兼容 IE6+、完美支持移动端、图表类型丰富的 HTML5 交互图表 | Highcharts
需求:
开发过程中遇到如下一个需求,用户只需要显示需要的导出按钮,隐藏其他功能键及图例可以自由更改位置
分析:
首先隐藏导出按钮用按钮控件Button来设置,层层递进向下写,图例用legend来设置更改,总结如下:
解决:
示例:

源码截图:

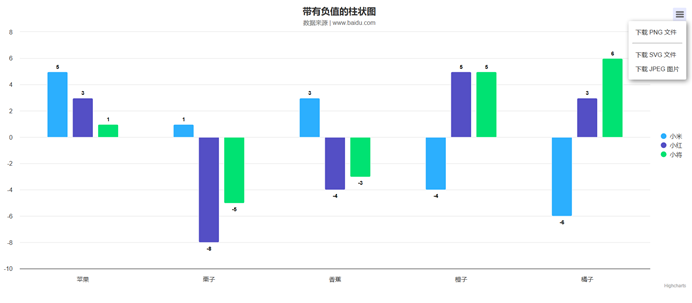
Highcharts导出栏菜单隐藏功能和图例位置更改功能,以柱状图为例,介绍实现方法
1、添加一个导出功能模块(exporting)然后分三步
1)添加一个导出按钮buttons
2)自定义按钮功能(contextButton)
3)自定义填写需要的菜单项(menuItems)
2、用图例属性legend更改位置
1)图例项的布局layout属性默认值为水平(horizontal),还可更改为垂直(vertical)
与数据接近的标签(proximate)
2)aligin决定水平方向位置
3)verticalAlign决定垂直方向位置






















 7527
7527











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








