一、内容区
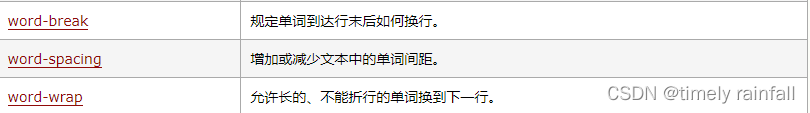
1.文本


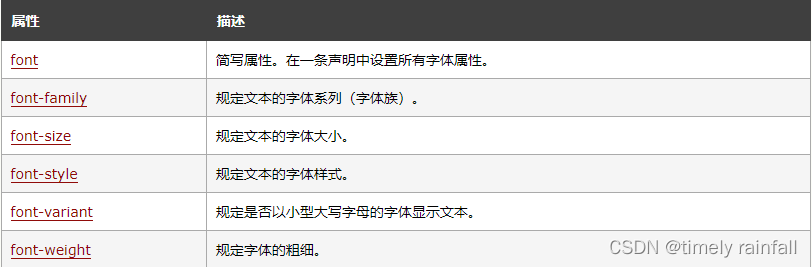
2.字体

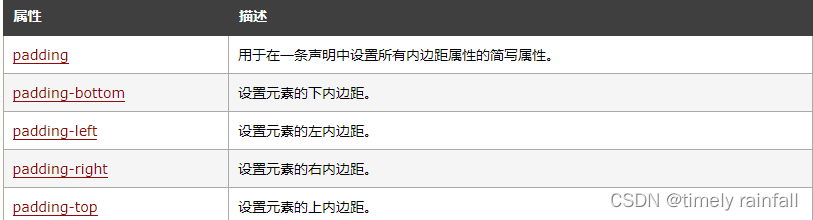
二、内边距

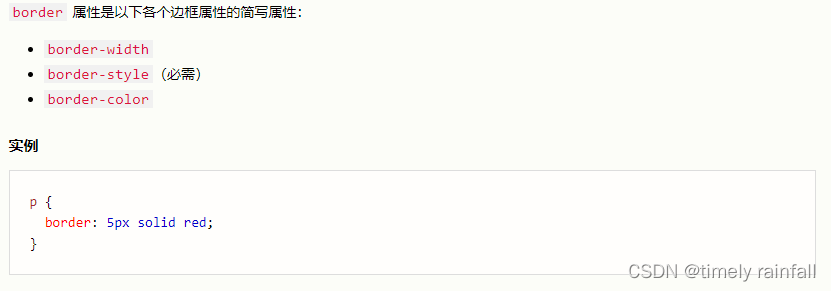
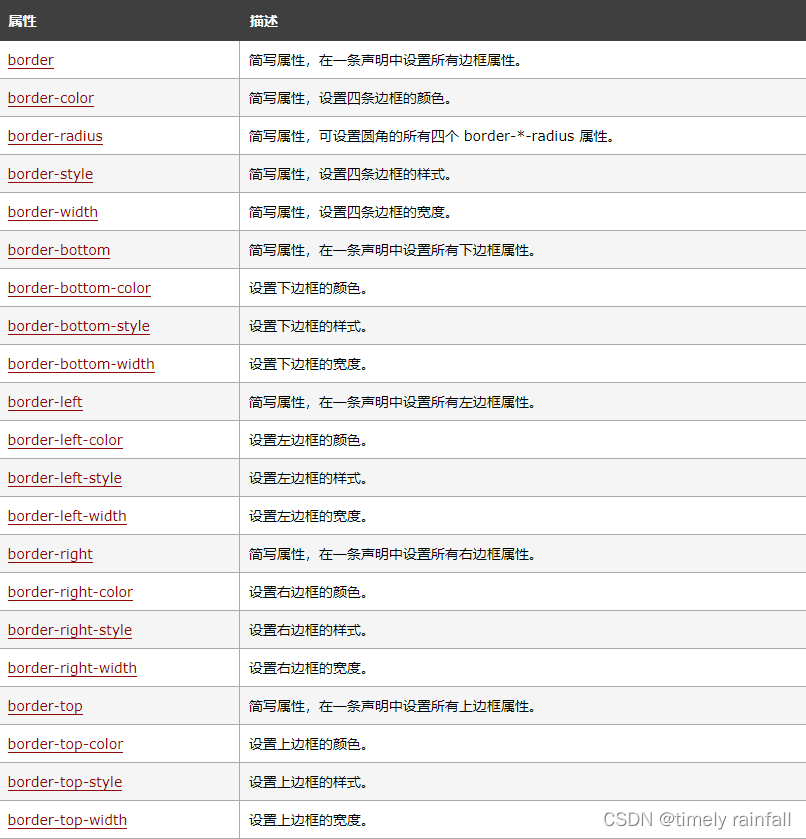
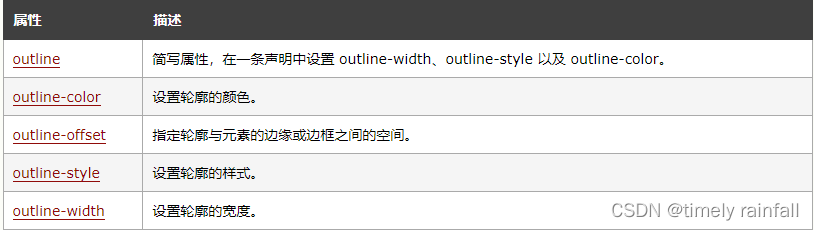
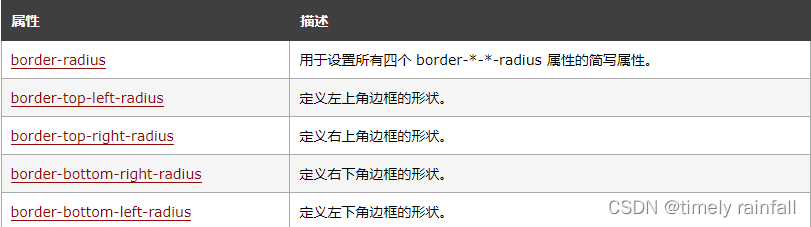
三、边框




