1 > django自带的序列化组件
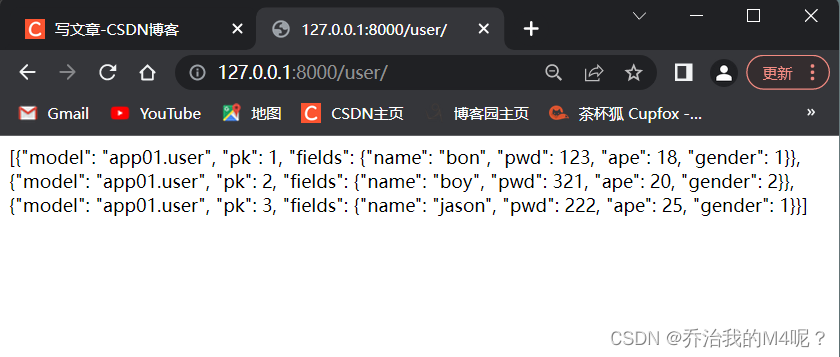
以后我们用的序列化组件是DRF 这里学自带的是提前瞜一眼效果。
在是实际的前后端分离项目中
django orm产生的queryset无法直接被前端识别 还是需要json格式数据(硬通货)
最主要的就是使用一个模块———— serializers
具体操做如下:
from django.shortcuts import HttpResponse
from app01 import models
from django.core import serializers
def user(request):
user_data = models.User.objects.all()
res = serializers.serialize('jason', user_data)
return HttpResponse(res)

