1.背景
验证码的主要作用是防止机器人恶意使用我们的程序........
今天我们结束一款强大的验证码组件:aj-captcha
官方文档:AJ-Captcha在线体验
大家一定要认真阅读官方文档
2.项目启动与快速测试
启动后端:

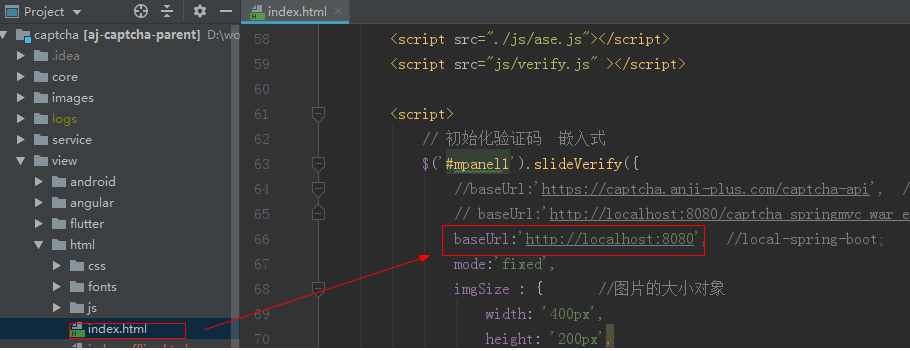
快速页面测试:
使用浏览器访问这个页面

有修改后端源码的情况下,会直接请求到localhost:8080下.....
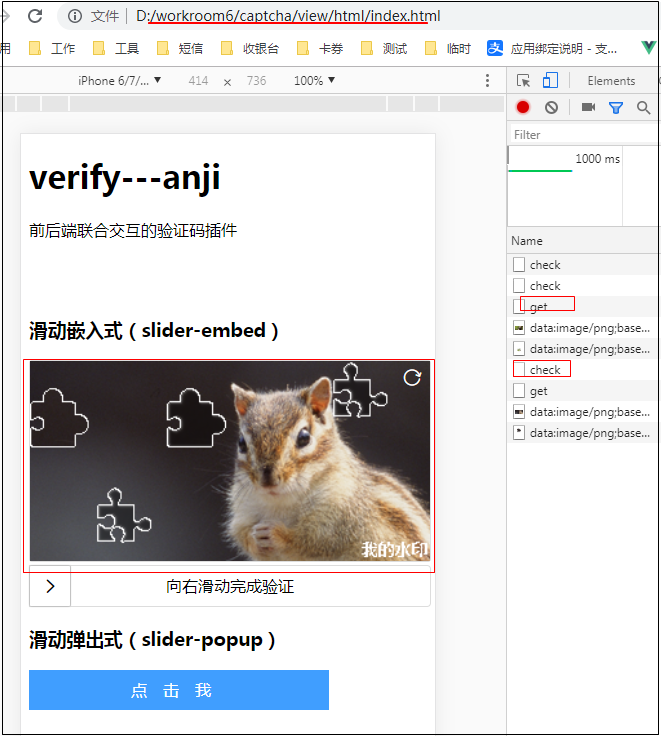
效果如果下:

