树控件在web页面中一个将分层数据以树形结构进行显示。它提供用户展开、折叠、拖拽、编辑和异步加载等功能。
每个节点都具备以下属性:
id:节点ID,对加载远程数据很重要。
text:显示节点文本。
state:节点状态,'open' 或 'closed',默认:'open'。如果为'closed'的时候,将不自动展开该节点。
checked:表示该节点是否被选中。
attributes: 被添加到节点的自定义属性。
children: 一个节点数组声明了若干节点。
tabs选项卡显示一批面板。但在同一个时间只会显示一个面板。每个选项卡面板都有头标题和一些小的按钮工具菜单,包括关闭按钮和其他自定义按钮。
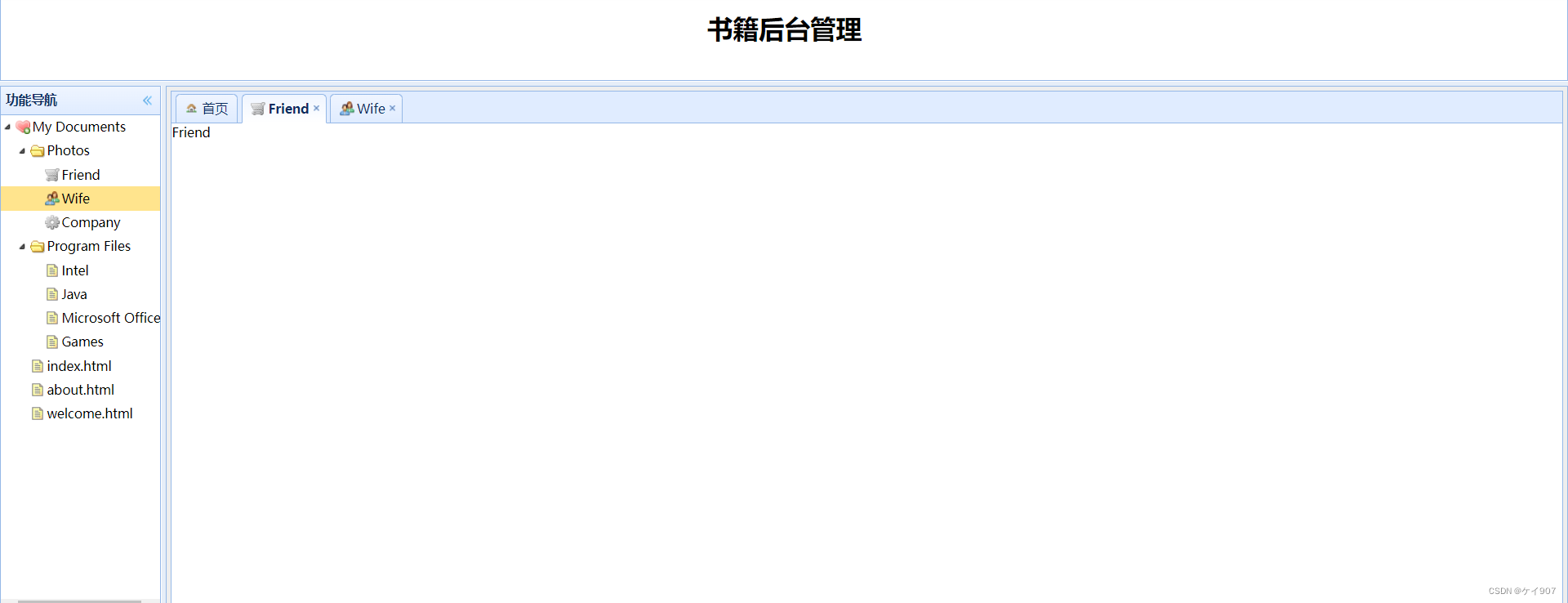
效果:

代码如下:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<%@ include file="head.jsp" %>
<script type="text/javascript">
//頁面載入函數
$(function(){
//加载数
$('#myTree').tree({
url:ctp+'/data/tree_data1.json',//请求地址 servlet
animate:true,//动画效果
onDblClick : function(node){//节点 iconCls:'icon-mini-refresh',
//alert(node.text); //在用户点击的时候提示
//判断是否是子节点
var fa = $('#myTree').tree('getChildren',node.target);
if(fa.length==0){
var f = $('#myTab').tabs('exists',node.text);
//判断选项卡是否存在
if(!f){
//不存在就新增一个选择卡
$('#myTab').tabs('add',{
title:node.text, //标题
content:node.text, //内容
closable:true, //是否可以关闭
iconCls:node.iconCls//图标
});
}else{//存在让其对应选中
$('#myTab').tabs('select',node.text);
}
}
}
});
})
</script>
</head>
<body class="easyui-layout">
<div data-options="region:'north',split:true" style="height:100px; text-align: center;">
<h1>书籍后台管理</h1>
</div>
<div data-options="region:'south',split:true" style="height:80px; text-align: center;">
<h4>©违权必究</h4>
</div>
<div data-options="region:'west',title:'功能导航',split:true" style="width:180px;">
<!-- 左側tree控件 -->
<ul id="myTree" class="easyui-tree"></ul>
</div>
<div data-options="region:'center'" style="padding:5px;background:#eee;">
<!-- 中间的aabs控件 -->
<div id="myTab" class="easyui-tabs" style="width:100%;height:100%;">
<div data-options="iconCls:'icon-bullet-home'" title="首页" style="padding:10px;display:none;">
<img src="images/lb1.png" style="width:100%;height:100%;"/>
</div>
</div>
</div>
</body>
</html>包含部分:
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<%
String path=request.getContextPath();
//存在对象中
request.setAttribute("ctp", path);
%>
<script type="text/javascript">
var ctp='${ctp}';
</script>
<!-- 引入easyui的css -->
<link rel="stylesheet" type="text/css" href="${ctp}/js/jquery-easyui-1.5.5.2/themes/default/easyui.css"/>
<!-- 引入easyui图标库 -->
<link rel="stylesheet" type="text/css" href="${ctp}/js/jquery-easyui-1.5.5.2/themes/icon.css"/>
<!-- 引入jQuery的类库 -->
<script type="text/javascript" src="${ctp}/js/jquery-easyui-1.5.5.2/jquery.min.js"></script>
<!-- 引入easyui的类库 -->
<script type="text/javascript" src="${ctp}/js/jquery-easyui-1.5.5.2/jquery.easyui.min.js"></script>
<!-- 引入easyui的中文包 -->
<script type="text/javascript" src="${ctp}/js/jquery-easyui-1.5.5.2/locale/easyui-lang-zh_CN.js"></script>
<!-- 页面缓存 -->
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">





















 817
817











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








