前文
此次记录前端每次请求携带token,为何后端拿不到token,后端爆出“JWT String argument cannot be null or empty”
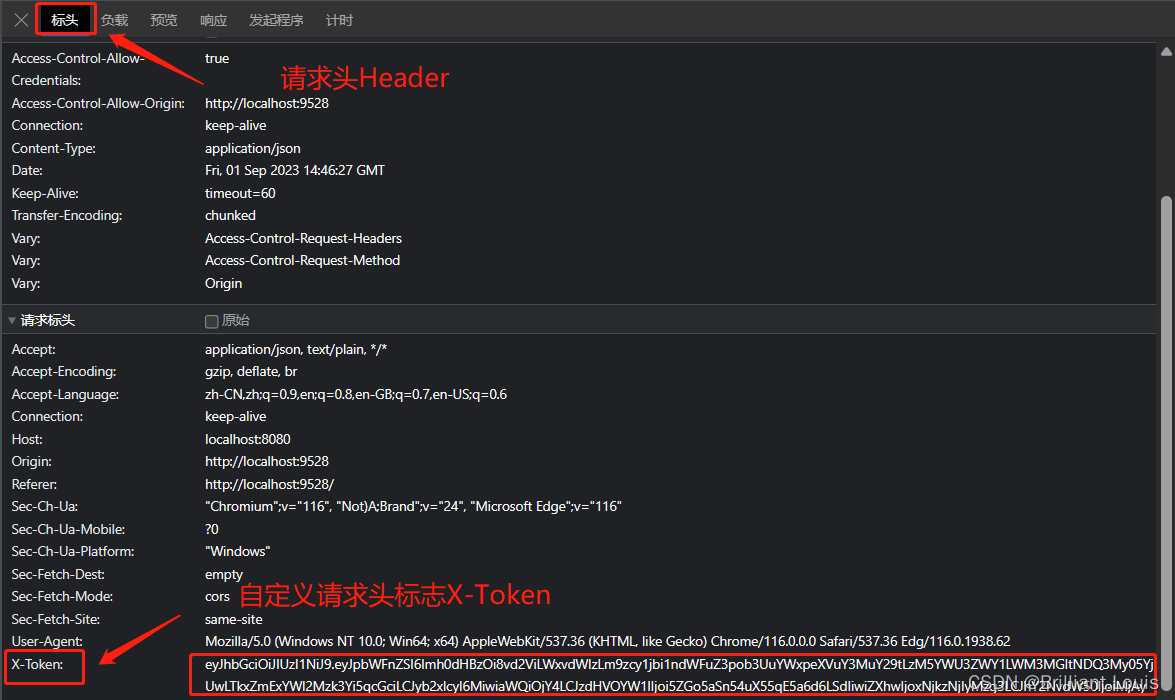
前端请求头展示
我们都知道前端发来的请求头是可以自定义的,那么我们就在header进行自定义改造,加上一个名为X-Token的key,后面是携带token值

ps:浏览器按下F12(后者鼠标单击右键,点击“检查”,导航栏有一个是网络,就可以看到前端向服务器发起的一系列请求即相关联的信息)
这就是说明前端的工作是已经完成了的(没有bug),那为什么后端却拿不到浏览器请求中的Heder的X-Token值呢?那我们进一步看看后端的报错信息吧~
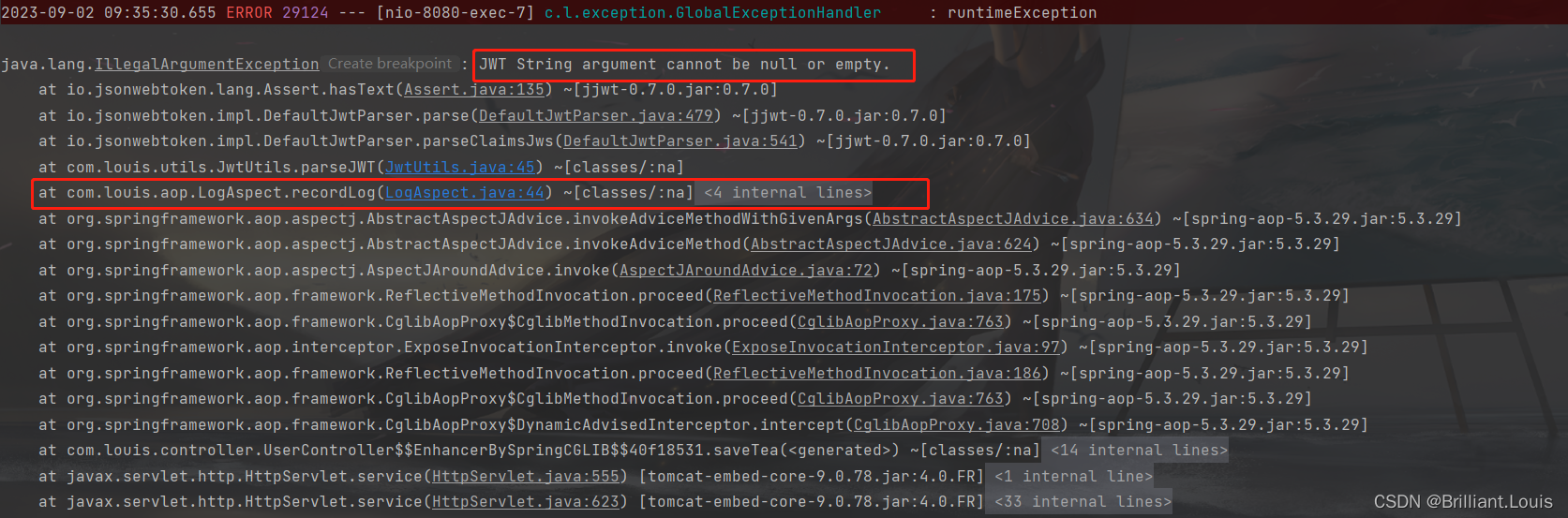
后端报错

