vue的生命周期和生命周期的四个阶段
Vue生命周期是一个Vue实例从 创建 到 销毁 的整个过程
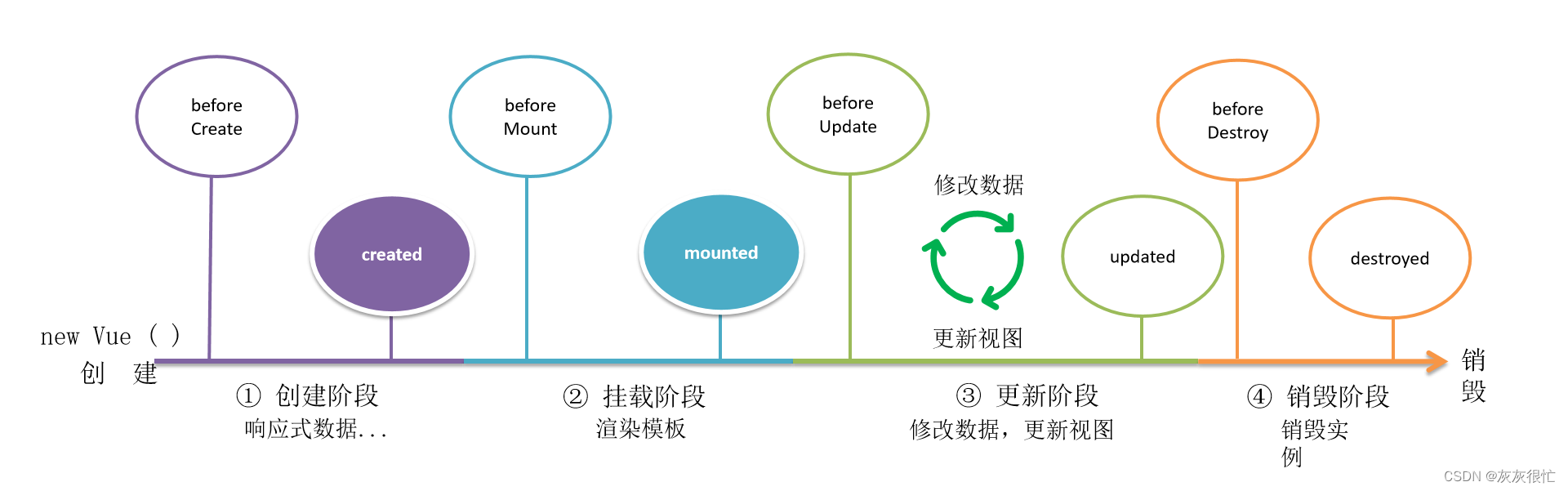
生命周期四个阶段:① 创建 ② 挂载 ③ 更新 ④ 销毁
八个函数有:
1. beforeCreate(创建前)
2. created (创建后)
3. beforeMount (载入前)
4. mounted (载入后)
5. beforeUpdate (更新前)
6. updated (更新后)
7. beforeDestroy( 销毁前)
8. destroyed (销毁后)
vue每个生命周期的介绍:
1、beforeCreate:创建前,此阶段为实例初始化之后,this指向创建的实例,此时的数据观察事件机制都未形成,不能获得DOM节点。 data,computed,watch,methods 上的方法和数据均不能访问。 可以在这加个loading事件。
2、created:创建后,此阶段为实例已经创建,完成数据(data、props、computed)的初始化导入依赖项。 可访问 data computed watch methods 上的方法和数据。 初始化完成时的事件写在这里,异步请求也适宜在这里调用(请求不宜过多,避免白屏时间太长)。 可以在这里结束loading事件,还做一些初始化,实现函数自执行。 未挂载DOM,若在此阶段进行DOM操作一定要放在Vue.nextTick()的回调函数中。
3、beforeMount:挂载前,虽然得不到具体的DOM元素,但vue挂载的根节点已经创建,下面vue对DOM的操作将围绕这个根元素继续进行。 beforeMount这个阶段是过渡性的,一般一个项目只能用到一两次。
4、mounted:挂载,完成创建vm.$el,和双向绑定 完成挂载DOM和渲染,可在mounted钩子函数中对挂载的DOM进行操作。 可在这发起后端请求,拿回数据,配合路由钩子做一些事情。
5、beforeUpdate:数据更新前,数据驱动DOM。 在数据更新后虽然没有立即更新数据,但是DOM中的数据会改变,这是vue双向数据绑定的作用。 可在更新前访问现有的DOM,如手动移出添加的事件监听器
6、updated:数据更新后,完成虚拟DOM的重新渲染和打补丁。 组件DOM已完成更新,可执行依赖的DOM操作。 注意:不要在此函数中操作数据(修改属性),会陷入死循环。
7、beforeDestroy:销毁前, 可做一些删除提示,如:您确定删除xx吗?
8、destroyed:销毁后,当前组件已被删除,销毁监听事件,组件、事件、子实例也被销毁。 这时组件已经没有了,无法操作里面的任何东西了。






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








