
代码
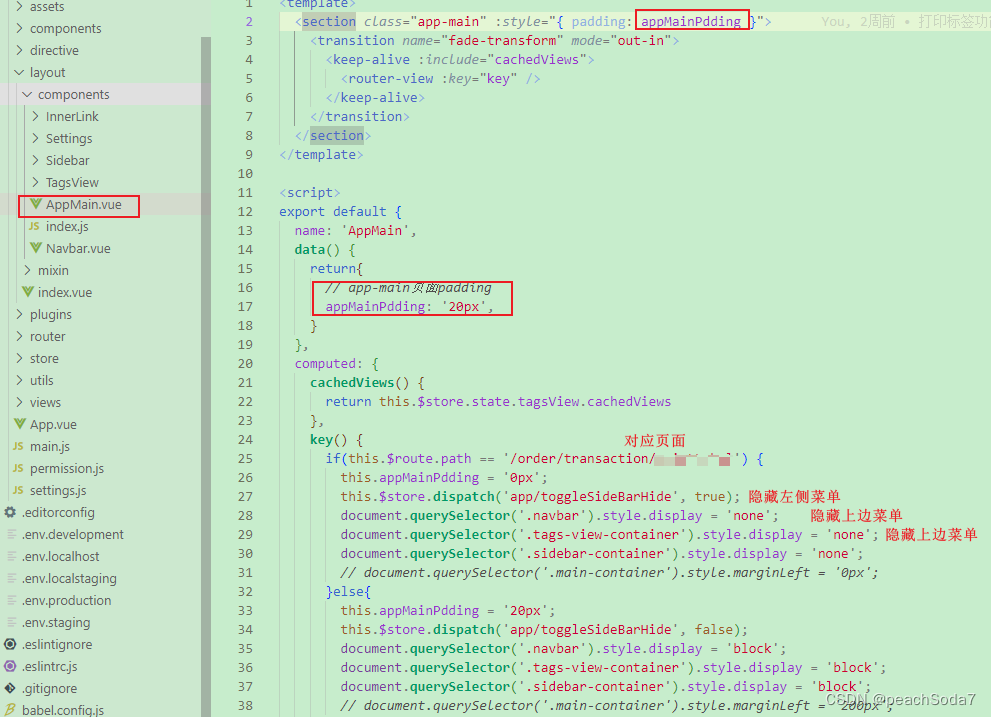
if(this.$route.path == '/order/transaction/printLabel') {
this.appMainPdding = '0px';
this.$store.dispatch('app/toggleSideBarHide', true);
document.querySelector('.navbar').style.display = 'none';
document.querySelector('.tags-view-container').style.display = 'none';
document.querySelector('.sidebar-container').style.display = 'none';
// document.querySelector('.main-container').style.marginLeft = '0px';
}else{
this.appMainPdding = '20px';
this.$store.dispatch('app/toggleSideBarHide', false);
document.querySelector('.navbar').style.display = 'block';
document.querySelector('.tags-view-container').style.display = 'block';
document.querySelector('.sidebar-container').style.display = 'block';
// document.querySelector('.main-container').style.marginLeft = '200px';
}






















 559
559











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