从报错信息我们可以看得出来,**JWT String argument cannot be null or empty**,同时我还注意到了我项目中的一个文件发生了异常——LogAspect.
后来,我经过csdn(一顿乱查),发现以下分析。

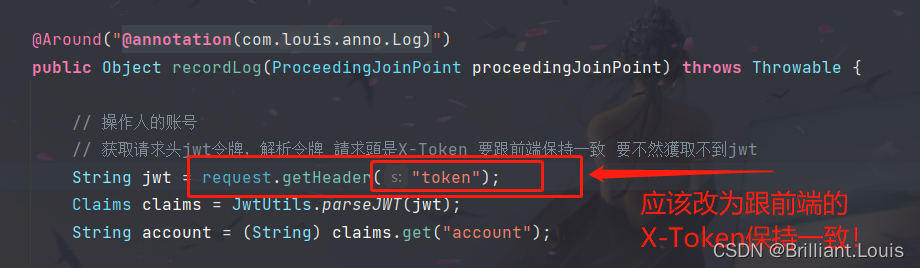
所以,我就在发生异常的LogAspect文件,查看jwt是否为空。接口还真是。由于索要要前端请求头中token值的key是X-Token,而我后端的代码的key是token,自然是要不到了~

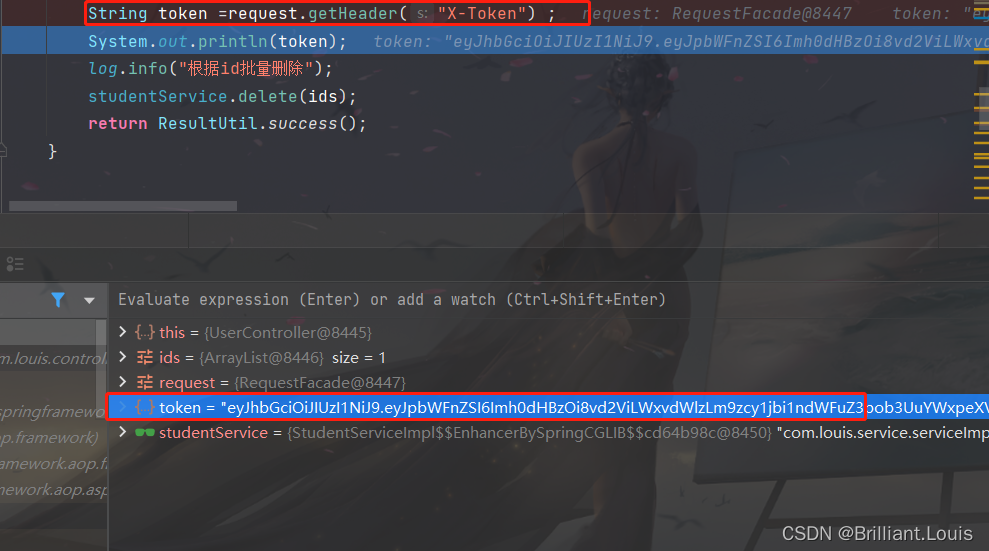
这样一改就可以获取到前端向服务器发来的请求头的token值,这样就自然可以可以执行delete操作了~

总结
这算是一个个小小的bug了
1.但这次也算是然后懂得了一些网络请求的知识,比如,请求头的组成,以及相关的作用
2. 进一步了解浏览器调试器的使用和查看
3. 要多仔细看看后端报错的文件有没有是你的项目里面的,如果有的话,结合报错,分析得出症结所在。























 633
633











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










