最近在公司中,有这样一个需求,表格中,一个单元格里面显示两行数据,并且可以使用其中一行进行排序,其中数据的样式也要实时变动。类似于下图

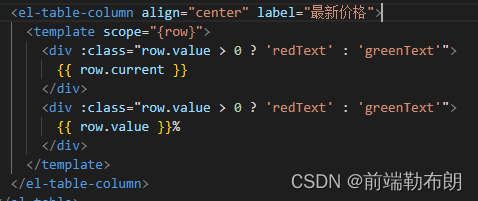
这样的话,elementUI中自带的prop就不适合了。所以,需要展示两行数据的地方,我们就用插槽来解决。下面上图。

这里我直接把row解构出来了,如果不想解构,直接把{row}换成你想要的名称就行。
我比较菜,所以动态样式直接用的行内样式。
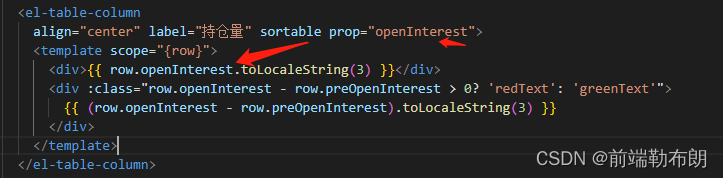
如果想用其中一个数据排序,这里就可以用上table自带的prop,直接上图。

这样,就可以用table自带的排序来进行排序了。
因为一个单元格内,有两行数据,这样表格的默认高度就会撑大。可以用下面的代码,修改elementUI中 table的行高,设置el-table-column的默认行高。
-
:row-style="{height: '0'}" :cell-style="{padding: '0'}"





















 4069
4069











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








