表单提交:
表单序列化:
表单提交:
get和post:
get请求:地址栏受限制,不安全。用于超链接
post请求:反之。
radio、checkbox:要写value值
表单序列化:
serialize(),serializeArry()
<!-- 表单 -->
<form id="submitForm">
<input type="text" name="username" />
<input type="text" name="password" />
<input type="submit" value="提交"/>
</form>
$("form").serialize();
console.log($("form").serializeArray());ajax:
默认异步
同步与异步区别:
同步是阻塞模式,异步是非阻塞模式。
同步:相当于是客户端发送请求给服务器,在等待服务器端做相应的请求时,客户端不做任何事情,服务端做完之后返回客户端。(要等到服务器做完,客户端才能做)
异步:相当于是客户端发送请求给服务器,在等待服务器端i相应的请求时,客户端可以做其他事情,这样节约时间,提高效率。(各做各的)。
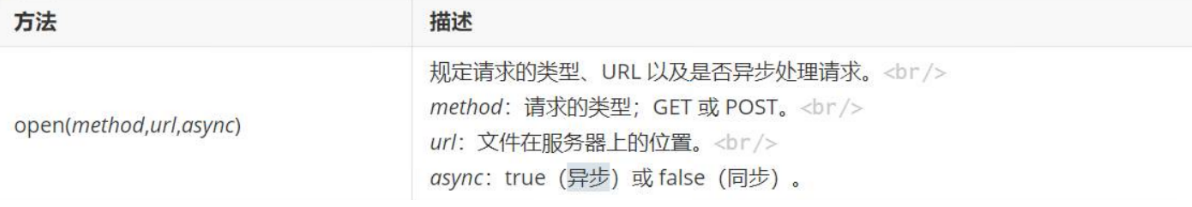
原生Ajax:
xmlhttp.open("get","url地址","true)

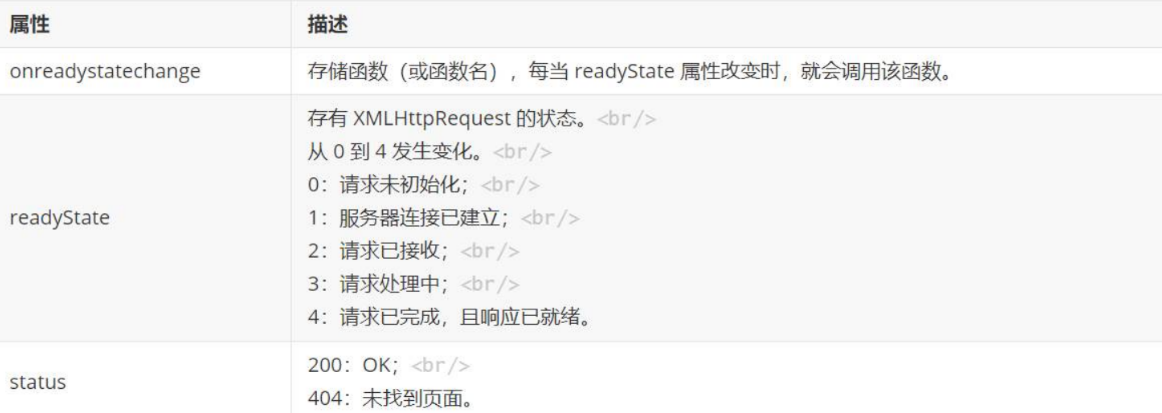
获得响应:























 6026
6026

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








