前置准备
商户api证书
证书序列号
商户APIV3密钥
一个你可以使用的公网域名
开发
首先学习uniapp的使用(小程序开发必须要的)
深入学习微信sdk是如何使用的(重中之重,了解好可以极大加快开发效率【我在这里吃了不少亏,一开始我是自己写签名属性方法,直到遇到一个实在不知道怎么写的功能,最后好好了解才会用的】)
关于微信sdk:
当你导入maven或或者gradle的时候就相当你已经把微信的GitHub项目导到你本地了。它的作用就像jdk一样

gradle:
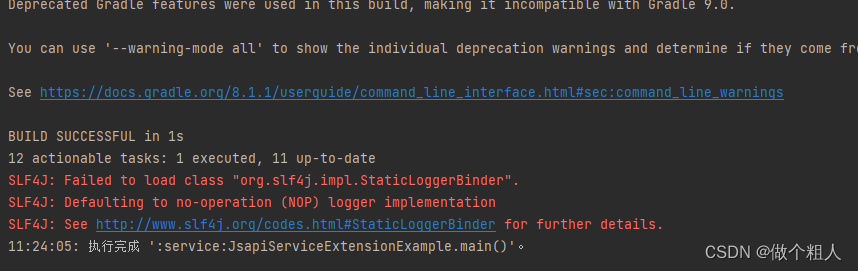
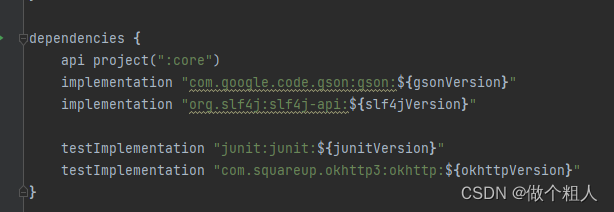
当你使用gradle测试时你会报slf4j与logger错误

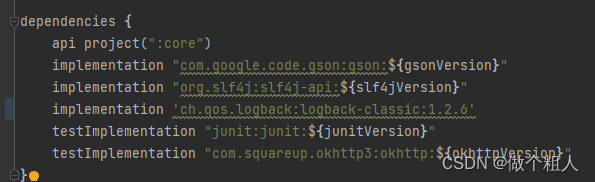
解决在你使用的模块上的buid.gradle加如下代码


至于GBK错误自己改编码
Maven:
当你导入微信的maven时你测试时会报第一个错误
一个kotlin错误
这是因为你外部有一个kotlin,微信sdk里面也有一个kotlin
这时导入下面一个包,错误便消失了。
<dependency>
<groupId>org.jetbrains.kotlin</groupId>
<artifactId>kotlin-stdlib</artifactId>
<version>1.3.72</version>
</dependency>
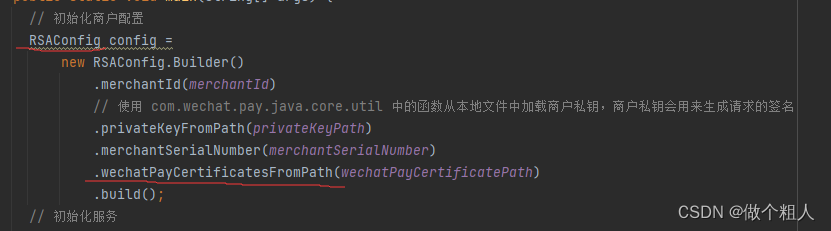
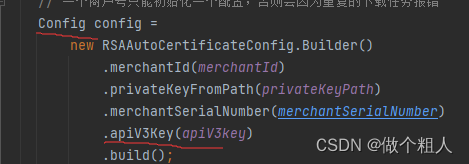
接下来你会碰到第二错误当你运行jsapi下单时会报证书错误
修改


