一丶HTML基础标签
1.!DOCTYPE
<!DOCTYPE html> 是一个声明,表示该文档是由 HTML5 进行编写的
<!DOCTYPE> 声明必须是 HTML 文档的第一行,位于 <html> 标签之前。请始终向 HTML 文档添加 <!DOCTYPE> 声明,这样浏览器才能获知文档类型。
在 HTML 4.01 中,<!DOCTYPE> 声明引用 DTD,因为 HTML 4.01 基于 SGML。DTD 规定了标记语言的规则,这样浏览器才能正确地呈现内容。
HTML5 不基于 SGML,所以不需要引用 DTD。
2.meta
<meta> 标签用于描述页面内容,关键词,作者,最新修订时间以及其它元信息。
注意
<meta> 标签永远位于 <head> 标签内部。
<meta charset="UTF-8">字符集编码设置
3.h1- h6
<h1> - <h6> 标签可定义标题。
由于 h 元素拥有确切的语义,因此请慎重地选择恰当的标签层级来构建文档的结构。因此,请不要利用标题标签来改变同一行中的字体大小。
相反,应当使用层叠样式表定义来达到漂亮的显示效果。
请仅仅把标题标签用于标题文本。不要仅仅为了产生粗体文本而使用它们。请使用其它标签或 CSS 代替。
4.p
<p> 标签用于定义一个段落。
p 元素会自动在其前后创建一些空白。浏览器会自动添加这些空间,你也可以通过样式表进行约束。
5.br
<br>标签用于插入一个简单的换行符。
<br>标签只进行换行,不会在换行后添加一些空白,这和<p>标签的换行不一样。
6.常用格式化标签
| 标签 | 描述 |
|---|---|
| <strong> <b> | 定义粗体文本 |
| <em> <i> | 定义斜体文字 |
| <ins> <u> | 定义插入字(加了下划线) |
| <del> <s> | 定义删除字(加了删除线) |
| <sub> | 定义下标字 |
| <sup> | 定义上标字 |
7.div和span标签
<div> 标签定义 HTML 文档中的一个分隔区块或者一个区域部分。
<span> 标签用于组合文档中的行内元素。
<div>标签用来布局,一行只能放一个<div>标签。大盒子
<span>标签用来布局,一行可以放多放个<span>标签。小盒子
二丶HTML常用标签
1.图片标签
<img>标签用于向网页中嵌入一幅图像。
<img> 标签有两个必需的属性:src 属性 和 alt 属性。
其他属性
| 属性 | 值 | 描述 |
