目录
javascript介绍
js是什么?
是一种运行在客户端(浏览器)的编程语言,实现人机交互效果。
js的作用
- 网页特效
- 表单验证
- 数据交互
- 服务端编程
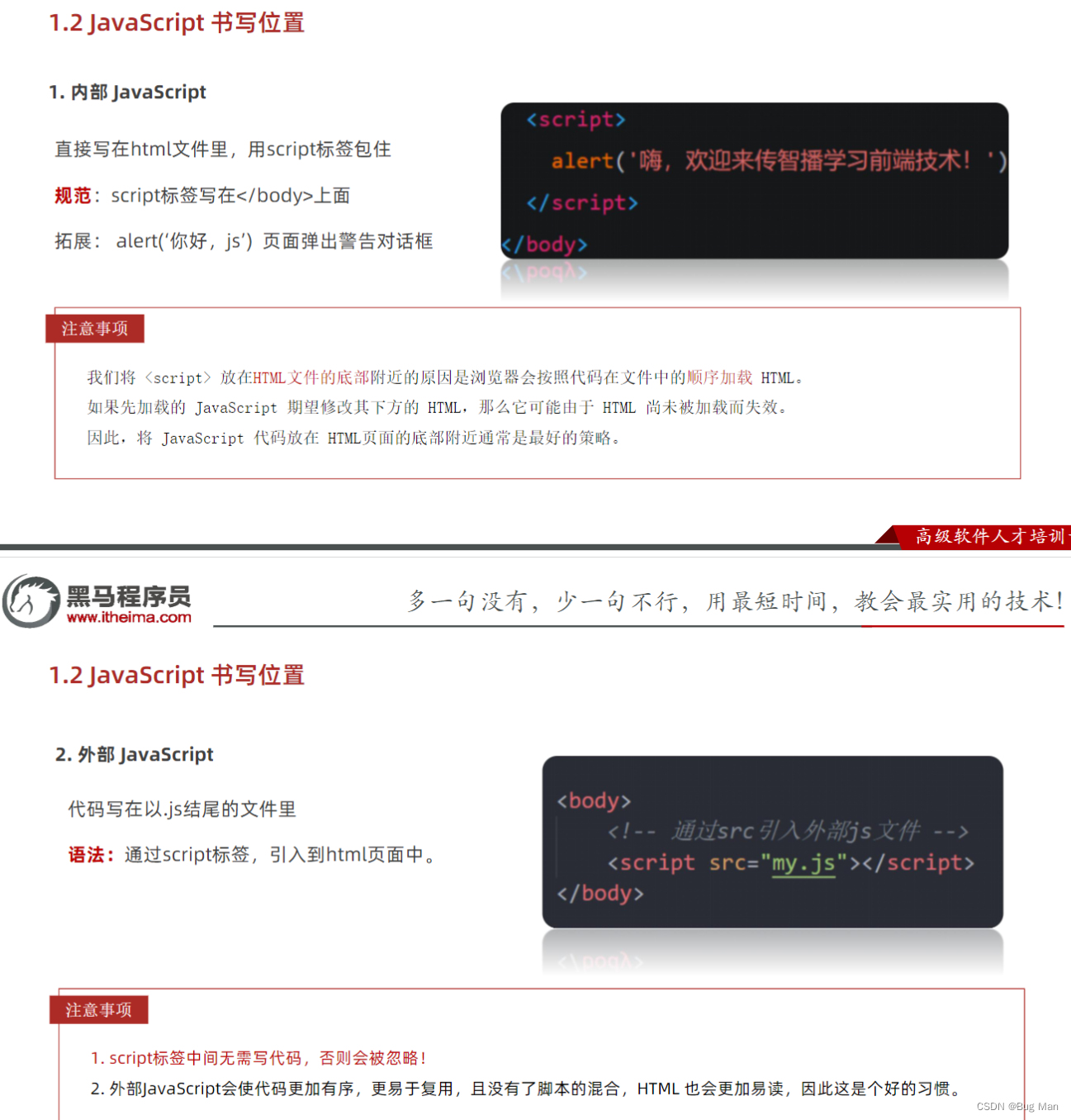
js书写位置

