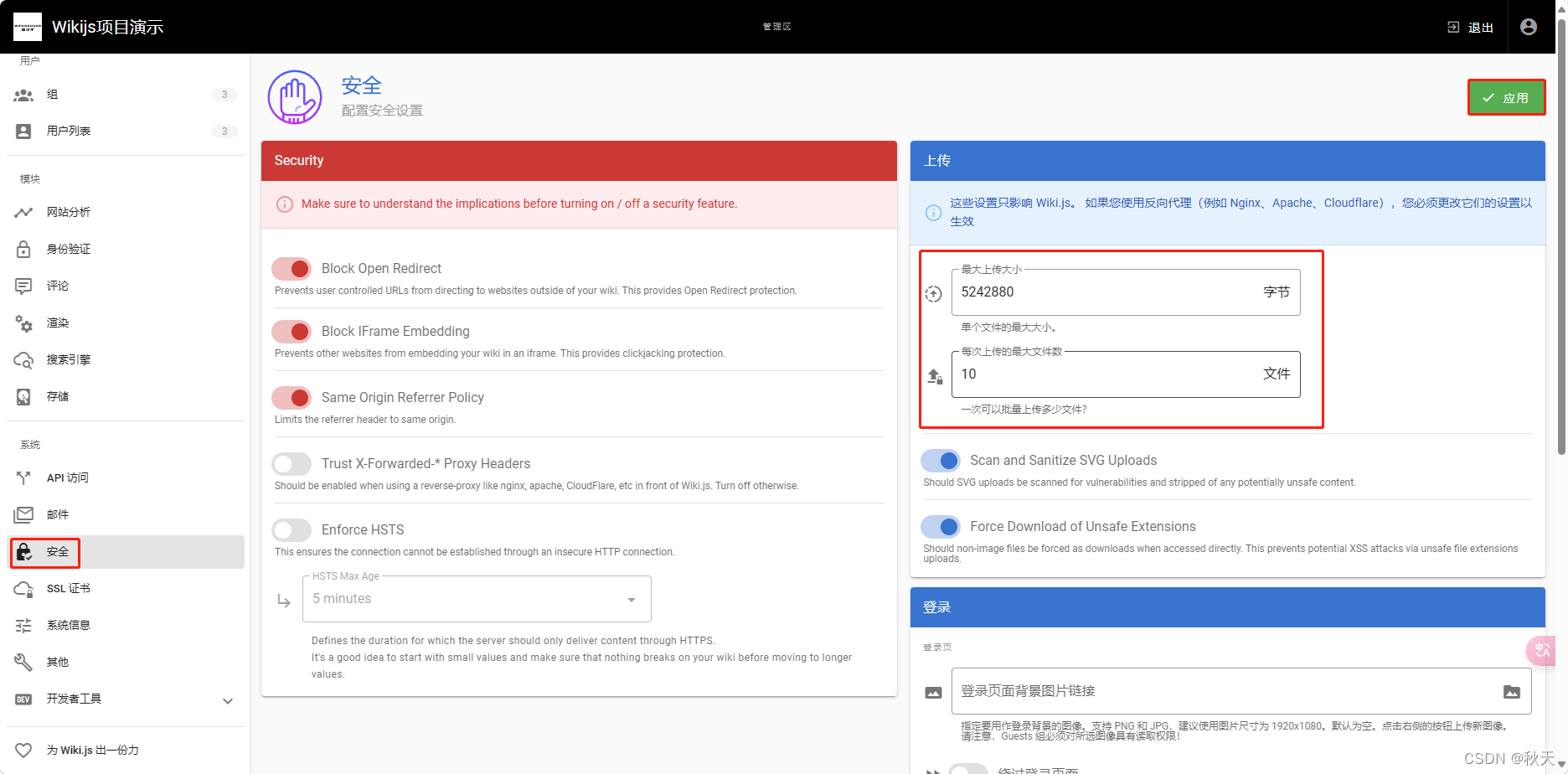
3.2 有的背景图可能比较大,wikijs默认上传文件大小为5M,单次上传10个文件,这里我们可以修改一下这个前置条件。

4、网站页头页脚
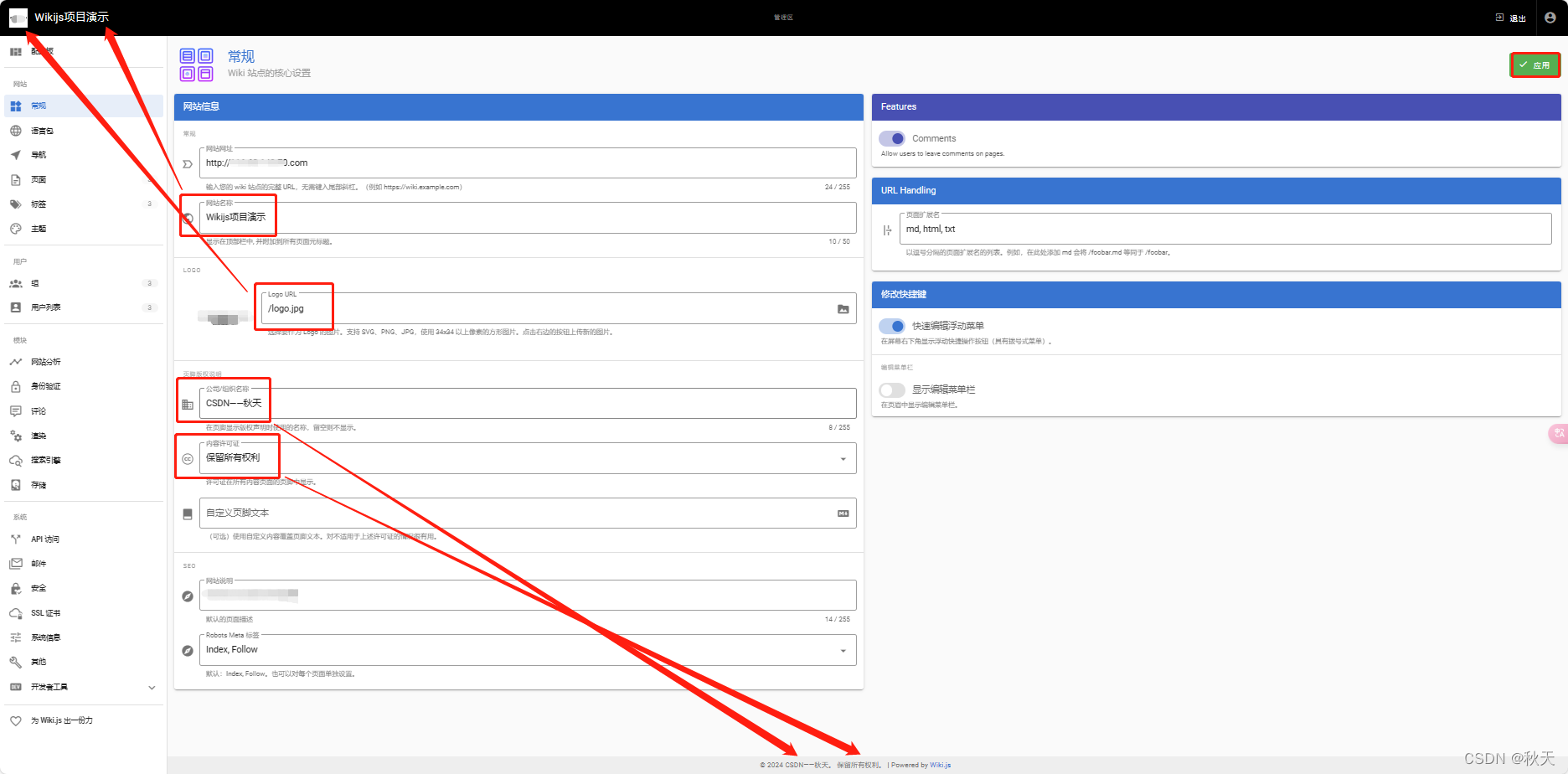
4.1 修改网站名称即页头文字显示
修改logo及页头文字前图标显示
