一.mock.js介绍
mock.js是一款数据生成器,可以生成随机数据,接收axios请求,并返回数据
二.基本使用
1.首先在控制台安装mockjs包
npm install mockjs2.在src目录下添加文件夹 mock ,在新建index.js文件

3.在main.js中导入mockjs
import '@/mock/index'4.开始使用
Mock.mock( url, type, template)
第一个参数 url 为请求路径,
第二个参数 type 为请求类型 如:get、popst、delete、put 等
第三个参数是生成的数据,作为响应数据返回。可以为对象,也可以为函数,函数需要return
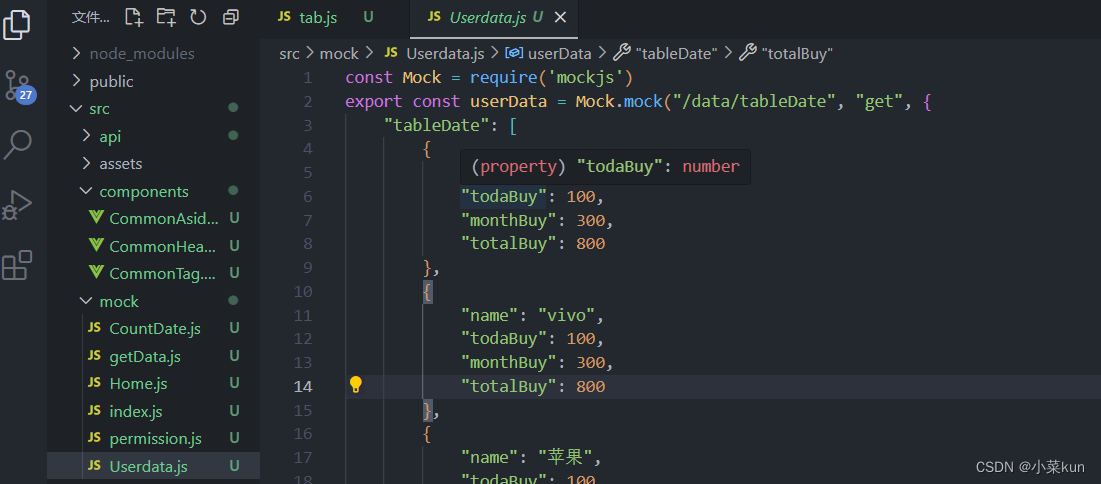
// 引用 Mock
const Mock = require('mockjs')
const userData = Mock.mock("/data/tableDate", "get", {
// 属性 list 的值是一个数组,随机生成 1 到 10 个元素
"tableDate": [
{
"name": "oppo",
"todaBuy": 100,
"monthBuy": 300,
"totalBuy": 800
},
{
"name": "vivo",
"todaBuy": 100,
"monthBuy": 300,
"totalBuy": 800
},
{
"name": "苹果",
"todaBuy": 100,
"monthBuy": 300,
"totalBuy": 800
},
{
"name": "三星",
"todaBuy": 100,
"monthBuy": 300,
"totalBuy": 800
}, {
"name": "魅族",
"todaBuy": 100,
"monthBuy": 300,
"totalBuy": 800
}
],
code: 200,
message: 'ok',
});
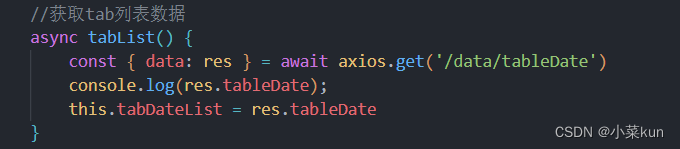
export default userData5.调用接口请求数据
安装axios包
npm install axios -S导入axios包
import axios form 'axios
6.如果想要模拟多条数据
首先创建一个新的js文件 引入mock 然后export 导出

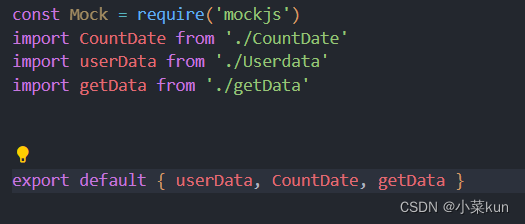
7.在index.js 中导入






















 917
917











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








