要使用 Higcharts 最快学会的方法,就是拿着官网给我们的例子,加以分析和修改。
兼容 IE6+、完美支持移动端、图表类型丰富的 HTML5 交互图表 | Highcharts
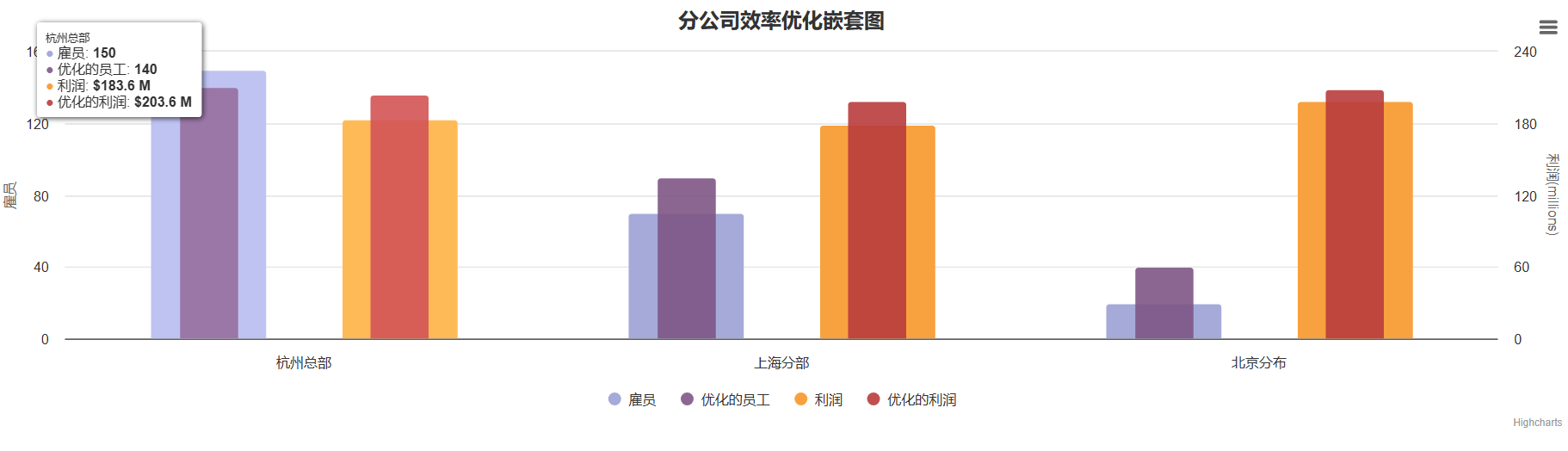
需求:将柱状图进行嵌套及生成角锥柱状图
分析: 可以通过 pointPadding 和 pointPlacement 控制柱子位置,生成角锥柱状图可以导入highcharts-more.js文件来修改,从全局看用colorByPoint改变每一列数据颜色,这是我本人粗劣的解读,大家可以在仔细的查看查看。
解决:
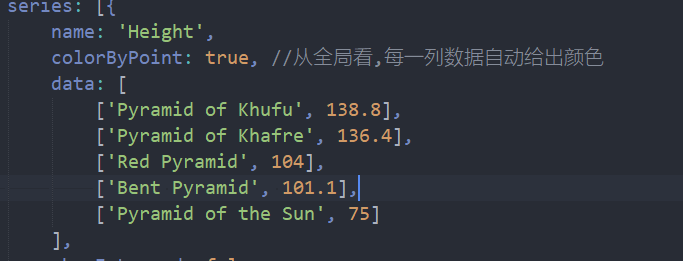
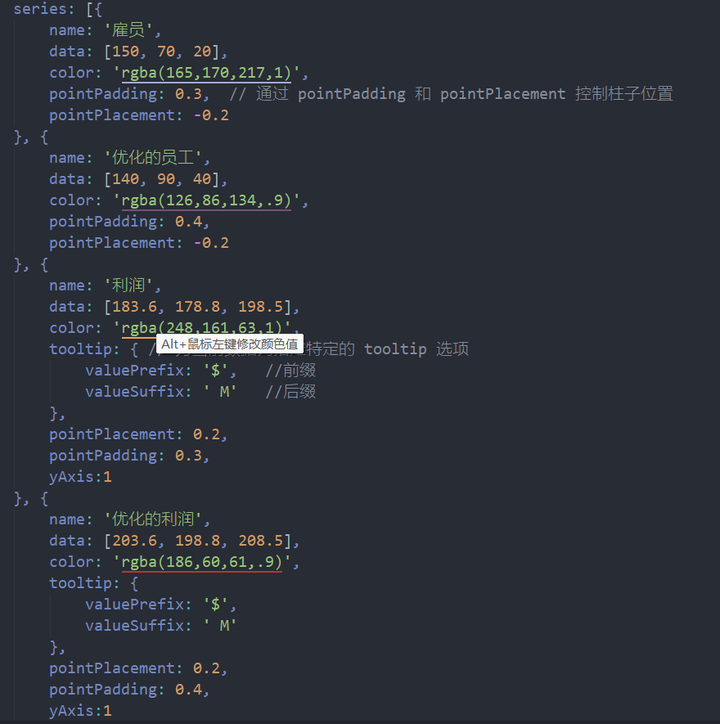
源代码:



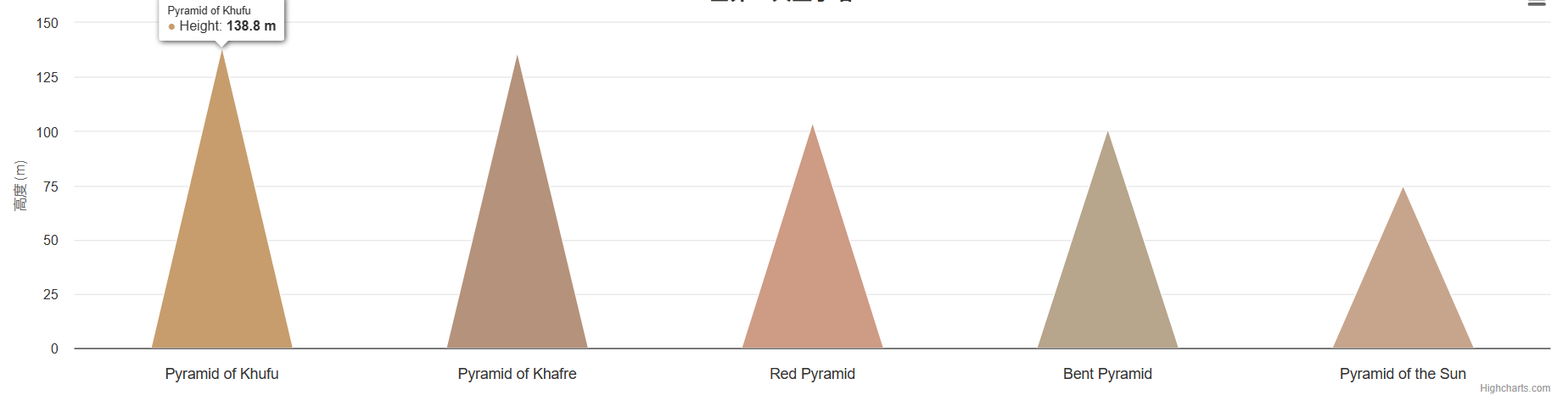
示例:


我们可以看到在数据列里面添加一个colorByPoint: true属性就可以实现每列柱子颜色不一样,不用自己修改颜色,改变颜色更简便,使用pointPadding,pointPlacement来改变柱子的位置
HighCharts 嵌套图表+生成角锥柱状图及每列柱子变不同颜色以上面两表为例进行总结:
-
在series(数据列)里进行实现
1)pointPadding(每列或条形之间的填充,以 x 轴为单位,控制柱子粗细)
2) pointPlacement(在柱形图中,当 pointPlacement 为0 时,该点不会 创建 X 轴的任何填充。)
2、生成角锥柱状图及从全局改变每列柱子颜色
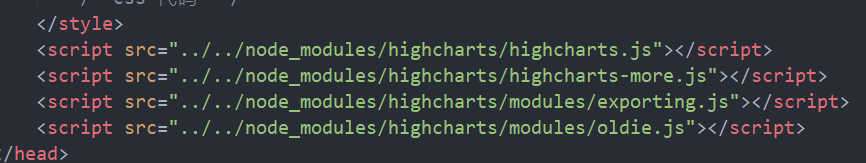
1)引入highcharts-more.js文件
2)设置图表类型type:columnpyramid补充数据生成角锥图表
3)使用colorByPoint可以从全局方面改变柱子颜色,不需要自己在自己设定颜色更加方便快捷。





















 1685
1685











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