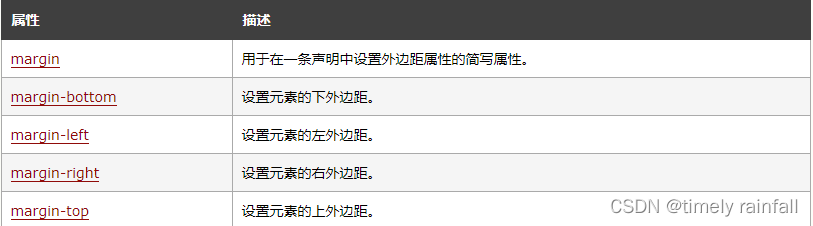
四、外边距

五. 元素盒

box-sizing 定义元素的宽度和高度的计算方式:它们是否应包含内边距和边框。
box-shadow 将一个或多个阴影附加到元素。
opacity 设置元素的不透明等级。
overflow 规定如果内容溢出元素框会发生什么情况。
background-clip 定义背景(颜色或图像)应在元素内延伸的距离。
background-color 规定元素的背景色。
background-image 规定元素的一幅或多幅背景图像/规定背景渐变。
background-origin 规定背景图像的初始位置。
background-position 规定背景图像的位置。
background-repeat 设置是否以及如何重复背景图像。
background-size 规定背景图像的尺寸。
box-shadow 向一个元素添加一个或多个阴影。
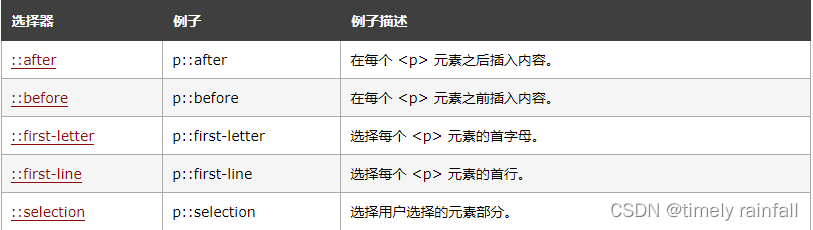
六.伪类和伪元素