初次使用这个时,大家可以重点留意一下get 与 check方法的入参和返回值,便于对整个模块的理解
3.重要源码解读
3.1.CaptchaService 实例化的设计
源码太多...这里我们从读懂代码的角度去理解....
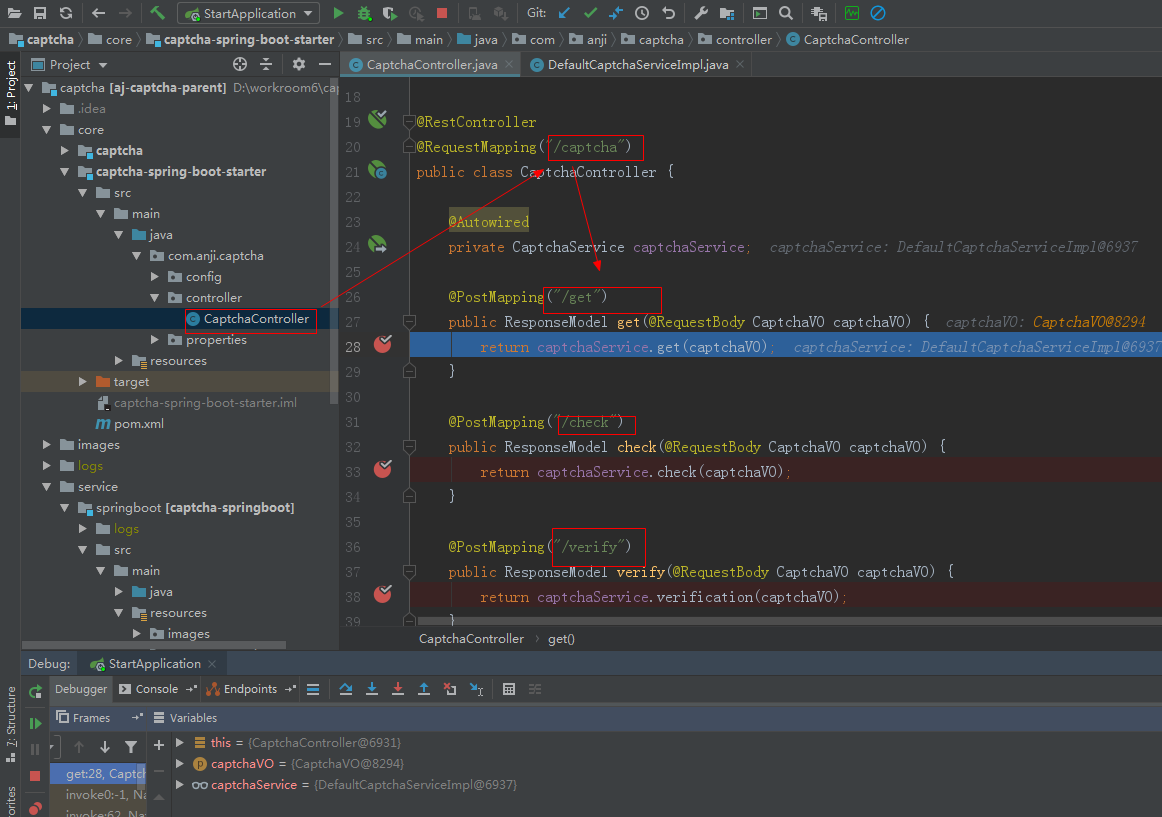
首先我们来看一下我们找到请求入口....从访问的请求地址+上断点调试...找到入口是如下:

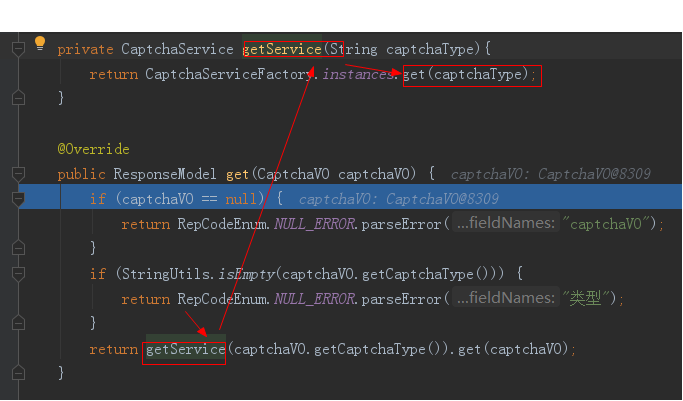
其实要理解的重点就是这个3个接口,先看第一个接口get,获取验证码

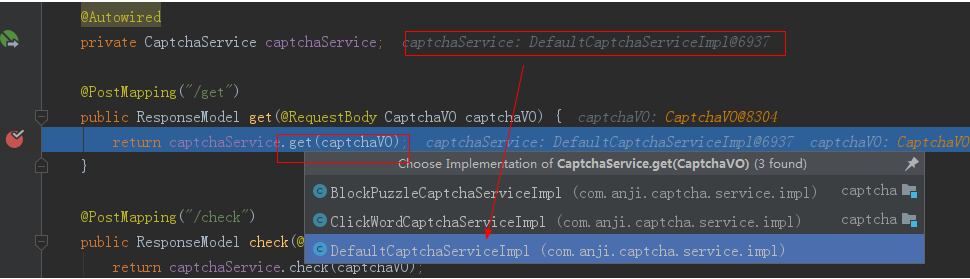
当我们要点击进去看具体实现方法时,这时候发现有多个具体实现.....
这时候我们就要思考,代码执行的时候到底执行哪一个实现类呢?
从断点调试看,使用的是DefaultCaptchServiceImpl.....为什么使用它呢?
这里有一堆问题.....
不要着急....断点进去看看,到底怎么执行的...