| alt | text | 指定图像的替代文本。 |
| src | URL | 指定显示图像的 URL。 |
| title | text | 指示文本,鼠标放在图片上显示的文字 |
| width | px(pixels)、% | 设置图像的宽度(像素或百分比)。 |
| height | px(pixels)、% | 定义图像的高度(像素或百分比)。 |
| ismap | URL | 将图像定义为服务器端图像映射。 |
| longdesc | URL | 指定包含长的图像描述文档的 URL。 |
| usemap | URL | 将图像定义为客户器端图像映射。 |
图片标签有多个属性,但都必须放在标签名的后面。
标签与属性,属性和属性之间要以空格分隔开。
属性采用键值对的形式,即key=“value”的格式,属性=“属性值”。
2.超链接标签
<a>标签用于定义超链接,超链接可以让用户从一个网页跳转到另一个网页。
<a> 标签最重要的属性是 href 属性,它指定了链接目标的 URL。
在浏览器中,通常超链接的默认外观是:
- 未被访问的链接带有下划线而且是蓝色的
- 已被访问的链接带有下划线而且是紫色的
- 活动链接带有下划线而且是红色的
属性
| 属性 | 值 | 描述 |
| download | filename | 指定被下载的超链接目标。 |
| href | URL | 指定链接指向页面的 URL。 |
| hreflang | language_code | 指定被链接文档的语言。 |
| media | media_query | 指定被链接文档是为何种媒介/设备优化的。 |
| rel | text | 规定当前文档与被链接文档之间的关系。 |
| target | _blank、_parent、_self、_top、framename | 指定在何处打开超链接。 _blank:在新窗口中打开 _parent:在当前的父窗口中打开,如果不存在父窗口,此选项的行为方式与 _self 等同 _self:当前窗口打开(默认) _top:在整个窗口中打开 framename:在指定的框架中打开 |
| type | MIME type | 指定被链接文档的的 MIME 类型。 |
链接分类
- 外部链接
<a href="https://www.baidu.com/">百度</a> - 内部链接 :网站内部页面之间的相互链接,直接链接内部页面名即可。
<a href="index.html">首页</a> - 空链接 :如果还没有确定好链接目标,可以先用#替代