修改公司/组织名称即页脚显示,内容许可证可按需选择修改即可

5、左侧导航栏
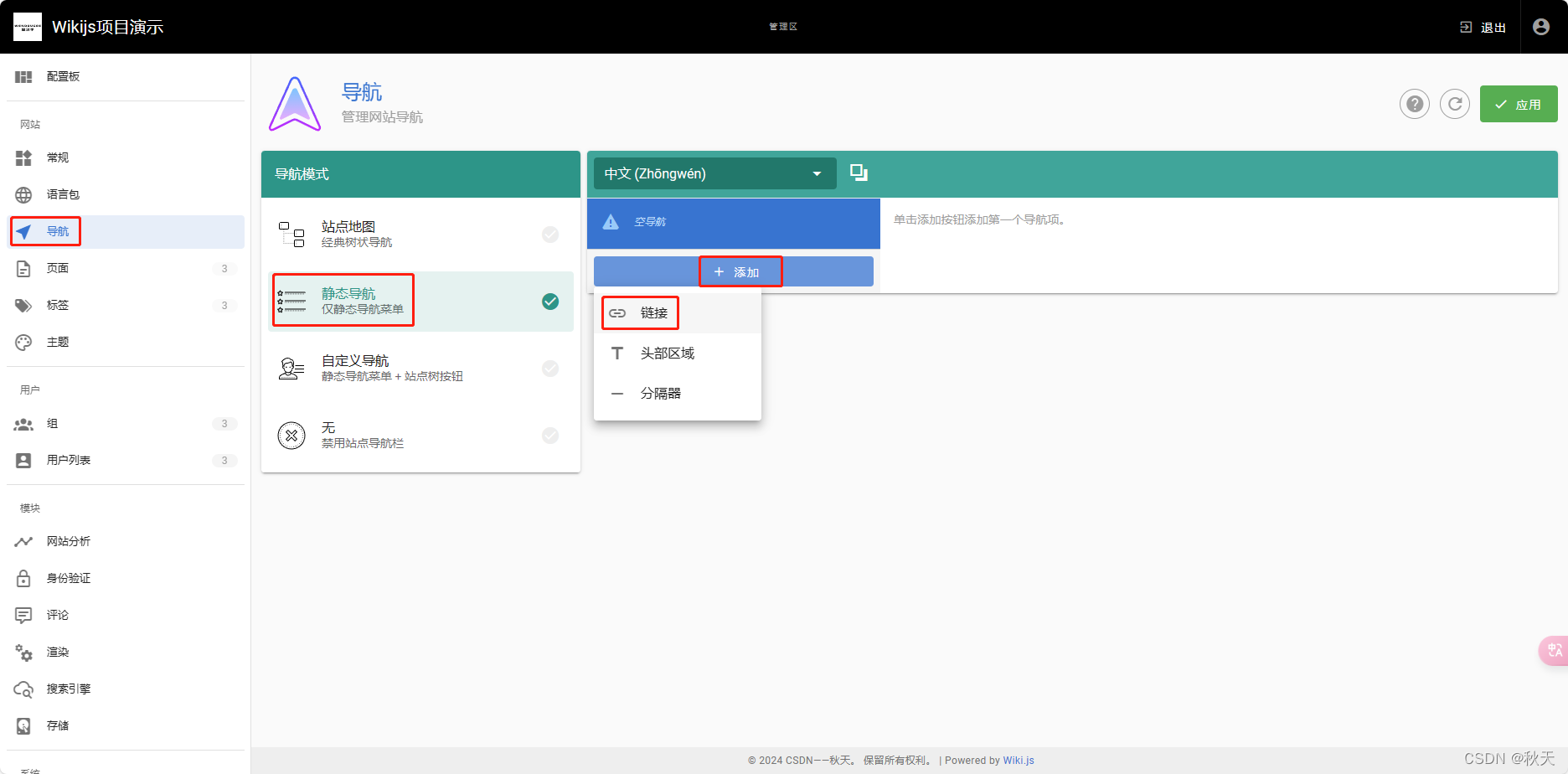
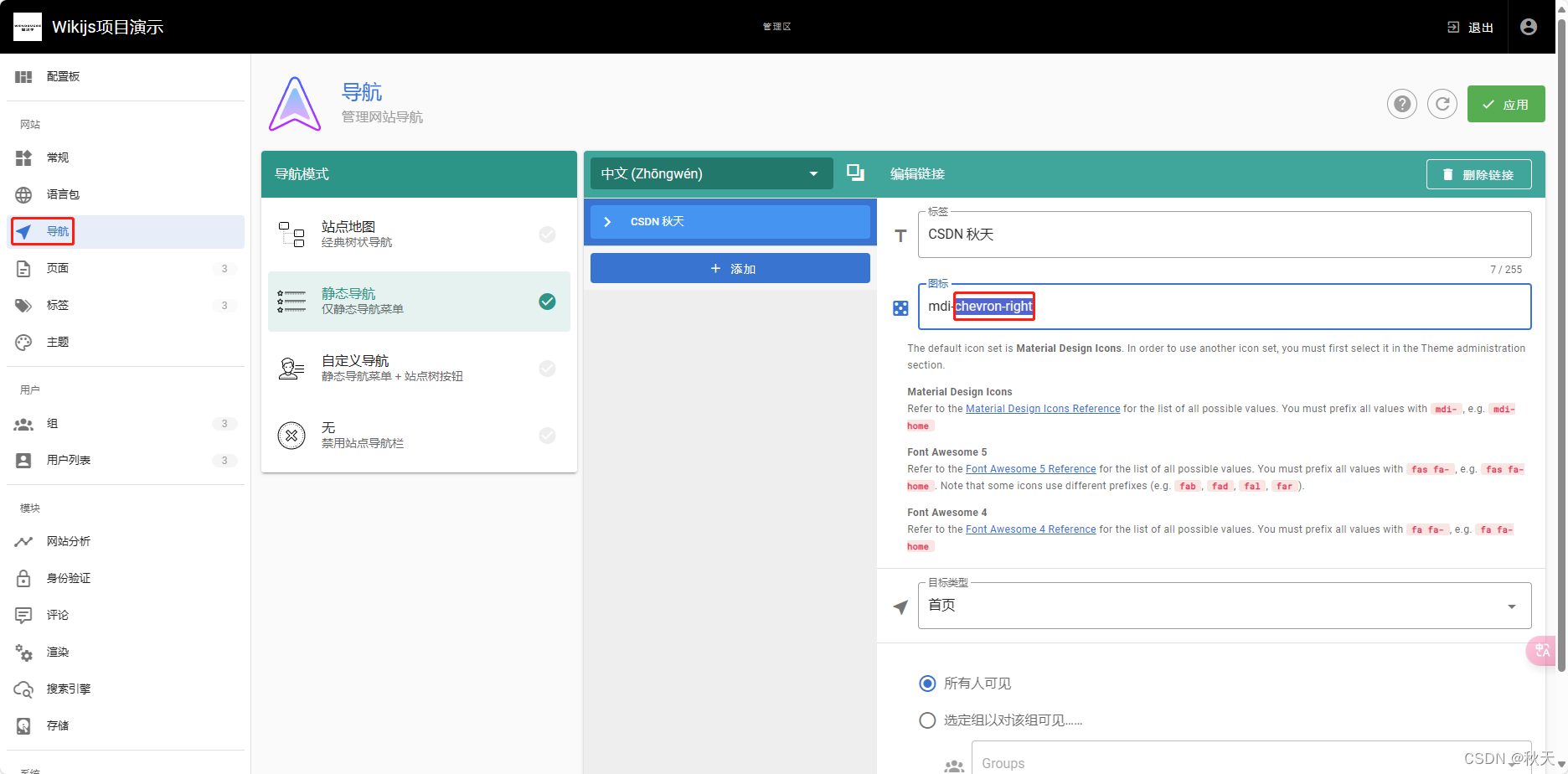
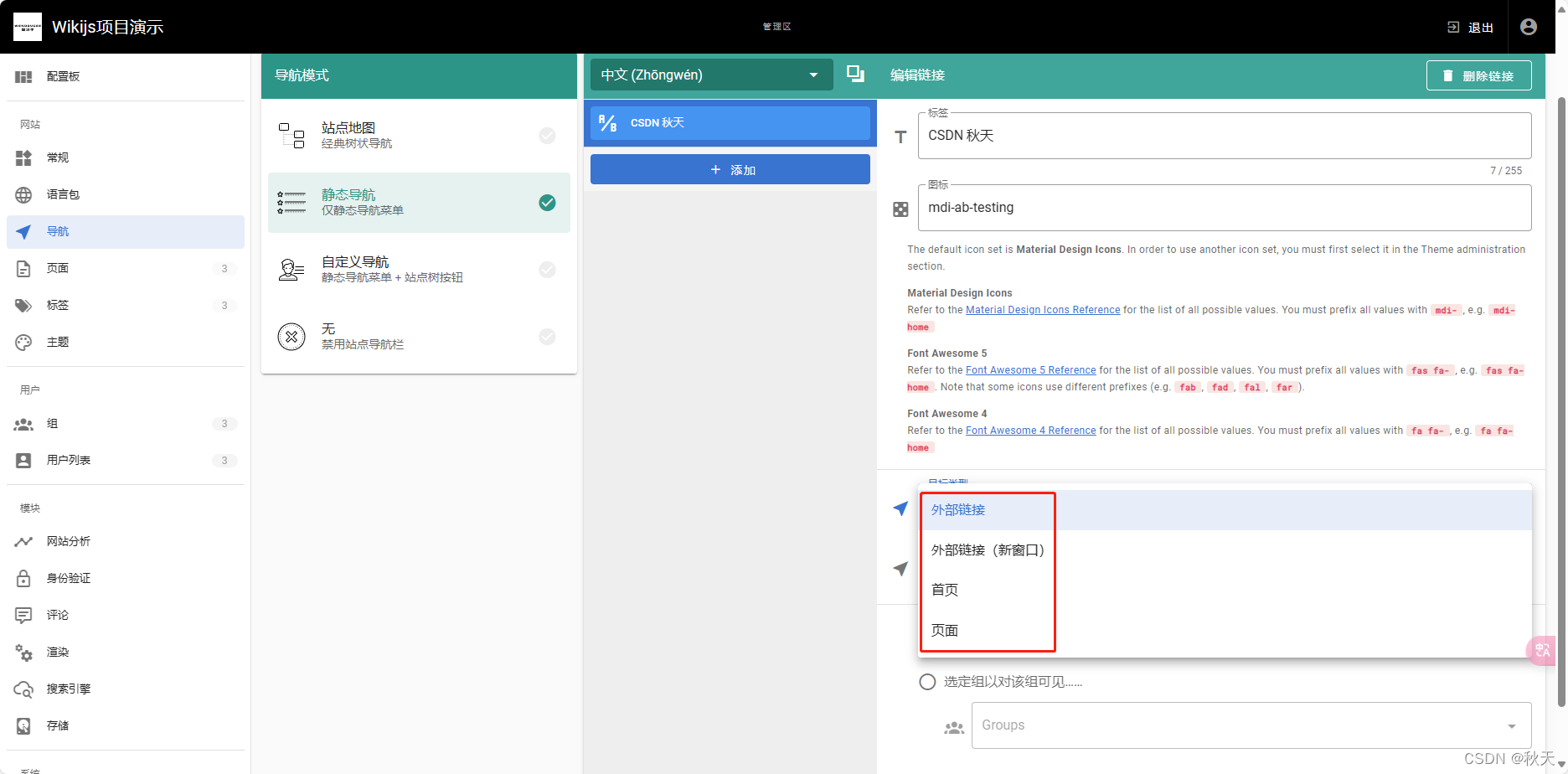
5.1 网站默认导航是站点导航,我用的不是很习惯,这里我改成静态导航。点击添加。我这里选的是链接。