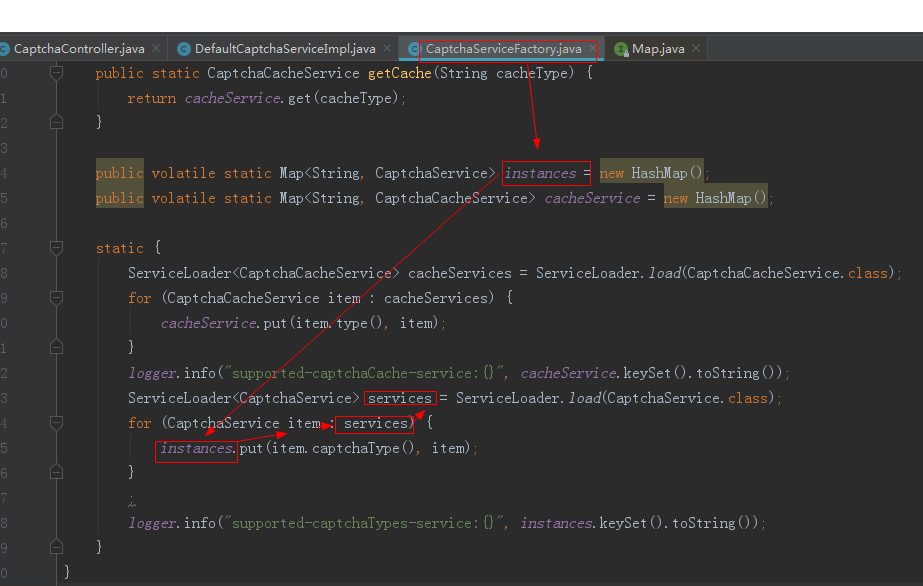
继续往里面看,要看懂: CaptchaServiceFactory.instances.get(captchaType); 这行代码...跟踪进去..你会豁然开朗...

原来就是spring的设计模式,把所有实现类通过key value的方式加载到map中,使用的时候通过map的key去获取具体实例化的对象....就这么简单......
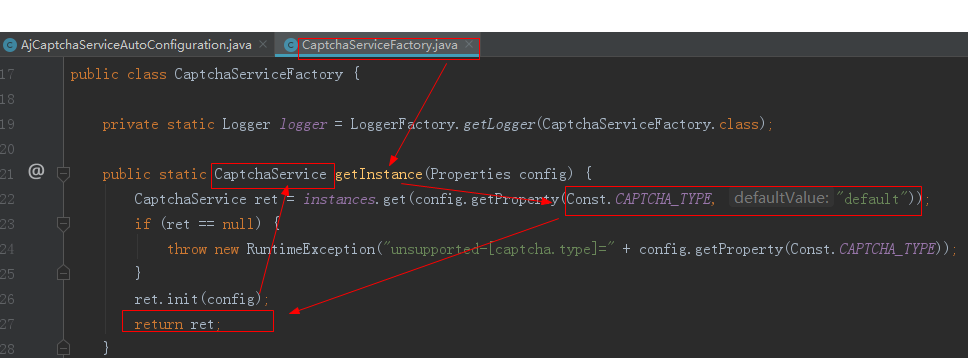
慢点慢点别激动.....还有一个问题,为什么DefaultCaptchaServiceImpl首先要使用这个实例呢....继续看初始化的源码.....
看到启动的配置类

在继续看这行代码:CaptchaService s = CaptchaServiceFactory.getInstance(config);