<a href="#">首页</a> - 下载链接:如果href里面地址是一个文件或者压缩包时,会下载这个文件
<a href="img.zip">下载</a> - 网页元素链接:在网页中的各种元素,如文本,图片,音频,视频,表格都可以增加超链接
<a href=""><img src="img.png" alt="图片"/></a>如上,点击加载出来的图片即可跳转链接
- 锚点链接:点击链接,可以快速跳转的页面的指定位置
在链接文本的href属性中,设置属性值为#名称的形式,如
<a href="#one">第一页</a>然后找到目标位置标签,里面增加一个id属性=名称 ,如
<h1 id="one">第一页</h1>
3.注释标签
<!--->
<!--...-->用来在源文档中插入注释。注释不会在浏览器中显示。
增加注释文字:
<!-- 在此处写注释 -->快捷键ctrl + /
4.表格标签
<table>
<tr>
<th>ISBN</th>
<th>Title</th>
</tr>
<tr>
<td>3476896</td>
<td>零基础入门学习Web(Html5+Css3)</td>
</tr>
<tr>
<td>2489604</td>
<td>零基础入门学习Web(JavaScript)</td>
</tr>
</table><table></table>是用于定义表格的标签
<tr></tr>标签是定义表格里的行,必须定义在<table></table>标签里
<th></th>标签用于定义表头单元格,必须嵌套在<table></table>标签里,表头单元格的文本内容加粗居中显示
<td></td>标签用于定义表格里的单元格,必须嵌套在 <tr></tr>标签里
表格标签属性
table-border :这个整型元素使用像素,定义了表格边框的大小。如果设置为1,表示表格具有1px大小的边框,默认为无边框。
table-width :该属性定义了表格的宽度。
table-bgcolor :这个属性定义了表格的背景颜色
table-align :这个属性指定了包含在文档中的表格必须如何对齐。有如下值:
left,表格将在文档左侧显示;
center, 表格将在文档中央显示;
right, 表格将在文档右侧显示;
table-cellpadding :这个属性定义了表格单元的内容和边框之间的空间,默认一像素
table-cellspacing :这个属性定义了两个单元格之间空间的大小,默认两像素