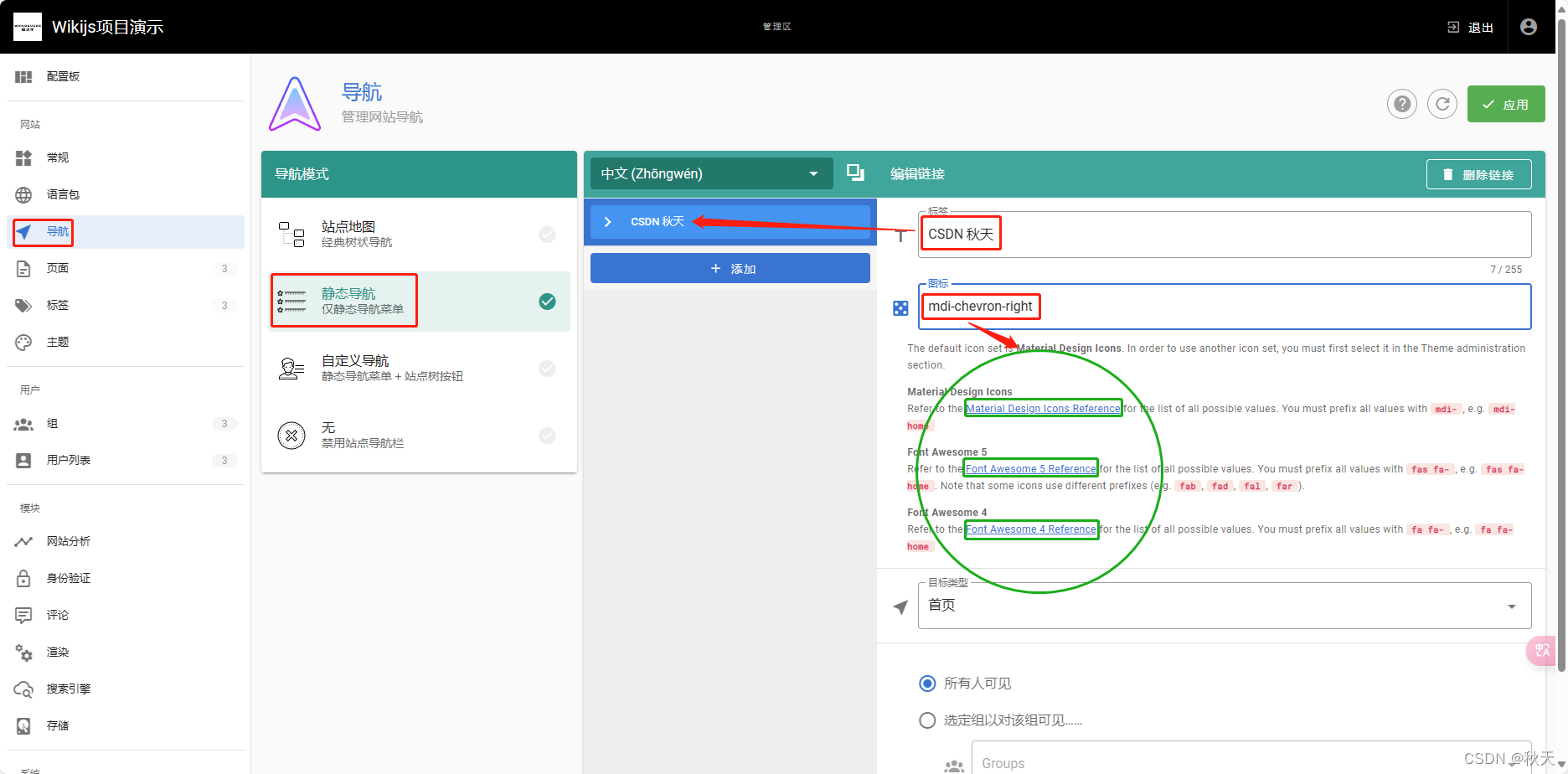
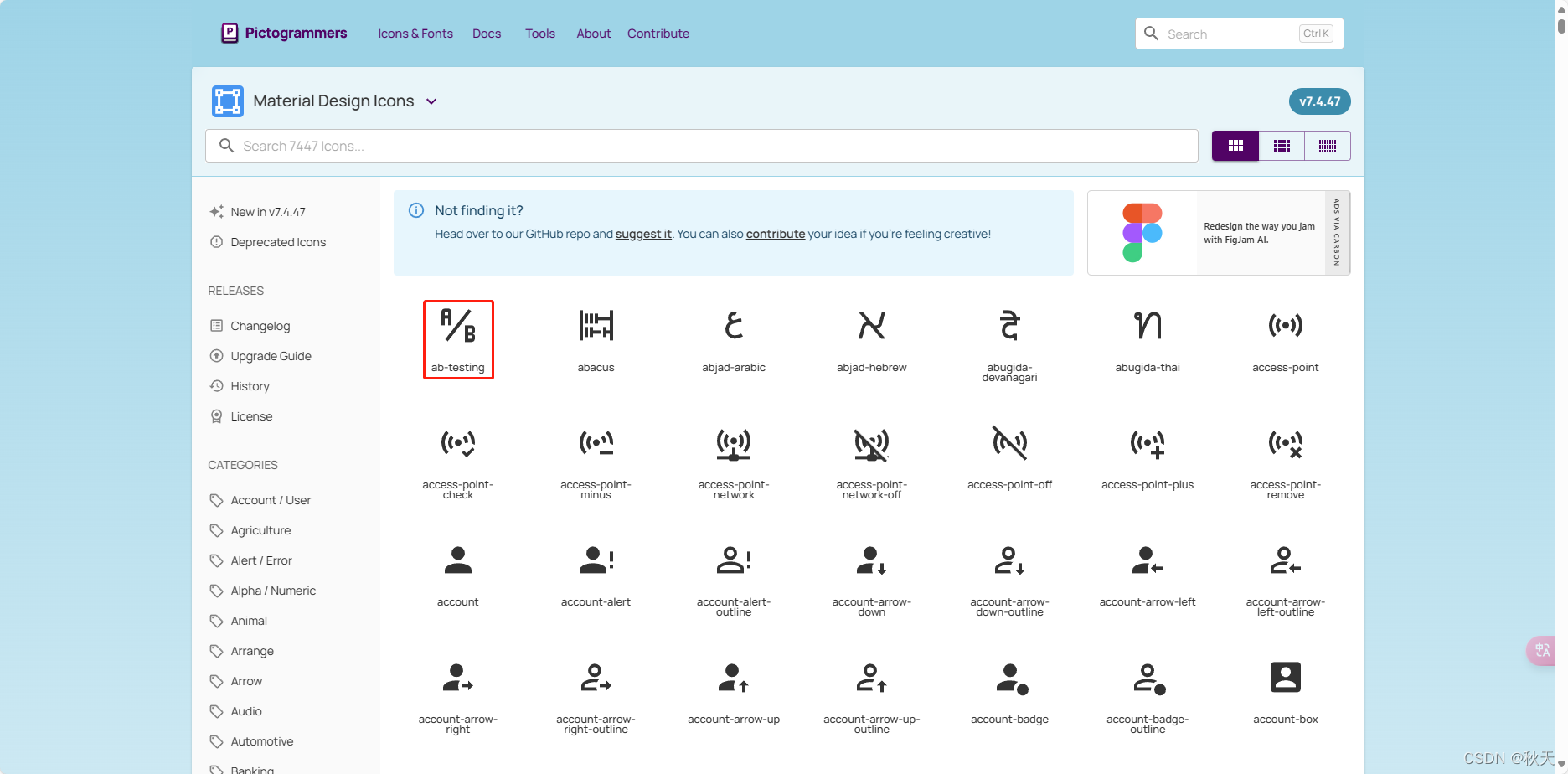
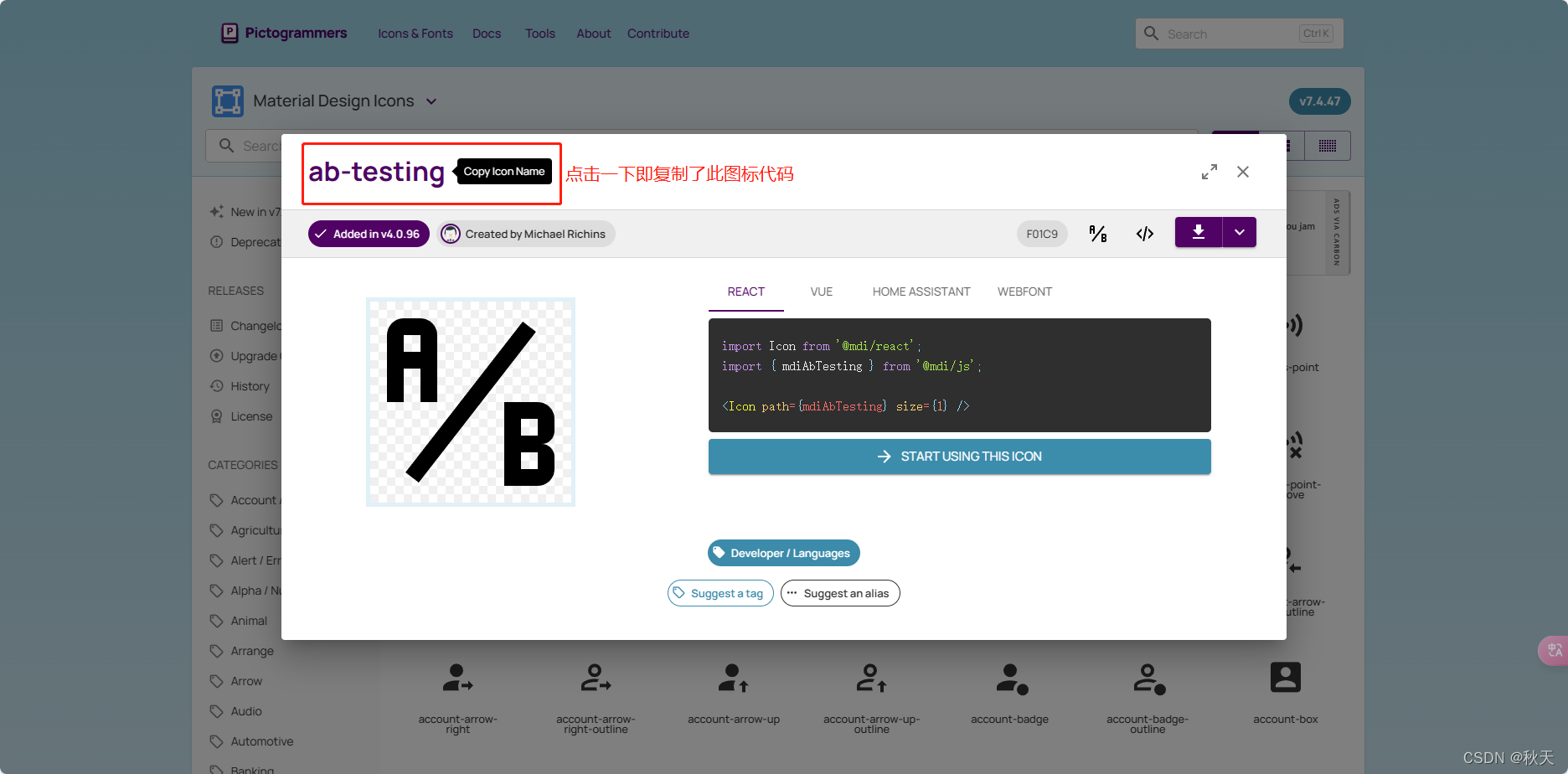
5.2 这里标签名称自己按需填写即可,图标的话,下方有三个链接,可以点击进去选择你所需要更换的图标。这里以第一个链接为例。



