Html简介
Html全称为超文本标记语言(Hyper Text Markup Language),是一种标记语言。它包括一系列标签,通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。Html文本 是由Html命令组成的描述性文本,Html命令可以说明文字,图形、动画、声音、表格、链接等。
Css简介
Css全称层叠样式表,是一种用来表现Html或XML等文件样式的计算机语言。Css不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。Css能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑能力。
Js简介
JavaScript简称Js,是一种具有函数优先的轻量级,解释型或即时编译型的编程语言。虽然它是作为开发Web页面的脚本语言而出名,但是它也被用到了很多非浏览器环境中,JavaScript基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式、声明式、函数式编程范式。
HTML是网页内容的载体,内容就是网页制作者放在页面上想要让用户浏览的信息。CSS样式是表现,就像网页的外衣。JavaScript是用来实现网页上的特效效果。
Html标签
*根标签
*头部标签
*主题标签
-
标题标签
段落标签
段内分组
预留格式可以保留空格和空行
段内换行
水平线`在这里插入代码片
这是一个文字段
输出段内内容
预留格式,可以保留空格和空行 
- 有序列表
- 无序列表
- 列表内每行元素
- `在这里插入代码片`
列表 - 苹果
- 橙子
- 葡萄
- 物理
- 化学
- 生物
表格内行标签 行内列
在这里插入代码片
表格 周一 语文 周二 数学 超链接 表单
输入标签
<input type="password"不显示内容 placsholder="请输入密码"框内提示/>
<input type=“submit” 提交 value="登录"将提交改为其他内容 name=“submitBtn”/>
<input type="reset"重置 maxlength="500"限制字数/>
单选
<input type=“checkbox” value=“值” name=“名称” checked="checked"默认选择/>多选
下拉菜单选择 选项
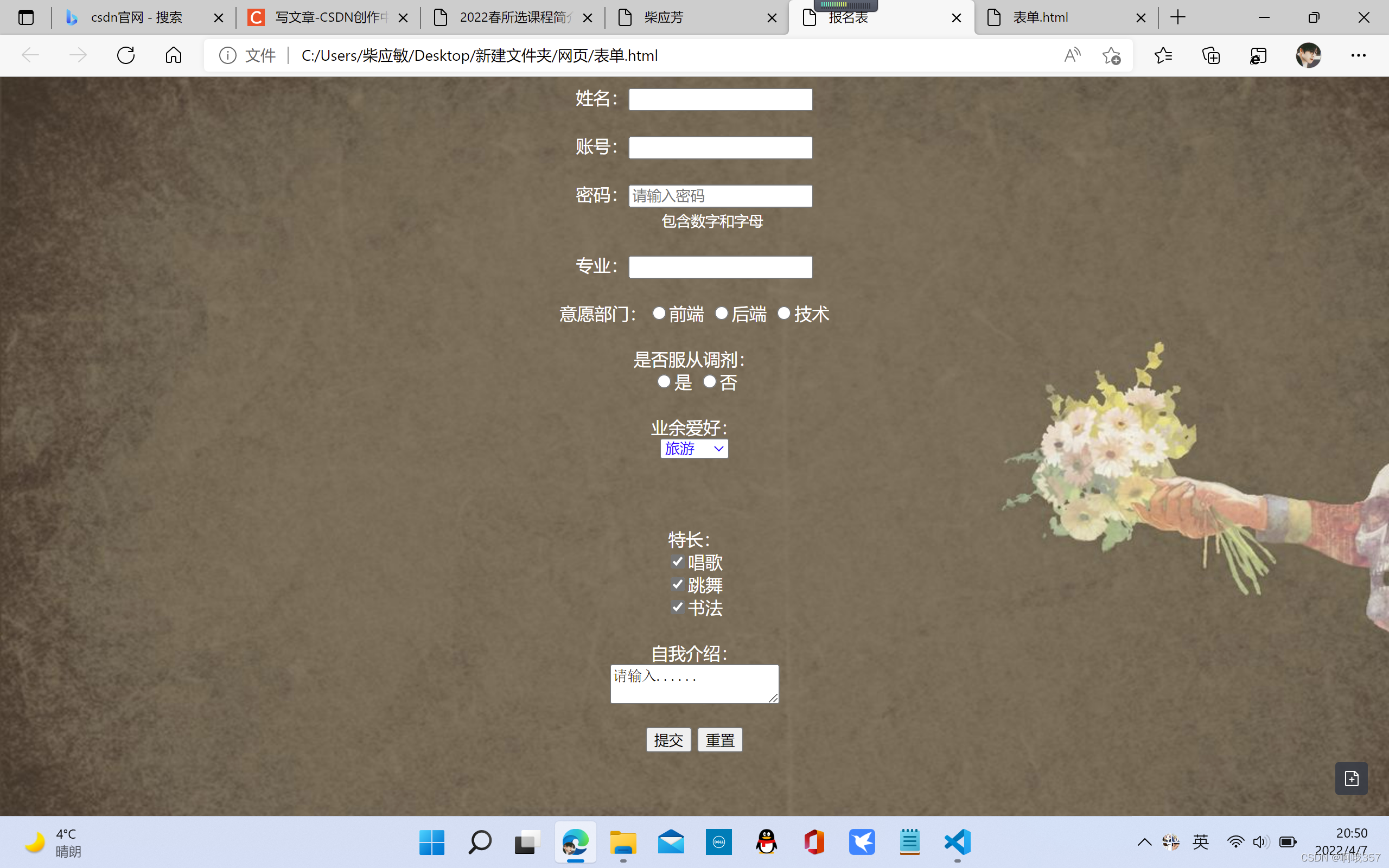
输入框在这里插入代码片 <html> <head> <title>报名表</title> </head> <body background = "https://pic2.zhimg.com/v2-0d0ebb3c9aa788e14be73d41798ba225_r.jpg?source=1940ef5c/static/images/logo.png" style="color:white"> <div align="center"> <form> 姓名:<input type="text" name="userName"/><br><br> 账号:<input type="text" name="userName"/><br><br> 密码:<input type="password" placeholder="请输入密码"/><br> <small>包含数字和字母</small><br><br> 专业:<input type="text" name="major"/><br><br> 意愿部门:<input type="radio" name="1"/>前端 <input type="radio" name="1"/>后端 <input type="radio" name="1"/>技术<br><br> 是否服从调剂:<br> <input type="radio" name="1"/>是 <input type="radio" name="1"/>否<br><br> 业余爱好:<br> <select style="color:blue"> <option selected="selected">旅游</option> <option>篮球</option> <option>音乐</option> <option>羽毛球</option> </select><br><br><br><br> 特长:<br> <input type="checkbox" value="1" name="advance" checked="checked"/>唱歌<br> <input type="checkbox" value="1" name="advance" checked="checked"/>跳舞<br> <input type="checkbox" value="1" name="advance" checked="checked"/>书法<br><br> 自我介绍:<br> <textarea row="40" c="50">请输入......</textarea><br><br> <input type="submit" name="submitBtn"/> <input type="reset" ><br><br> </form> </div> </body> </html> 





















 1102
1102

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