三种输入输出语法和一种输入语法
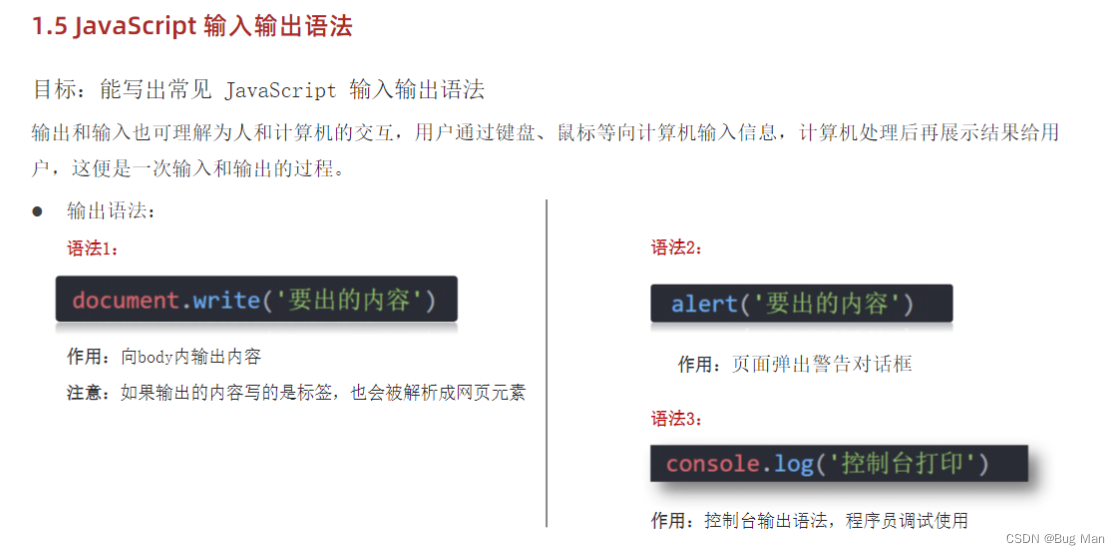
- 输入输出语法

- 输入语法

第一部分总结
冷门知识点
- js的结束符号“;”,可写可不写
- alert() 和 prompt() 它们会跳过页面渲染先被执行
- 字面量的概念
- 注释:
- 单行 ctrl+/
- 模块 shift+alt +a
-
script标签中间的代码会被忽略
变量
变量是什么?
变量是计算机中用来存储数据的“容器”,它可以让计算机变得有记忆。
l 注意:变量不是数据本身,它们仅仅是一个用于存储数值的容器。可以理解为是一个个用来装东西的纸箱子。
变量的基本使用
- 使用let声明变量
- 为了可读性,一行声明一个变量
案例
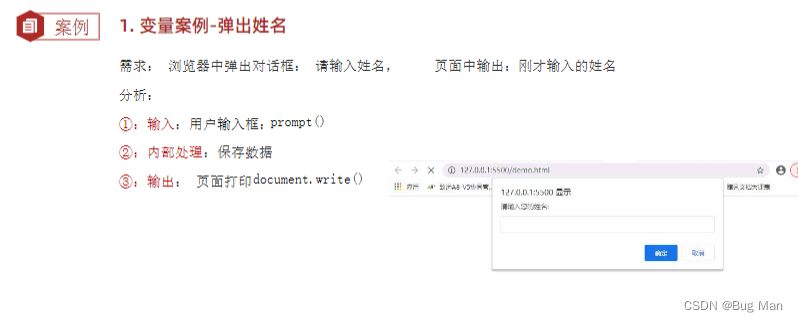
1. 案例1:输出用户名案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
// 输出用户名案例
// 1. 用户输入
// prompt('请输入姓名')
// 2. 内部处理保存数据
let uname = prompt('请输入姓名')
// 3. 打印输出
document.write(uname)
</script>
</body>
</html>2.交换值
<body>
<script>
// let if = 10
let num1 = 'pink老师'
let num2 = '戚薇'
let temp
// 都是把右边给左边
temp = num1
num1 = num2
num2 = temp
console.log(num1, num2)
</script>
</body>
数组
// let arr = [10, 20, 30]
// 1. 声明数组 有序
let arr = ['刘德华', '张学友', '黎明', '郭富城', 'pink老师', 10]
// 2. 使用数组 数组名[索引号] 从0
// console.log(arr)
console.log(arr[0]) // 刘德华
console.log(arr[5])
// 3. 数组长度 = 索引号 + 1
console.log(arr.length) // 6
// let 刘德华 = 10
// console.log(刘德华)冷门知识点
- 变量名区分大小写
- 数组特点是字符和数字可以存在一起,不用定义大小。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