2 > 批量数据操作
当我们想批量插入数据时最好不要频繁的走数据库操做,这样效率极低。例如下面这种情况,效率低不说还可能会造成计算机的损伤。
def many_data(request):
for i in range(100000):
models.Book.objects.create(title=f'第{i}本书')
book_queryset= models.Book.objects.all()
return render(request, 'many_data.html' locals())
我们应当使用Django提供给我们的方法,具体正确操做如下:
def many_data(request):
book_list = []
for i in range(100000):
# 先用类产生一个对象
source_book_obj= models.Book(title=f'第{i}本书')
# 将对象追加到列表中
book_list.append(source_book_obj)
models.Book.objects.bulk_create(book_list) # 批量插入
book_queryset = models.Book.objects.all()
return render(request, 'many_data.html', locals())
3 > 分页器推导流程
django本身也自带了一个分页器 只是不好用 所以我们自己写!!!。
先去创建一个新的py文件,将下方代码写入。
class Pagination(object):
def __init__(self, current_page, all_count, per_page_num=2, pager_count=11):
"""
封装分页相关数据
:param current_page: 当前页
:param all_count: 数据库中的数据总条数
:param per_page_num: 每页显示的数据条数
:param pager_count: 最多显示的页码个数
"""
try:
current_page = int(current_page)
except Exception as e:
current_page = 1
if current_page < 1:
current_page = 1
self.current_page = current_page
self.all_count = all_count
self.per_page_num = per_page_num
# 总页码
all_pager, tmp = divmod(all_count, per_page_num)
if tmp:
all_pager += 1
self.all_pager = all_pager
self.pager_count = pager_count
self.pager_count_half = int((pager_count - 1) / 2)
@property
def start(self):
return (self.current_page - 1) * self.per_page_num
@property
def end(self):
return self.current_page * self.per_page_num
def page_html(self):
# 如果总页码 < 11个:
if self.all_pager <= self.pager_count:
pager_start = 1
pager_end = self.all_pager + 1
# 总页码 > 11
else:
# 当前页如果<=页面上最多显示11/2个页码
if self.current_page <= self.pager_count_half:
pager_start = 1
pager_end = self.pager_count + 1
# 当前页大于5
else:
# 页码翻到最后
if (self.current_page + self.pager_count_half) > self.all_pager:
pager_end = self.all_pager + 1
pager_start = self.all_pager - self.pager_count + 1
else:
pager_start = self.current_page - self.pager_count_half
pager_end = self.current_page + self.pager_count_half + 1
page_html_list = []
# 添加前面的nav和ul标签
page_html_list.append('''
<nav aria-label='Page navigation>'
<ul class='pagination'>
''')
first_page = '<li><a href="?page=%s">首页</a></li>' % (1)
page_html_list.append(first_page)
if self.current_page <= 1:
prev_page = '<li class="disabled"><a href="#">上一页</a></li>'
else:
prev_page = '<li><a href="?page=%s">上一页</a></li>' % (self.current_page - 1,)
page_html_list.append(prev_page)
for i in range(pager_start, pager_end):
if i == self.current_page:
temp = '<li class="active"><a href="?page=%s">%s</a></li>' % (i, i,)
else:
temp = '<li><a href="?page=%s">%s</a></li>' % (i, i,)
page_html_list.append(temp)
if self.current_page >= self.all_pager:
next_page = '<li class="disabled"><a href="#">下一页</a></li>'
else:
next_page = '<li><a href="?page=%s">下一页</a></li>' % (self.current_page + 1,)
page_html_list.append(next_page)
last_page = '<li><a href="?page=%s">尾页</a></li>' % (self.all_pager,)
page_html_list.append(last_page)
# 尾部添加标签
page_html_list.append('''
</nav>
</ul>
''')
return ''.join(page_html_list)
在前端只要写以下内容
<body>
{% for book_obj in page_queryset %}
<p>{{ book_obj.title }}</p>
{% endfor %}
{{ page_obj.page_html|safe }}
</body>
4 > Forms组件
前戏
编写一个校验用户名和密码是否合法的功能
前端需要自己编写获取用户数据的各种标签
前端需要自己想方设法的展示错误的提示信息
后端需要自己想方设法的编写校验代码(很多if判断)
4.1 > form组件
form组件可以做到以下这些事情
1.数据校验
2.标签渲染
3.展示信息
基本使用格式
from django import forms
class MyForm(forms.Form):
# 用户名至少三个字符最多八个字符
username = forms.CharField(min_length=3,max_length=8)
# 年龄最小不能小于0 最大不能超过150
age = forms.IntegerField(min_value=0,max_value=150)
# 邮箱必须符合邮箱格式(@关键符号)
email = forms.EmailField()
4.2 > 校验数据
直接使用Python Console测试。
from app01 import views
# 1.将数据传入实例化对象
form_obj =MyForm({'username':'jason','age':18,'email':'123qq'})
# 2.查看数据是否合法(全部合法结果才是True)
form_obj.is_valid()
# 3.查看不符合条件的数据及原因
form_obj.errors
{'email': ['Enter a valid email address.']}
# 4.查看符合条件的数据
form_obj.cleaned_data
{'username': 'jason', 'age': 18}
需要注意的就是:
1.forms类中所有的字段数据默认都是必填的 不能少
如果想忽略某些字段 可以添加 required=False
2.forms类中额外传入的字段数据不会做任何的校验 直接忽略
4.3 > 渲染标签
forms组件只负责渲染获取用户数据的标签。
form表单标签和提交按钮需要自己写
渲染标签中文提示 可以使用参数 label指定 不指定默认使用字段名首字母大写
渲染方式1:封装程度高 扩展性较差 主要用于快速生成页面测试功能。
{{ form_obj.as_p }}
{{ form_obj.as_table }}
{{ form_obj.as_ul }}
渲染方式2:封装程度低 扩展性较好 但是字段比较多的情况下不方便。
{{ form_obj.username.label }} # 文本提示
{{ form_obj.username }} # 获取用户数据的标签
渲染方式3:推荐使用!!!
{% for form in form_obj %}
<p>
{{ form.label }}
{{ form }}
</p>
{% endfor %}
4.4 > 展示信息
forms类中填写的校验性参数前端浏览器会识别并添加校验操作
但是前端的校验是可有可无的 不能指望它!!! 后端必须要有
form表单可以取消浏览器自动添加校验功能的操作
<form action="" method="post" novalidate></form>
{{ form.errors.0 }}
提示信息可以自定义
username = forms.CharField(
min_length=3,
max_length=8,
label='用户名',
error_messages={
'min_length':'用户名最短3位',
'max_length':'用户名最长8位',
'required':'用户名必填'
})





















 1390
1390











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