获取openid
第一步:用户同意授权,获取code
在确保微信公众账号拥有授权作用域(scope参数)的权限的前提下(已认证服务号,默认拥有scope参数中的snsapi_base和snsapi_userinfo 权限),引导关注者打开如下页面:
若提示“该链接无法访问”,请检查参数是否填写错误,是否拥有scope参数对应的授权作用域权限。
参数说明
| 参数 | 是否必须 | 说明 |
|---|---|---|
| appid | 是 | 公众号的唯一标识 |
| redirect_uri | 是 | 授权后重定向的回调链接地址, 请使用 urlEncode 对链接进行处理 |
| response_type | 是 | 返回类型,请填写code |
| scope | 是 | 应用授权作用域,snsapi_base (不弹出授权页面,直接跳转,只能获取用户openid),snsapi_userinfo (弹出授权页面,可通过openid拿到昵称、性别、所在地。并且, 即使在未关注的情况下,只要用户授权,也能获取其信息 ) |
| state | 否 | 重定向后会带上state参数,开发者可以填写a-zA-Z0-9的参数值,最多128字节 |
| #wechat_redirect | 是 | 无论直接打开还是做页面302重定向时候,必须带此参数 |
| forcePopup | 否 | 强制此次授权需要用户弹窗确认;默认为false;需要注意的是,若用户命中了特殊场景下的静默授权逻辑,则此参数不生效 |
用户同意授权后
如果用户同意授权,页面将跳转至 redirect_uri/?code=CODE&state=STATE。
第二步:通过code换取网页授权access_token
首先请注意,这里通过code换取的是一个特殊的网页授权access_token,与基础支持中的access_token(该access_token用于调用其他接口)不同。公众号可通过下述接口来获取网页授权access_token。如果网页授权的作用域为snsapi_base,则本步骤中获取到网页授权access_token的同时,也获取到了openid,snsapi_base式的网页授权流程即到此为止。
尤其注意:由于公众号的secret和获取到的access_token安全级别都非常高,必须只保存在服务器,不允许传给客户端。后续刷新access_token、通过access_token获取用户信息等步骤,也必须从服务器发起。
请求方法
获取code后,请求以下链接获取access_token:
| 参数 | 是否必须 | 说明 |
|---|---|---|
| appid | 是 | 公众号的唯一标识 |
| secret | 是 | 公众号的appsecret |
| code | 是 | 填写第一步获取的code参数 |
| grant_type | 是 | 填写为authorization_code |
后端网络请求
编写工具类
/**
* 发送 get 请求
*
* @param url 请求地址
* @return 请求结果
*/
public static String get(String url,HttpGet httpGet) {
String result = null;
CloseableHttpResponse response = null;
CloseableHttpClient httpclient = HttpClients.createDefault();
try {
// 创建uri
URIBuilder builder = new URIBuilder(url);
URI uri = builder.build();
// 创建http GET请求
// HttpGet httpGet = new HttpGet(uri);
httpGet.setURI(uri);
// 执行请求
response = httpclient.execute(httpGet);
if (response.getStatusLine().getStatusCode() == 200) {
result = EntityUtils.toString(response.getEntity(), "UTF-8");
}
} catch (Exception e) {
e.printStackTrace();
}
return result;
}
下单并返回调起支付信息
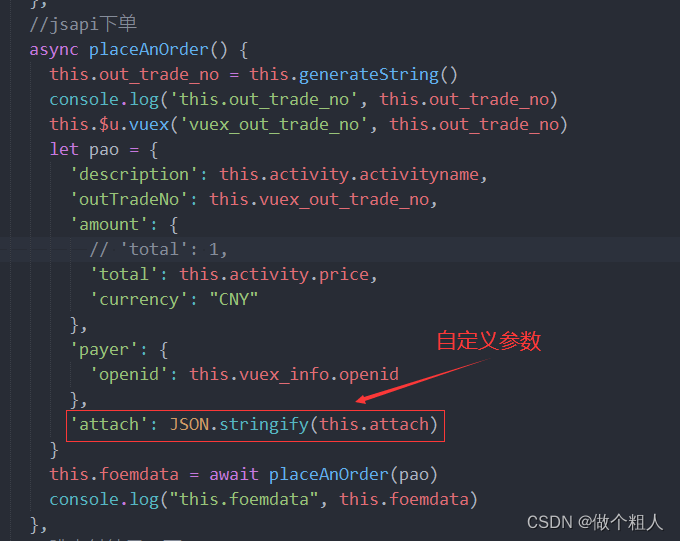
下单
前端

