动态class
<span class="state" :class="props.data.stateName ? 'cancel' : ''">{{ props.data.state }}</span>
静态style
冒号
对象形式 { }
逗号分割
:style="{
background: 'linear-gradient(90deg, #06244D 0%, #123B6B 30%, #06244D 100%)',
color: '#DAEBFF',
borderColor: '#4979b8',
height: '32px'
}"
动态style
<div :style="{ color: activeIndex === 0 ? 'red' : 'pink' }">eeeeeee</div>
const activeIndex = ref(0)
通过占位符${width}
<script setup>
import { ref } from "vue";
let width = ref(100);
</script>
<template>
<div class="test" :style="`width: ${width}px`">dsd</div>
</template>
<style scoped lang="scss">
.test {
background-color: #e64141;
}
</style>
left: props.process + ‘%’
<div class="process-mask" :style="{ left: props.process + '%' }"></div>
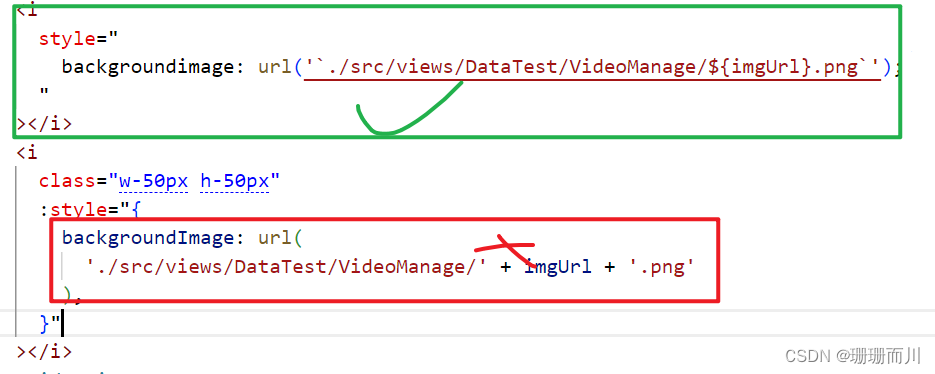
图片路径
在这种情况下,不支持+拼接字符串,所以只能用第一种

v-bind(width)
.progress {
margin-top: 2px;
margin-left: 2px;
height: 14px;
width: v-bind(width);
overflow: hidden;





















 2050
2050











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