七.其他
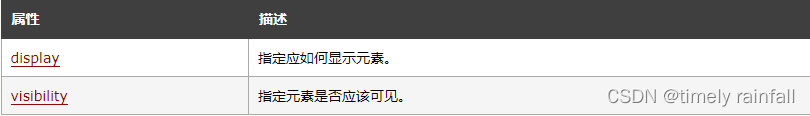
1.隐藏

2.定位

3.转换


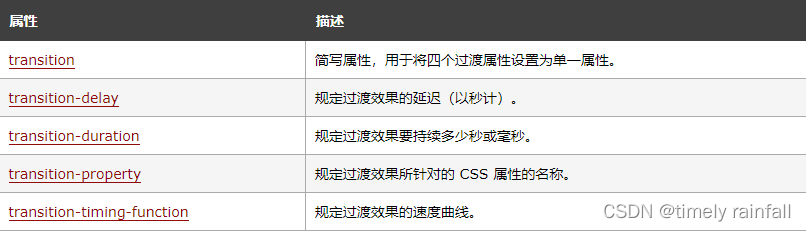
4.过渡

transition 简写属性的简写顺序:属性名 持续毫秒数 过渡的速度曲线 延迟毫秒数 (多个属性的设置之间用逗号连接)
5.动画

6.object-fit
CSS object-fit 属性用于指定应如何调整 img 或 video的大小以适合其容器。
这个属性告诉内容以不同的方式填充容器。比如“保留长宽比”或者“展开并占用尽可能多的空间”。
fill - 默认值。调整替换后的内容大小,以填充元素的内容框。如有必要,将拉伸或挤压物体以适应该对象。
contain - 缩放替换后的内容以保持其纵横比,同时将其放入元素的内容框。
cover - 调整替换内容的大小,以在填充元素的整个内容框时保持其长宽比。该对象将被裁剪以适应。
none - 不对替换的内容调整大小。
scale-down - 调整内容大小就像没有指定内容或包含内容一样(将导致较小的具体对象尺寸)
7.弹性盒
1.flex-direction 属性(设置主轴的方向,定义容器要在哪个方向上堆叠 flex 项目。)
column 值设置垂直堆叠 flex 项目(从上到下)
column-reverse 值垂直堆叠 flex 项目(但从下到上)
row 值水平堆叠 flex 项目(从左到右)
row-reverse 值水平堆叠 flex 项目(但从右到左)
2.flex-wrap 属性(规定是否应该对 flex 项目换行)
wrap 值规定 flex 项目将在必要时进行换行
nowrap 值规定将不对 flex 项目换行(默认)
wrap-reverse 值规定如有必要,弹性项目将以相反的顺序换行
flex-flow 属性是用于同时设置 flex-direction 和 flex-wrap 属性的简写属性
3.justify-content 属性(用于对齐 flex 项目,只对齐主轴方向)
center 值将 flex 项目在容器的中心对齐
flex-start 值将 flex 项目在容器的开头对齐(默认)
flex-end 值将 flex 项目在容器的末端对齐
space-around 值显示行之前、之间和之后带有空格的 flex 项目
space-between 值显示行之间有空格的 flex 项目
4.align-items 属性(用于对齐 flex 项目,只对齐副轴方向)
center 值将 flex 项目在容器中间对齐
flex-start 值将 flex 项目在容器顶部对齐
flex-end 值将弹性项目在容器底部对齐
stretch 值拉伸 flex 项目以填充容器(默认)
baseline 值使 flex 项目基线对齐
5.align-content 属性(用于对齐弹性线)
space-between 值显示的弹性线之间有相等的间距
space-around 值显示弹性线在其之前、之间和之后带有空格
stretch 值拉伸弹性线以占据剩余空间(默认)
center 值在容器中间显示弹性线
flex-start 值在容器开头显示弹性线
flex-end 值在容器的末尾显示弹性线
6.子项目
order 属性规定 flex 项目的顺序。
flex-grow 属性规定某个 flex 项目相对于其余 flex 项目将增长多少。
flex-shrink 属性规定某个 flex 项目相对于其余 flex 项目将收缩多少。
flex-basis 属性规定 flex 项目的初始长度。
align-self 属性规定弹性容器内所选项目的对齐方式。






















 1365
1365











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