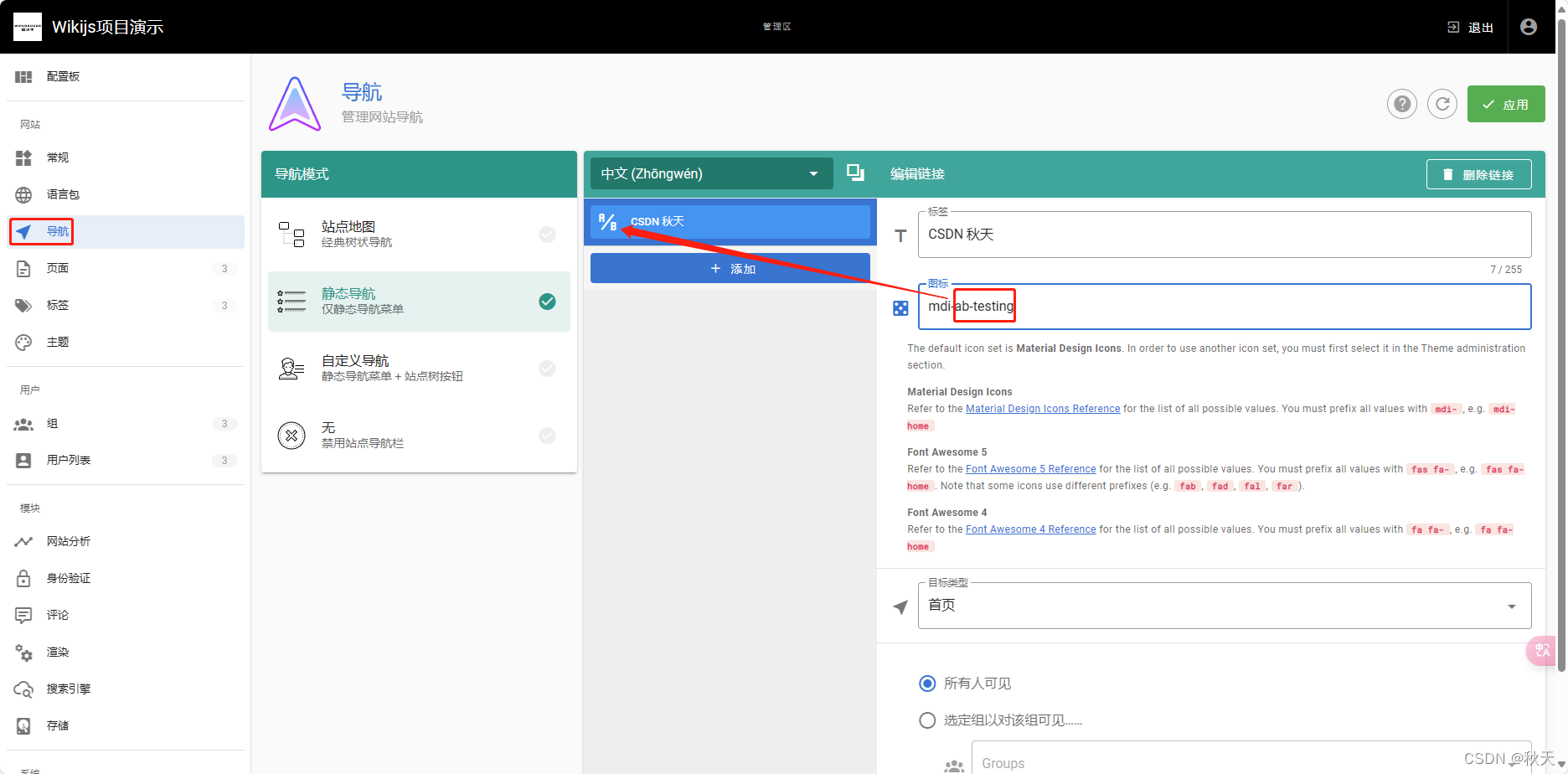
5.3 回到网站设置界面,保留前面的mdi-替换后置的图标代码粘贴ab-testing,即:mdi-ab-testing,可以看到图标已经更换成功。


5.4 CSDN-秋天的导航已建立成功,目前回到首页我们是无法点击的,那么我们需要给它指定一个路径,这里有四个选项可供选择,按需选择即可。这里以页面为例,我们选择页面后应用保存,回到首页。

