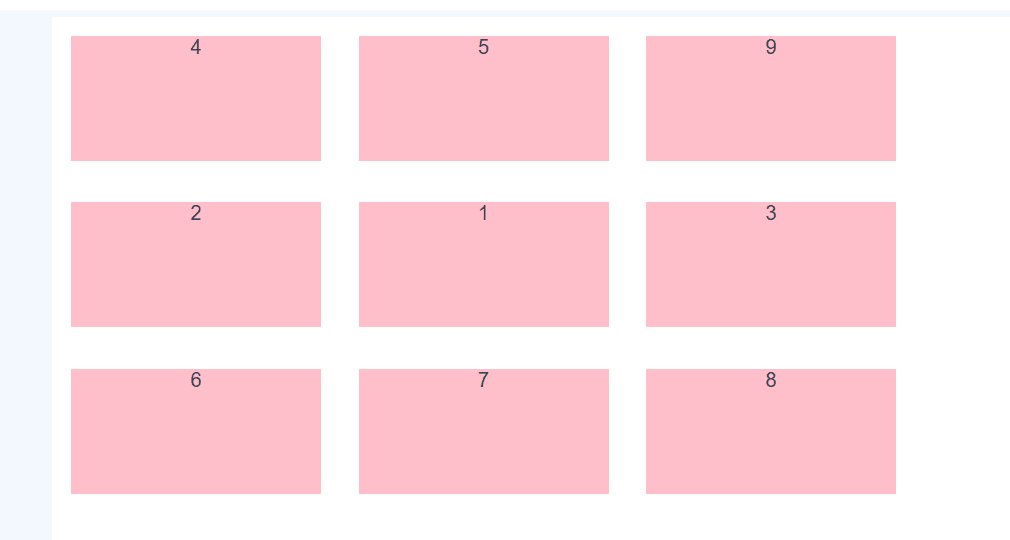
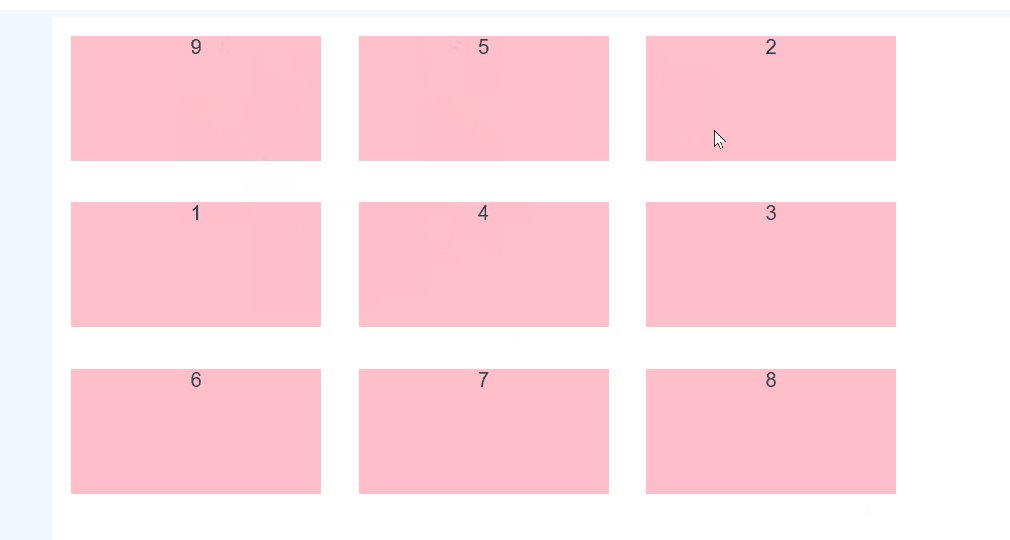
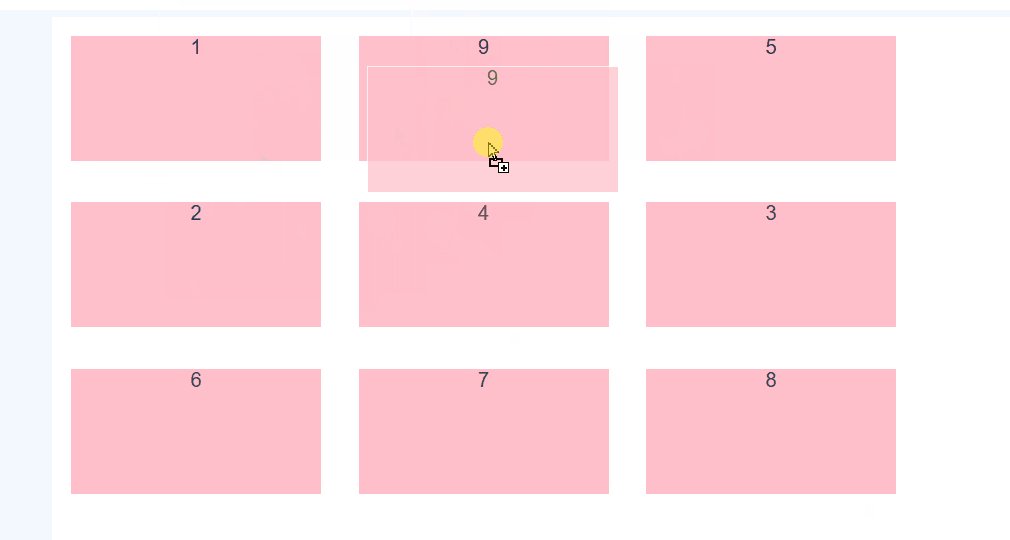
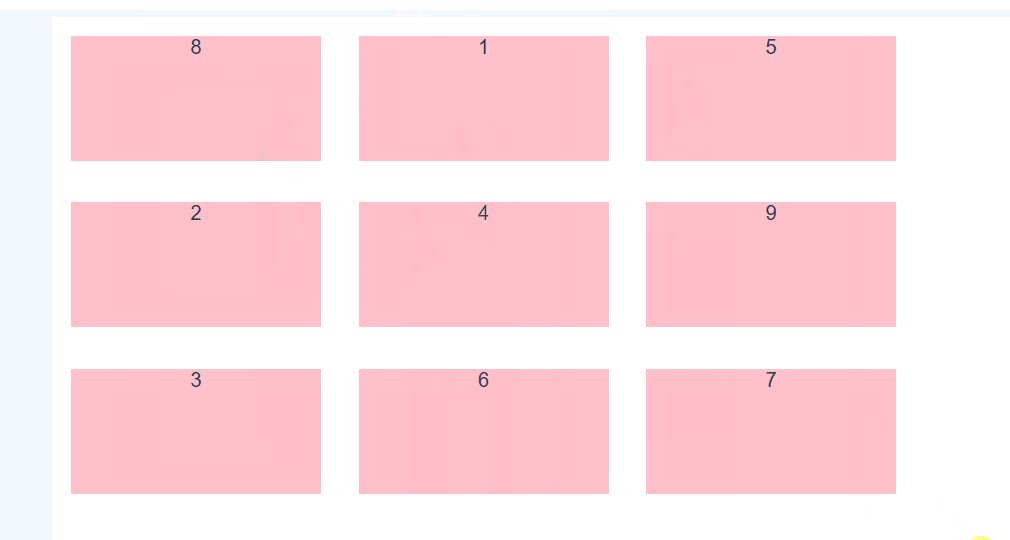
今天网上冲浪时发现有些浏览器新标签页插件的元素拖动效果非常有趣,效果如下图,或者可在浏览器拓展中安装WeTab,也就是下图的插件来浏览


思路
首先整理一下思路:首先拖拽功能肯定少不了拖拽api,dragover,dragstart,dragend等几个拖拽事件,本篇是在vue中进行实现的,所以可以用transition-group标签来完成换位的过渡动画,如果是在原生js的情况下可能还需要用到flip动画思想。
实现过程:
开局肯定是先搞出来几个方块。创建一个响应式数组,然后在transition标签下v-for循环渲染


我这里transition盒子是用了弹性布局,如果不用会产生什么情况还没有试
实现过程异常之简单,在讲之前先来说一下transition-group,被transit








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 2095
2095











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