表格结构标签
<thead></thead>用来表示表格的表头,它的内部应该包括<tr>标签。
<tbody></tbody>用来表示表格的主体部分
<thead></thead>和<tbody></tbody>标签都应该放在<table>标签内部。
合并单元格
- 确认合并单元格方式(跨行合并还是跨列合并)
- 找到目标单元格,填充目标单元格的属性
- 删除多余单元格
纵向(跨行)合并单元格在td标签中使用rowspan属性,属性值为需要合并单元格的个数,同时将被合并的单元格td删除
横向(跨列)合并单元格在td标签中使用colspan属性,属性值为需要合并单元格的个数,同时将被合并的单元格td删除
5.列表标签
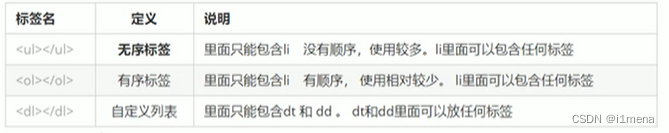
列表主要分为无序列表,有序列表和自定义列表。
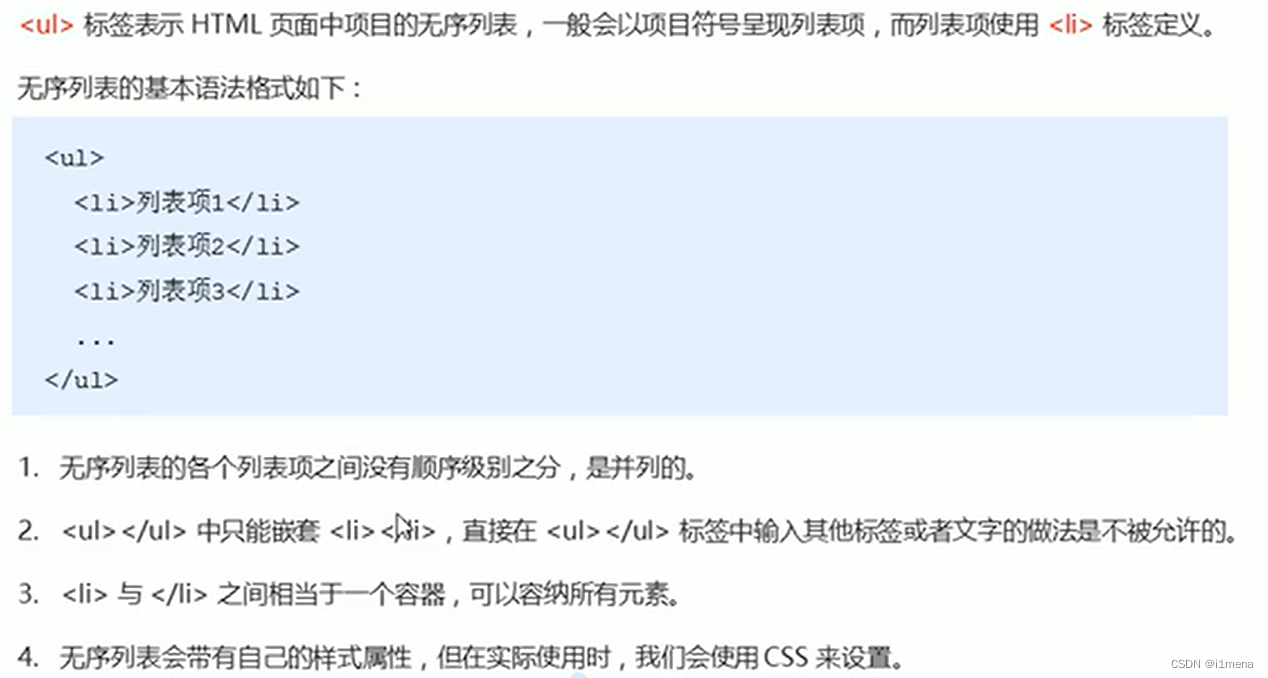
1.无序列表

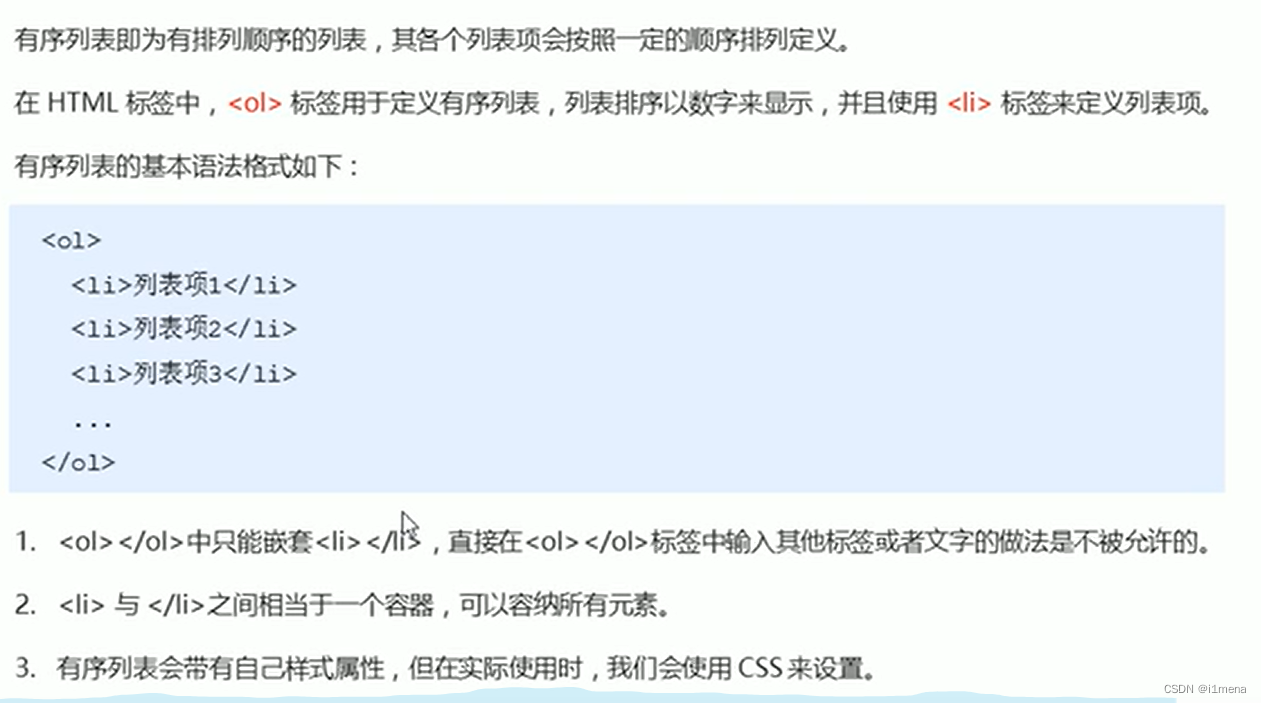
2.有序列表

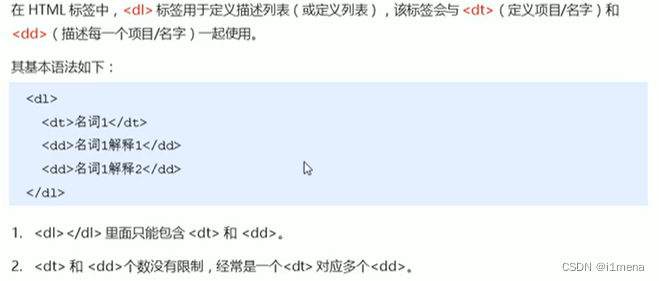
3.自定义列表


6.表单标签
一张表单主要由表单域,表单控件(表单元素)和提示信息构成
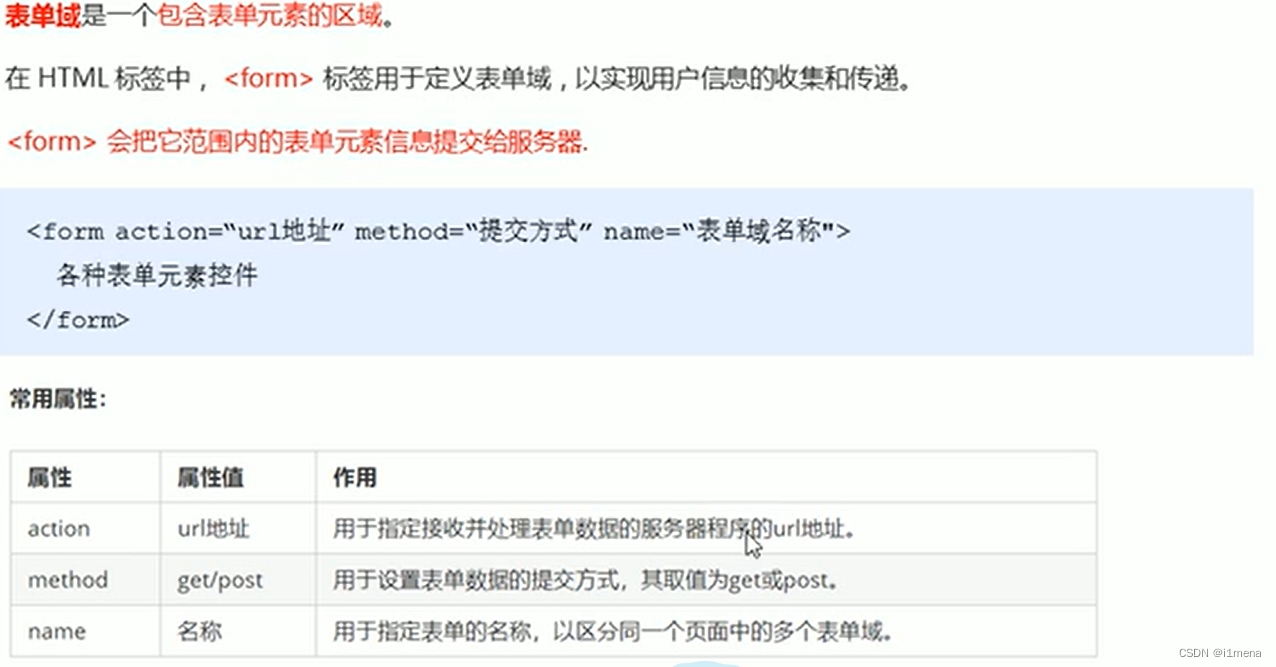
表单域

表单控件(表单元素)
分类:
- input输入表单元素
- select下拉表单元素
- textarea文本域元素
input输入表单元素
<input>标签用于收集用户信息
在<input>标签中,包含一个type属性,根据不同的type值,输入字段拥有很多种形式(可以是文本字段,复选框,掩码后的文本控件,单选按钮,按钮等)
type属性值
- text 定义单行的输入字段,可以输入一段文本字段,默认长度为20格
- password 定义密码字段,该字段的文本被掩码
- radio 定义单选按钮,可以实现多选一(需要所有选项按钮input的name属性相同)
- checkbox 定义复选框,可以实现多选
- submit 定义提交按钮,向服务器提交填写信息,可以使用value来更改默认值
- reset 定义重置按钮
- button 定义普通按钮,通常与javascript一起使用
name属性
定义input标签的名称
输入类型为radio和checkbox应该有相同的name值