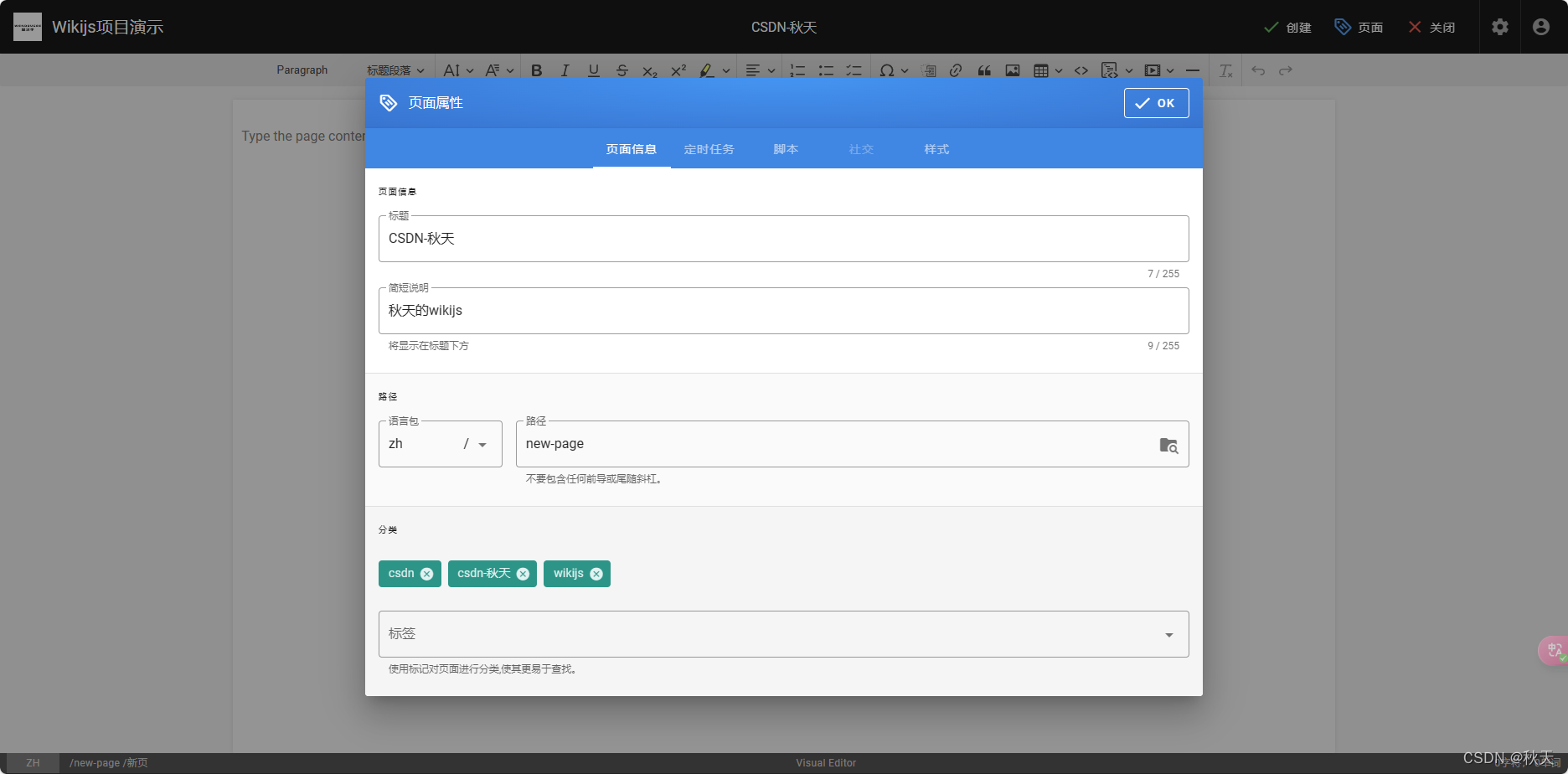
5.5 创建新页面
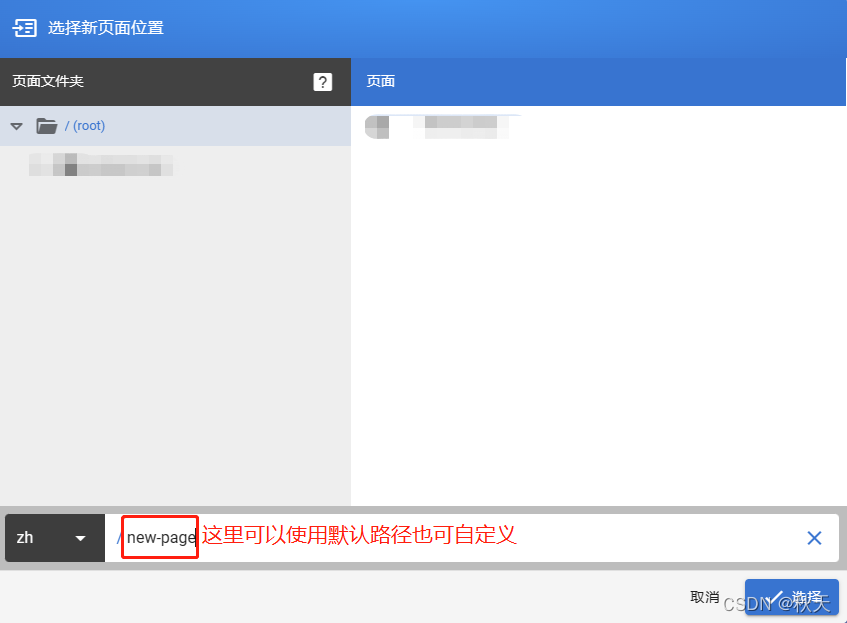
5.5.1 这里可以使用默认路径也可自定义,确认后点击选择。


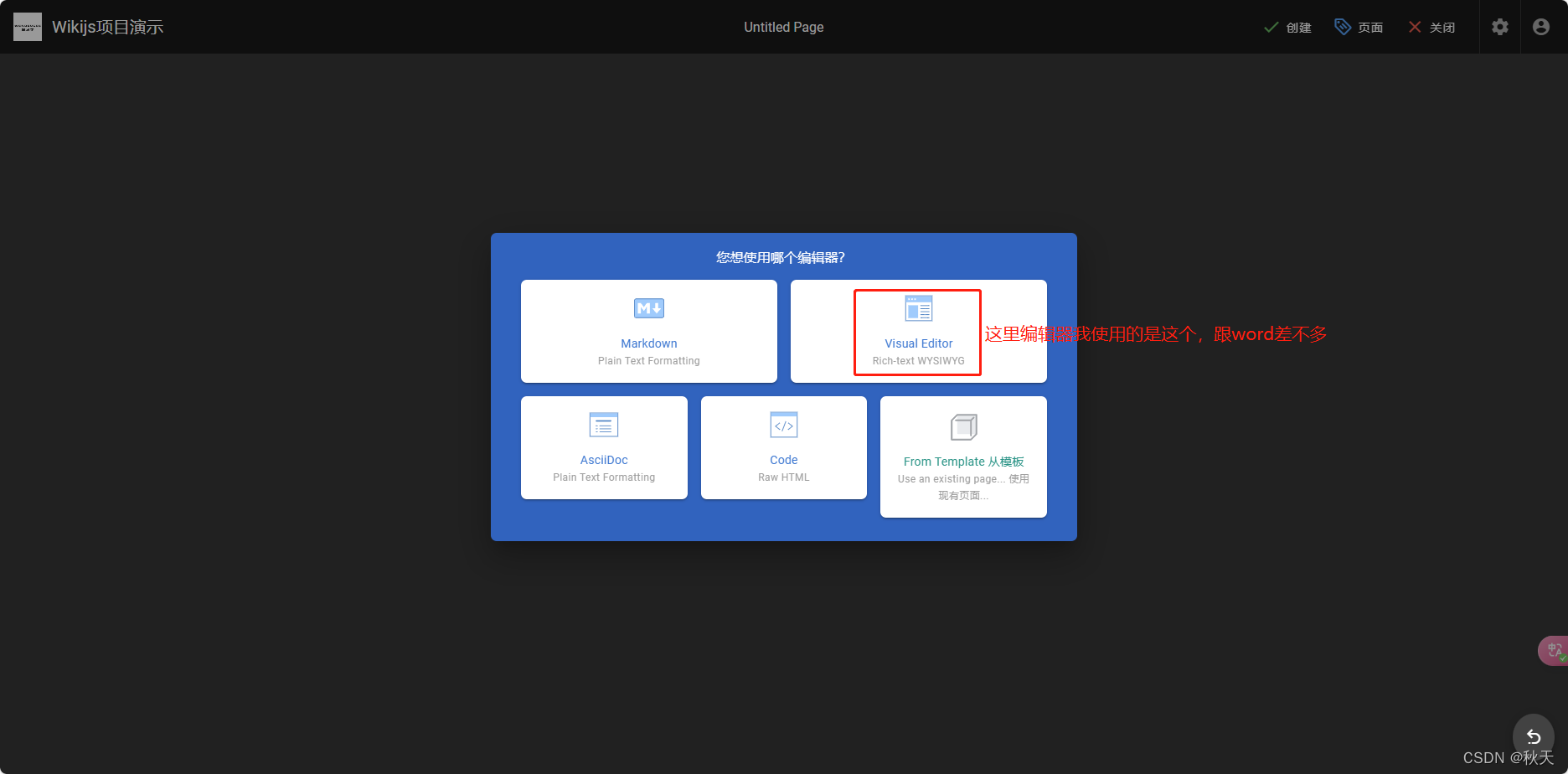
