一.先在package.json中配置tabBar(前置条件)
tabBar所跳转的页面应事先在page中创建好!如下配置后app下方会有可点击的tabBar按钮,在list中设置按钮的个数。

图1
tabBar的list属性
text:tabBar按钮的名称
pagePath:tabBar按钮的page页面路径
iconPath:未选中时的按钮图片
selectedIconPath:选中时的按钮图片
visible:默认开启和关闭某个tabBar按钮
iconfont:tabBar底部的字体显示

图2
二.tabBar的点击事件
1.tabBar的刷新事件
(1)点击tabBar自动刷新页面 onTabItemTap(e)
<template>
<div>
<web-view :src="url" ref="webView"></web-view>
</div>
</template><script>
export default {
data() {
return {
url: 'https://www.baidu.com', // 外部网页的URL
};
},
methods: {//点击tabBar自动刷新页面
onTabItemTap(e) {
this.url = '';
// 异步重新设置 src,相当于刷新 web-view
setTimeout(() => {
this.url = 'https://www.baidu.com';
}, 100);
},
},
};
</script>
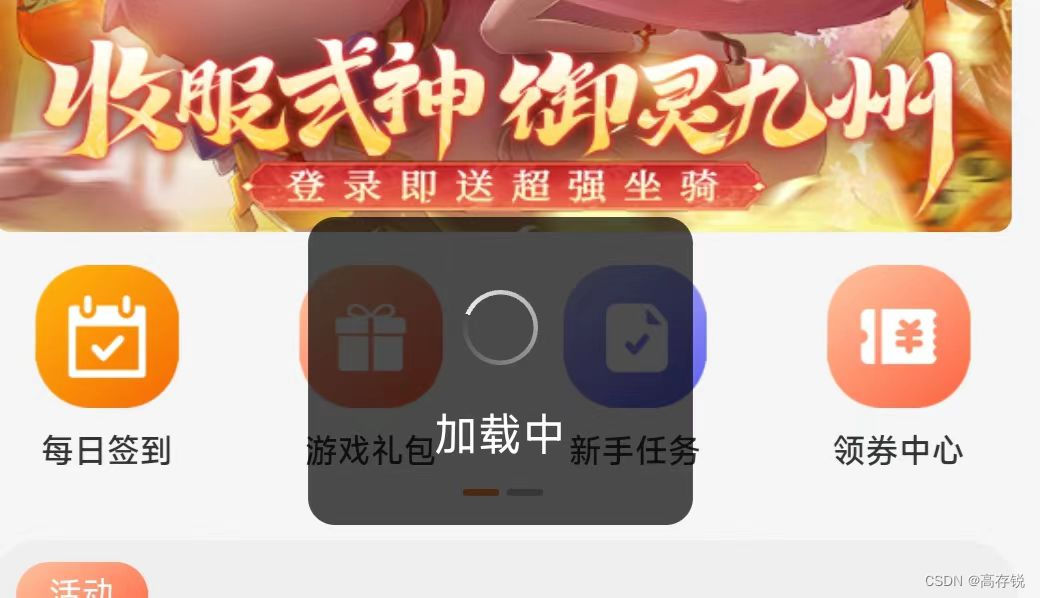
2.给点击页面的时候增加一个loading加载框

<template>
<div>
<web-view :src="url" ref="webView"></web-view>
</div>
</template><script>
export default {
data() {
return {
url: 'https://www.baidu.com', // 外部网页的URL
};
},
methods: {//点击tabBar自动刷新页面
onTabItemTap(e) {
this.url = '';
// 异步重新设置 src,相当于刷新 web-view
setTimeout(() => {
this.url = 'https://www.baidu.com';
}, 100);
},
},
mounted() {
this.refreshWebView();
},//给点击tabBar时加一个1s的loading加载框
watch: {
url(newUrl) {
if (newUrl === '') {
uni.showToast({
title: '加载中',
icon: 'loading',
duration: 1000,
});
}
},
},
created() {
uni.hideToast();
},
beforeDestroy() {
uni.hideToast();
},
destroyed() {
uni.hideToast();
},
};
</script>





















 5991
5991











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








