在学习vue的过程中我感受到了他的强大和简便,只需按规则引入命令和扩展文件就可以让网页功能达到我们的预期效果。对于初学者来说是非常友好的。他的数据绑定,组件化思想,能很好的理解他的API(命令集合)。在众多API中,我非常喜欢他的组件之间传递数据的功能,有props父传子,$emit子传父,路由,全局事件,$refs引用指定组件实例等等,其中我非常喜欢的是全局事件和props/emit。
以下是全局事件总线的简单使用方法:
全局事件可以与任何的组件通信,大部分在用在兄弟组件和跨级通信(爷爷和孙子)等,他就像一个快递员(
所有的组件对象都必须能看见他)帮我们把想要传递的信息送到指定的组件。
使用步骤:
一、首先在我们需要邀请一位有名字的快递员准备出单
在main.js中的实例Vue中引入,他在实例数据还没有加载完成之前创建,美元号后面的命名$bus就是快递员的名字(美元号是为了区分)
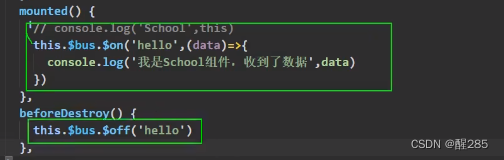
beforeCreate() { Vue.prototype.$bus = this }二、 在接收数据的组件mounted的钩子中接收数据
因为mounted刚好是组件数据挂载完毕的时间点,所以接受的数据刚好能被准备好,
使用$on关键字开通全局事件总线,相当于下单,
第二个参数位置是箭头函数,其中的this指向组件实例,所以可以直接调用methods中的方法
第一个参数‘submit’就是订单号(自己命名),注意快递员名字也要对应
this.$bus.$on('submit',(data)=>{this.getson(data)});三、在发送数据的组件里
在合适的地方,比如方法中使用
this.$bus.$emit('submit',obj)
$emit是发射的含义,他是关键字,括号里的第一个是订单号,相当于快递单号,他是字符串所以必须加上引号,第二个参数就是你要发送的数据,
四、快递员也有下班的时候

在组件实例对象销毁之前,最好让他下班,使用$off关键字,关闭的意思(可以放出空间让其他组件使用)
beforeDestroy() { this.$bus.$off('submit')
这就是全局事件总线的使用,简单的教程,希望大家能够分享更多细节,指正错误。






















 1142
1142











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