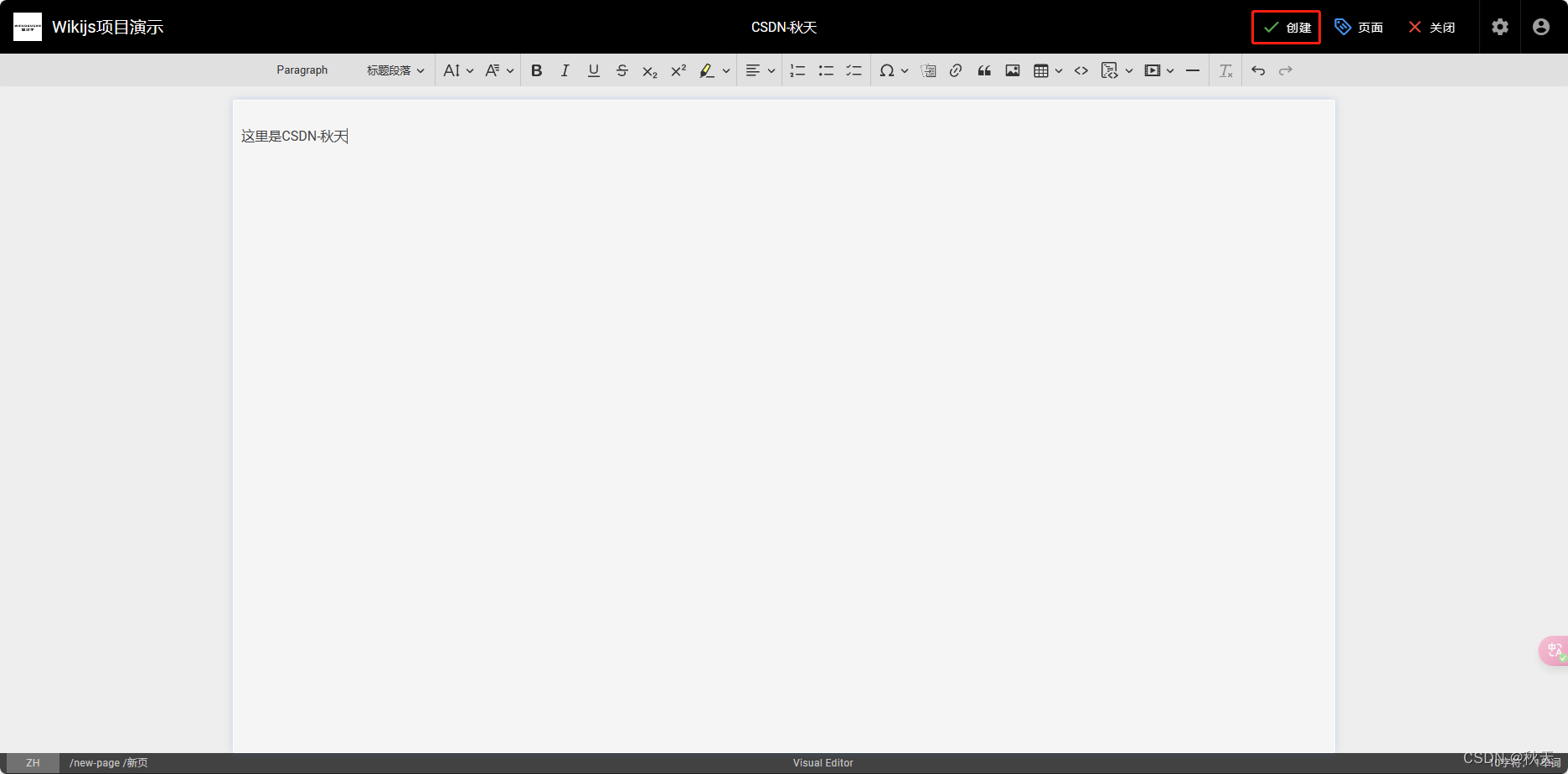
5.5.2 这里编辑器有很多可选。



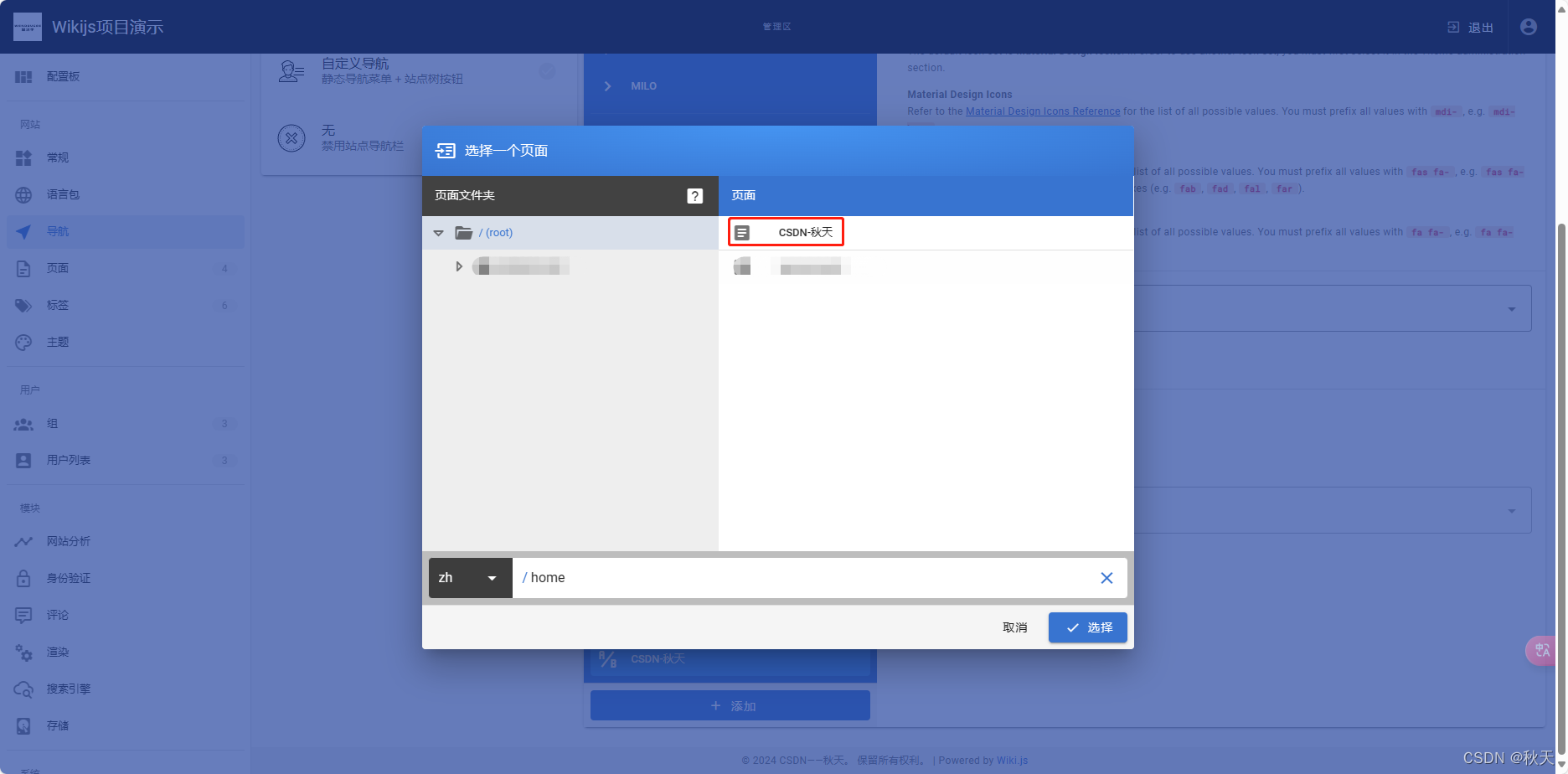
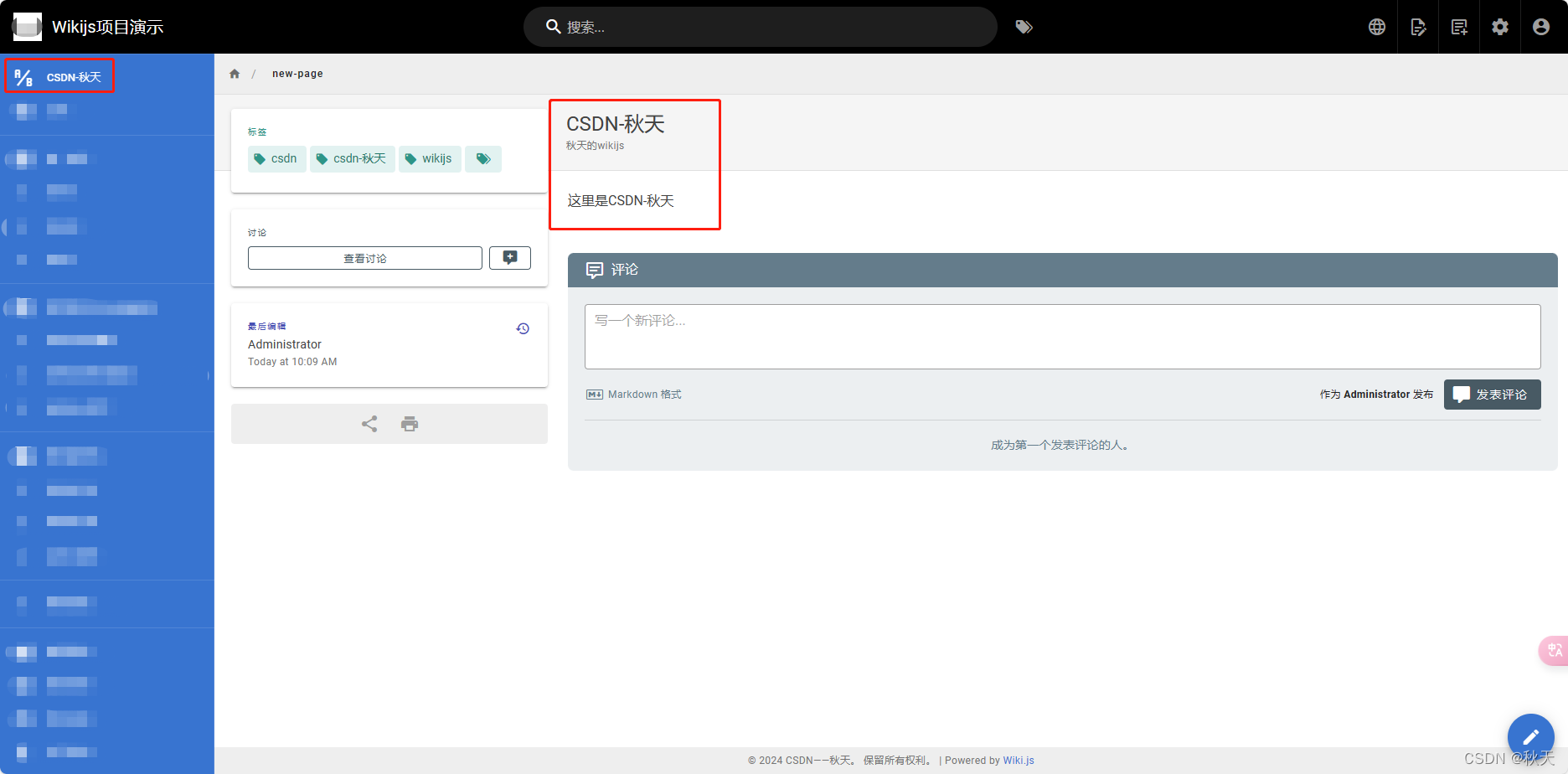
5.5.3 页面创建成功后回到导航页面选择目标后点击应用保存。回到主页,选择导航栏:CSDN-秋天


可以看到这个导航栏创建成功。