value属性
value 属性为 input 元素设定值
对于不同的输入类型,value 属性的用法也不同:
- type="button", "reset", "submit" - 定义按钮上的显示的文本
- type="text", "password", "hidden" - 定义输入字段的初始值
- type="checkbox", "radio", "image" - 定义与输入相关联的值
checked属性
checked属性主要针对单选框和复选框,主要用于一打开页面,就默认勾选某个表单元素
checked使用时可以不用加属性值,或者属性值设为“checked”
maxlength属性
限制表单元素输入的最大字符数
<label></label>标签
select下拉表单元素
<select></select>标签内至少要包含一对option标签
使用形式:
<select>
<option>选项一</option>
<option>选项二</option>
<option>选项三</option>
</select>option标签有一个selected属性,当前项即为默认选项,用法和checked属性类似
textarea文本域标签
<textarea></textarea>标签提供一个较大的输入文本框
三丶常用特殊字符
在 HTML 中,某些字符是预留的。不能使用包含这些字符的文本。
在 HTML 中不能使用小于号(<)和大于号(>),这是因为浏览器会误认为它们是标签。
如果希望正确地显示预留字符,我们必须在 HTML 源代码中使用字符实体(character entities)。
如需显示小于号,我们必须这样写:<、<、 <
使用实体名而不是数字的好处是,名称易于记忆。不过坏处是,浏览器也许并不支持所有实体名称(对实体数字的支持却很好)。
| HTML 原代码(字符实体) | 显示结果 | 描述 |
| < | < | 小于号或显示标记 |
| > | > | 大于号或显示标记 |
| & | & | 可用于显示其它特殊字符 |
| " | “ | 引号 |
| ® | ® | 已注册 |
| © | © | 版权 |
| ™ | ™ | 商标 |
|   | 半个空白位 | |
|   | 一个空白位 | |
| | 不断行的空白 |























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








