tooltip不支持rich,formatter返回的是html片段,可以在这个返回的片段里面增加类名。以达到更改tooltip文字格式的效果。所以,直接写html的样式就可以
静态数据
formatter: (params) => {
console.log('params', params)
return '<h2 style="font-size: 20px; color: aqua">ddddd</h2>'
},
动态数据
法一:模板字符串
const test = ref('test')
formatter: (params) => {
console.log('params', params)
return `<h2 style="font-size: 20px; color: aqua">${test.value}</h2>`
},
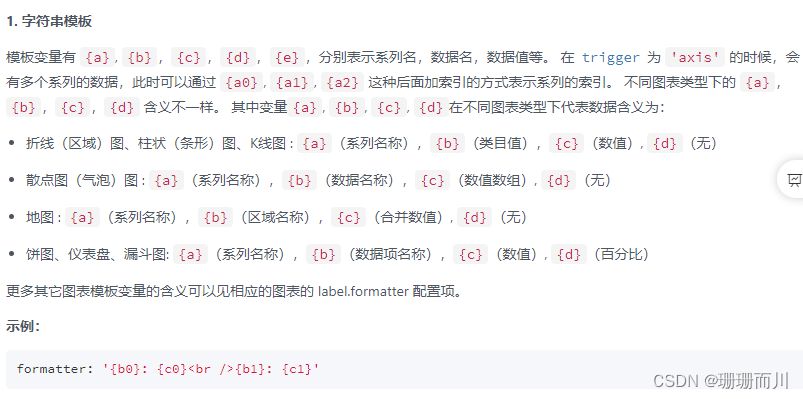
法二:官方字符串模板

formatter: '<h2 style="font-size: 20px; color: aqua">{b}</h2>',
法三:回调函数
formatter: (params) => {
console.log('params', params)
return `<h2 style="font-size: 20px; color: aqua">${params.name}</h2>`
// return `<h2 style="font-size: 20px; color: aqua">${test.value}</h2>`
},
因为这里已经使用了回调函数,所以用params.xxx来获取对应的值,再使用{b}等字符串模板是不会生效的!!!!
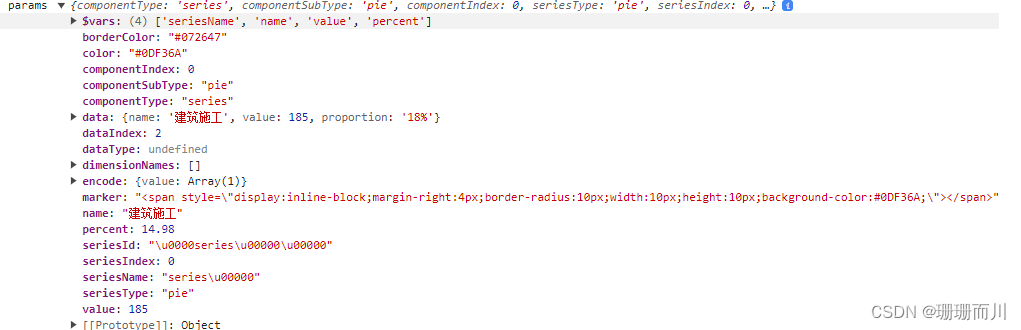
顺道插一句这里的参数params

动态样式
就是在回调函数里直接写判断就可以 ,很简单!!!
formatter: (params) => {
console.log('params', params)
if (params.name === '交通运输') {
return `<h2 style="font-size: 20px; color: pink">${params.name}</h2>`
} else return `<h2 style="font-size: 20px; color: black">${params.name}</h2>`
// return `<h2 style="font-size: 20px; color: aqua">${test.value}</h2>`
},























 5061
5061











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