6、开启评论功能
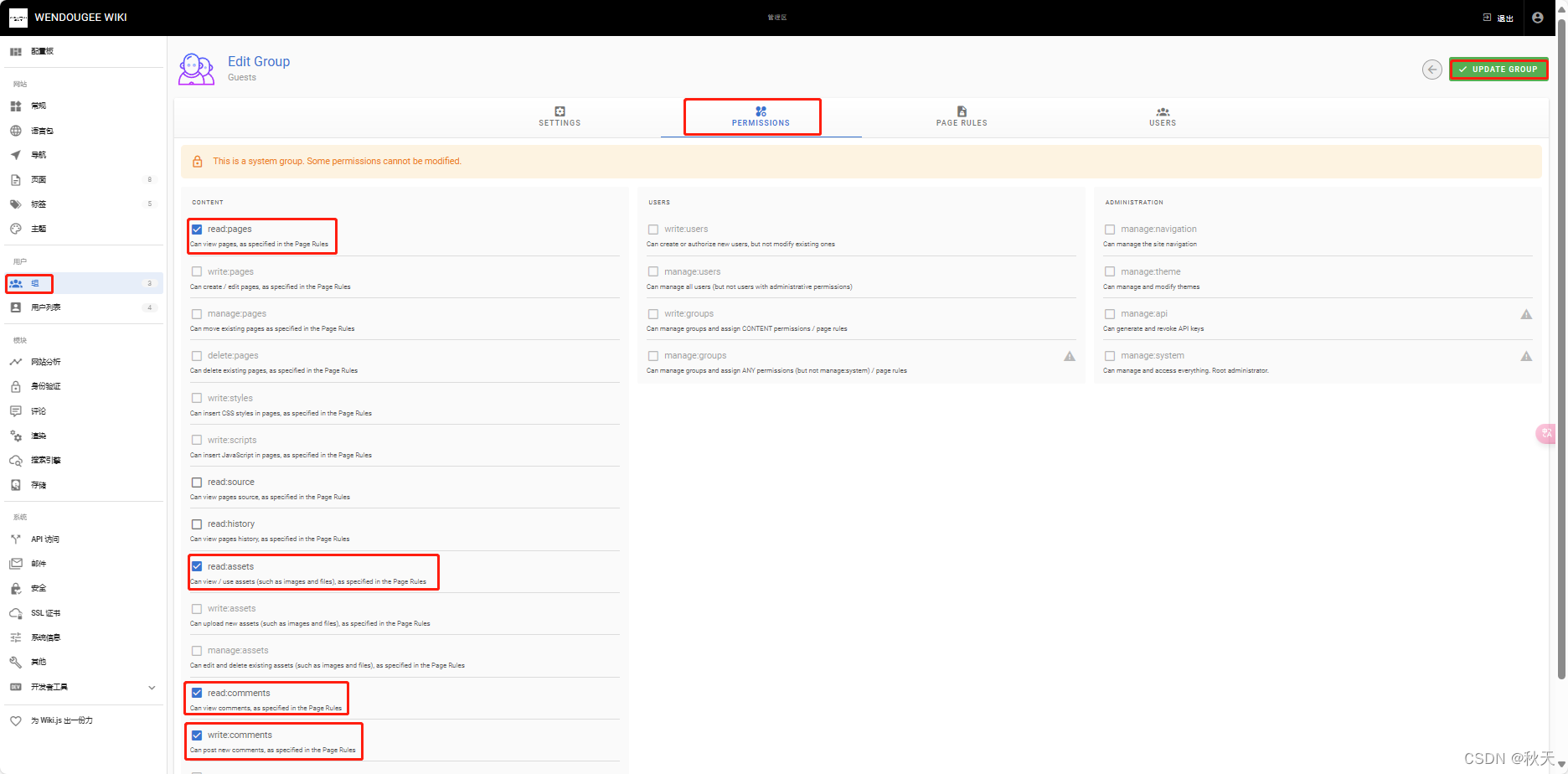
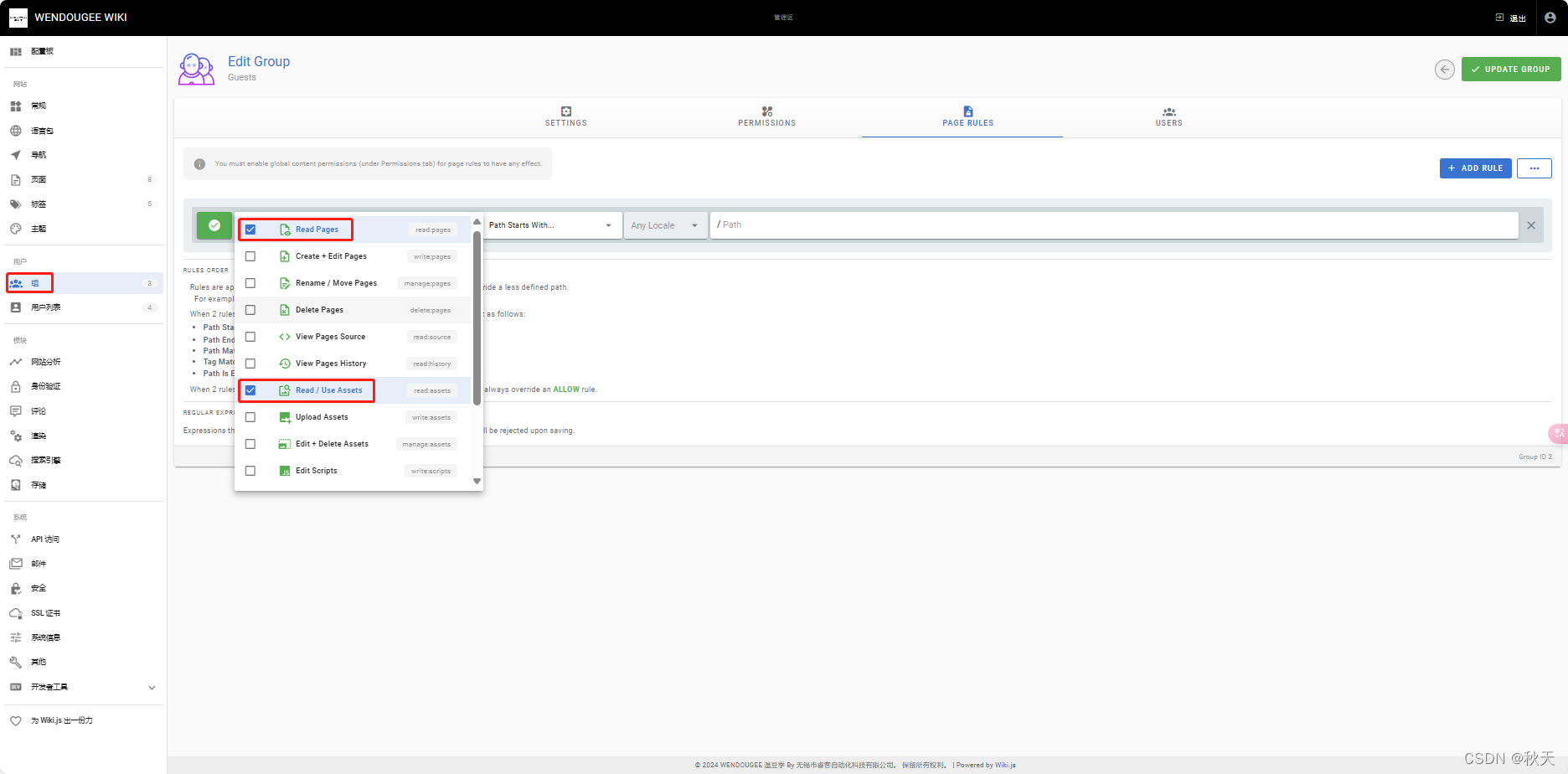
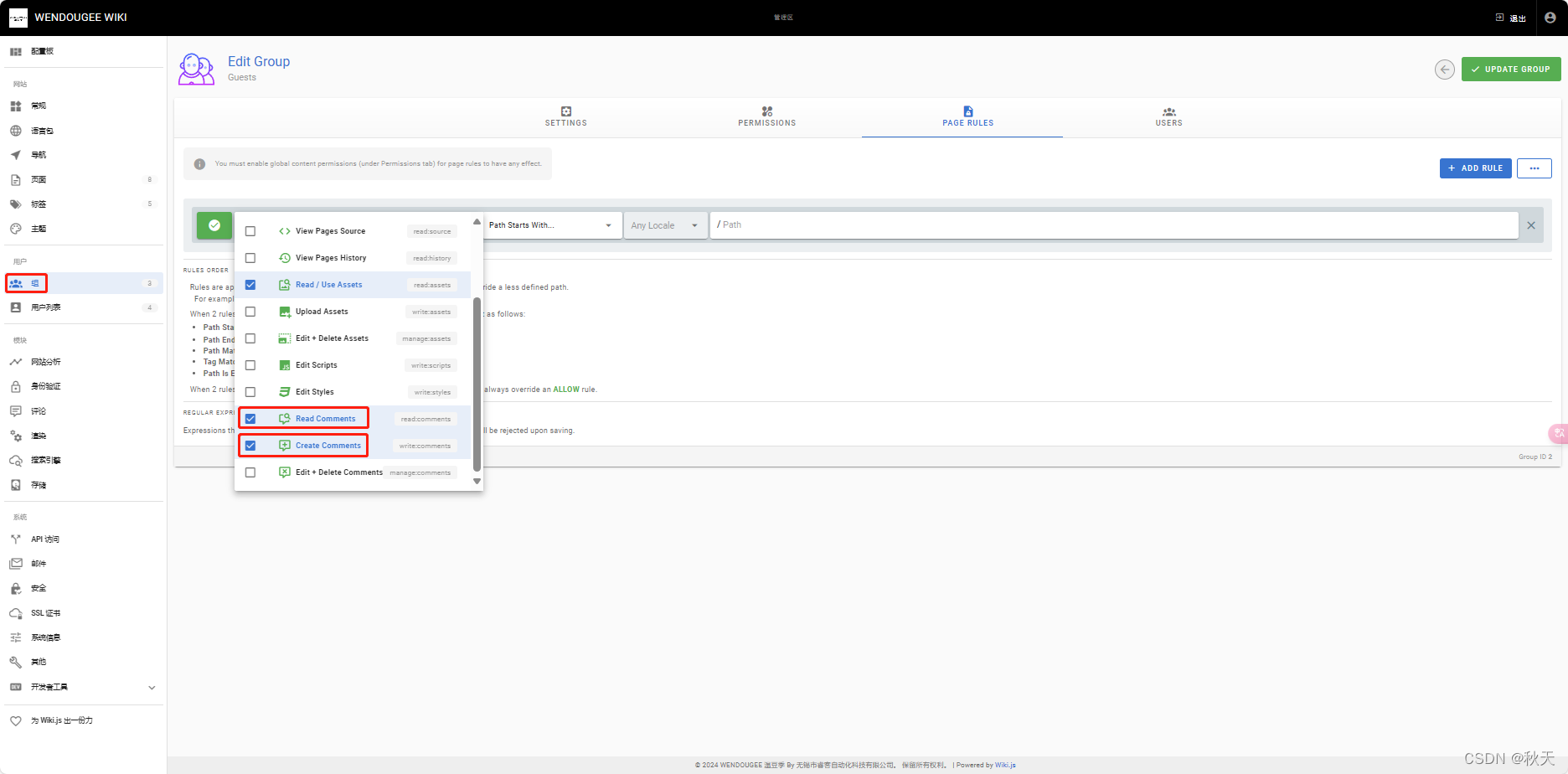
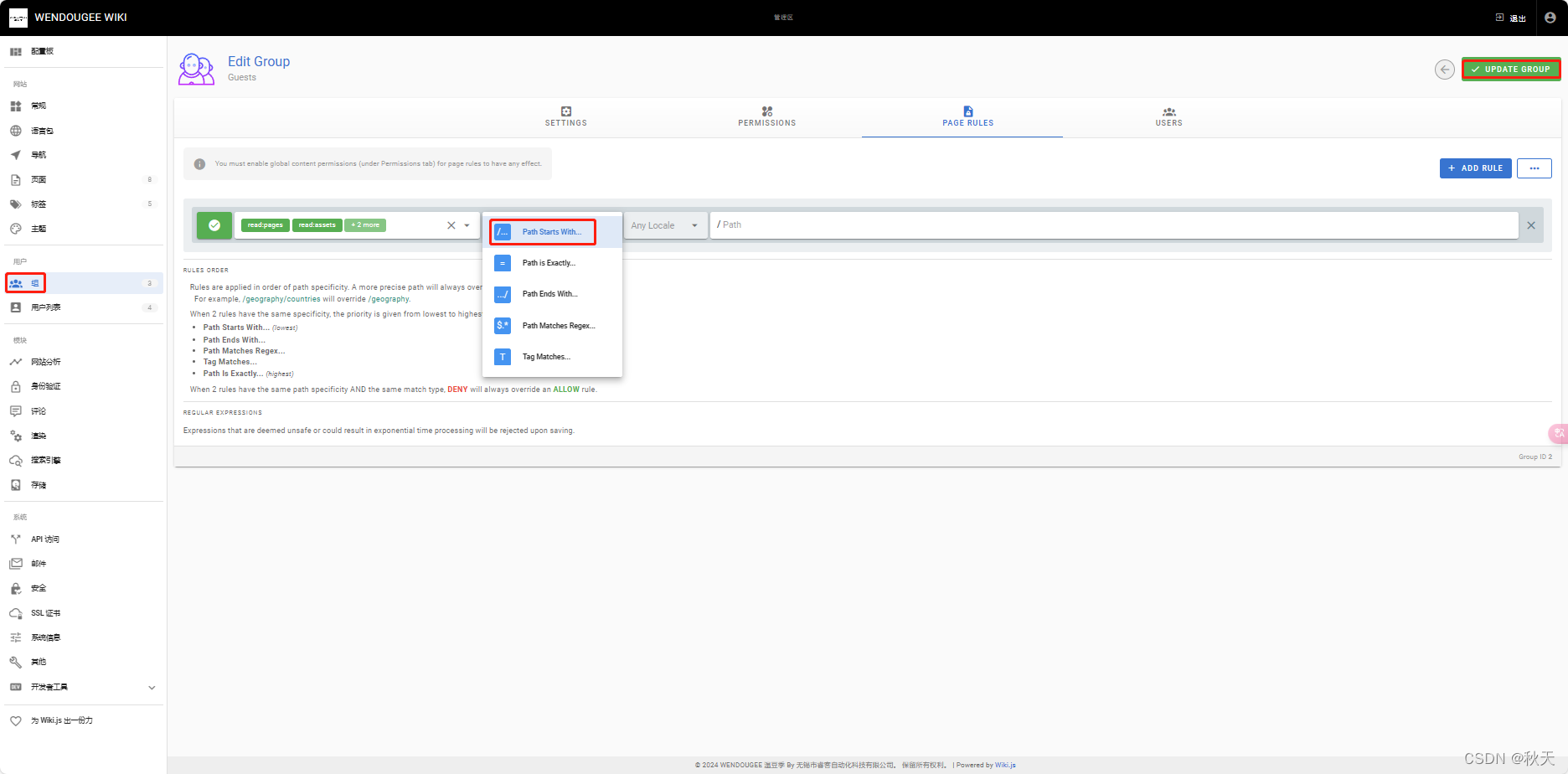
6.1 按所圈选项进行勾选应用保存即可。