在看看我们的配置文件application.properties
aj.captcha.type=defaultCopy
现在明白了吧....
3.2.缓存方式的逻辑设计
设计方式与CaptchaService 实例化设计的逻辑一样的,都是利用map的设计思路
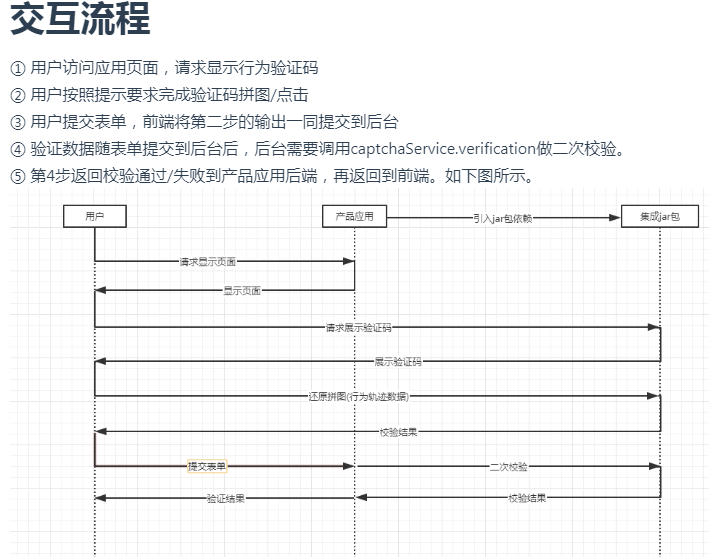
3.3.验证码的逻辑

来自官网的交互图,我觉得这图很nice.....
get验证码时:
以key value的方式将位置信息放入服务端,源码如下:

值得注意的是,这里位置信息里面有一个aes加密使用的secretKey,会将这个值给到前端,前端用于加密使用....
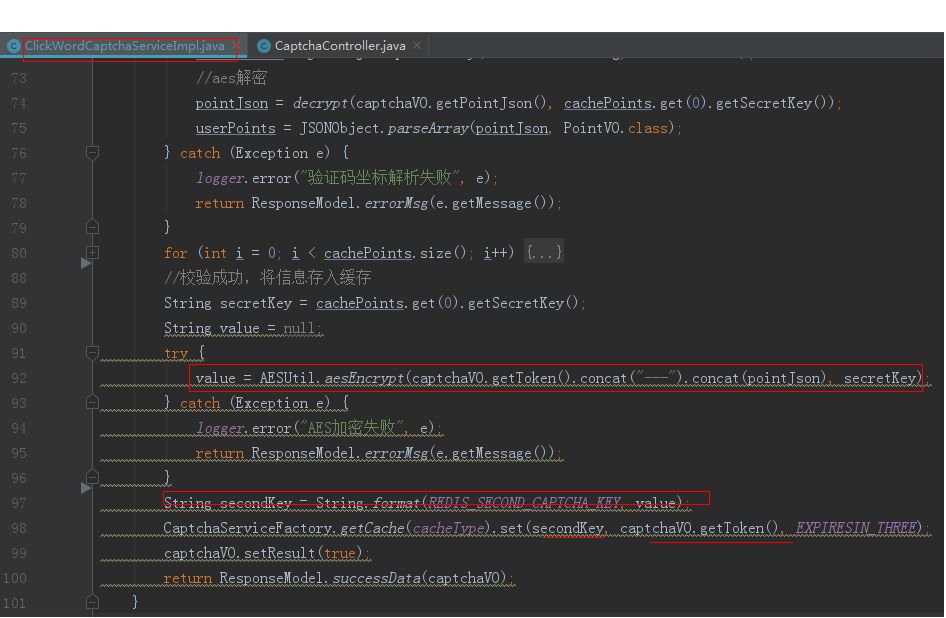
check检查验证码时:

值得注意时检查通过后,会将二次验证的key value放入缓存,在提交表达的时候检查这个二次验证的key是否存在....大家重点读懂 key的计算规则
AES(token+"---"+前端坐标明文字符串, 加密key) 是按照这个计算逻辑的,在二次验证提交表达时前端需要按照这个计算规则计算出key与表单一起提交到后台....
verify二次验证:
这个就很简单了......根据前端计算的key(AES(token+"---"+前端坐标明文字符串, 加密key)在缓存中看,是否存在...存在这执行你的业务,否则向前端提示验证过期之类的.....






















 2895
2895











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