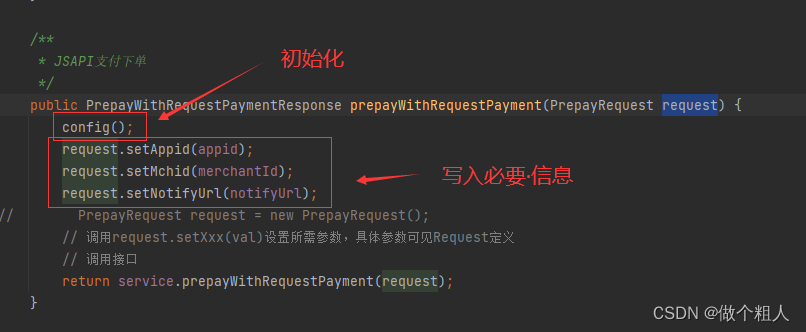
后端


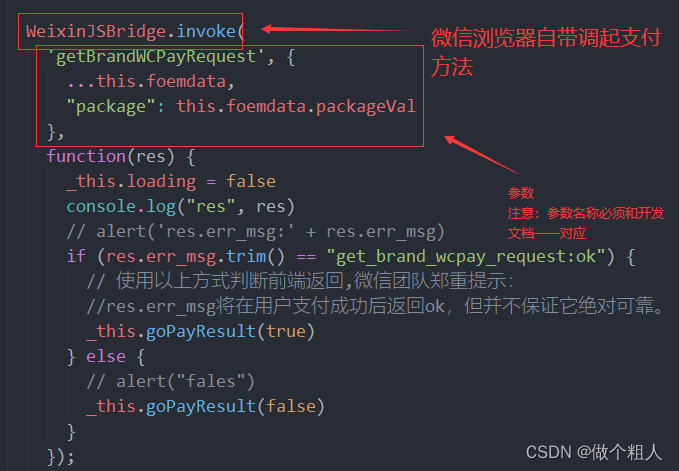
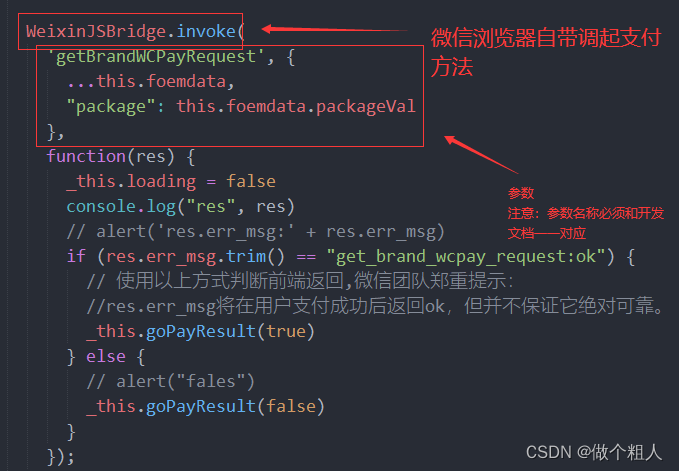
调起支付

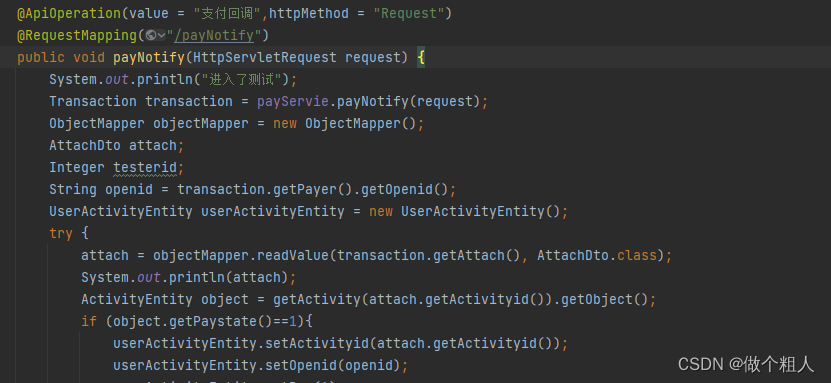
支付回调

补充
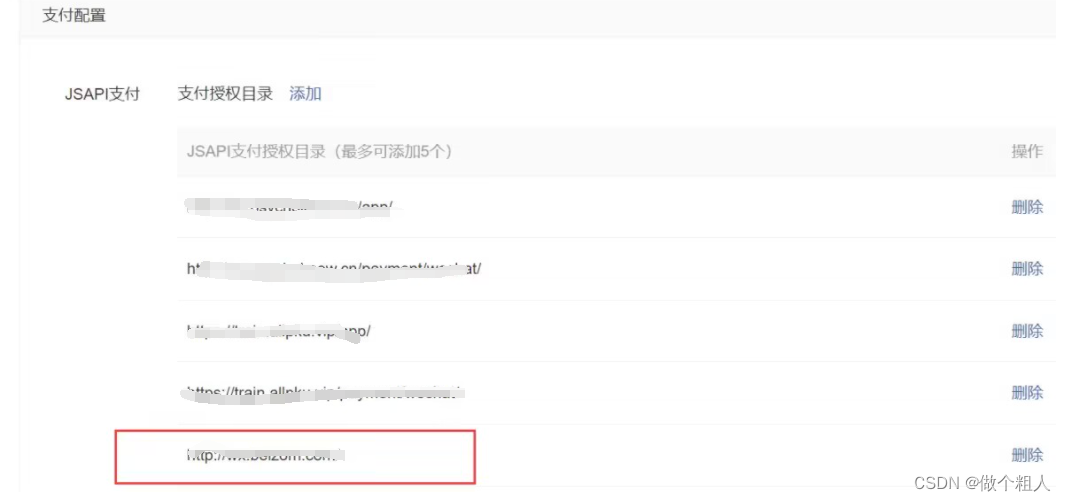
微信支付必须配置支付域名






















 267
267











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