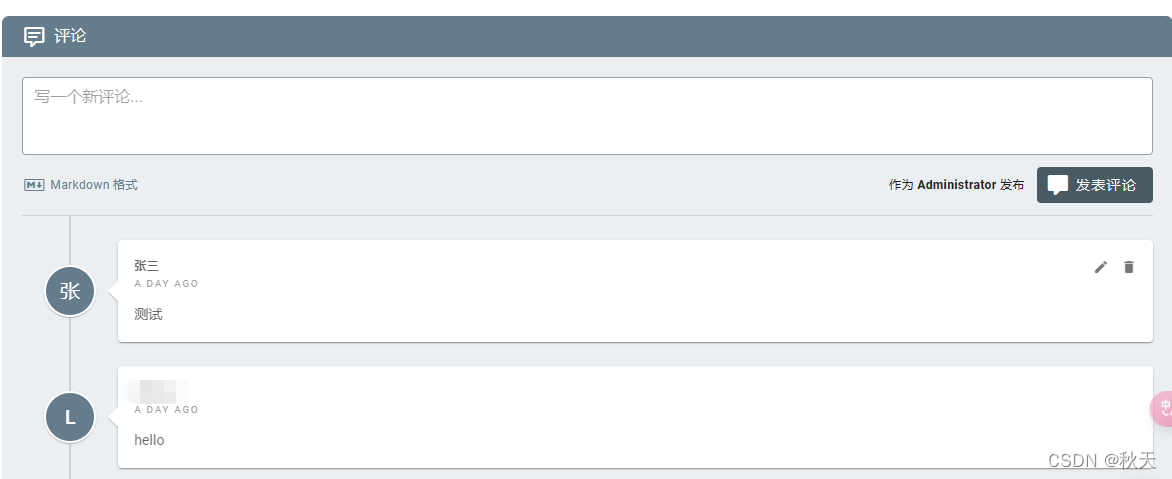
访客默认是Guest组,开放评论成功后可以看到游客已经可以正常发送评论了。

End,希望能帮助到有需要的朋友。





















 2078
2078

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








