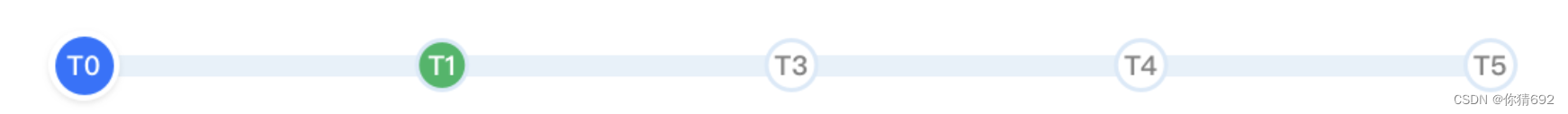
效果图

html部分
<el-button style="margin-top: 12px" @click="next">下一步</el-button>
<div class="step">
<div v-for="(ee, index) in wn" :key="ee.name" class="Individual" :style="{ flexBasis: width + '%' }">
<span class="title" :class="active >= index
? active == index
? 'underway'
: 'accomplish'
: 'unfinished'
">{{ ee.name }}</span>
<div class="trabecula"></div>
</div>
</div>
script部分
export default {
data() {
return {
active: 0,
wn: [
{ name: "T0" },
{ name: "T1" },
{ name: "T2" },
{ name: "T3" },
{ name: "T4" },
],
};
},
created() {
this.breadth();
},
methods: {
breadth() {
//定义宽度
if (this.wn.length > 0) {
this.width = 100 / (this.wn.length - 1);
}
// console.log(this.width);
console.log(this.wn.length);
},
next() {
if (this.active++ > 4) this.active = 0;
},
},
};
在style部分
// 完成状态
.accomplish {
background: #2573f8;
border-color: #ffffff;
color: #ffffff;
}
//进行中状态
.underway {
background: #4bb46b;
border-color: #ffffff;
color: #ffffff;
}
//未完成状态
.unfinished {
background: #ffffff;
border-color: #e7f1f9;
color: #000000;
}
.step {
width: 100%;
display: flex;
//不换行
white-space: nowrap;
//步骤条
.Individual {
position: relative;
display: inline-block;
//文字
.title {
//盒子类型
box-sizing: content-box;
position: relative;
display: inline-block;
//优先级
z-index: 1;
width: 41px;
min-height: 41px;
line-height: 41px;
border-radius: 50%;
text-align: center;
border-style: solid;
border-width: 3px;
//文字样式
font-family: PingFangSC, PingFang SC;
font-weight: 600;
font-size: 19px;
font-style: normal;
}
//横条
.trabecula {
position: absolute;
height: 15px;
background: #e7f1f9;
border-radius: 4px 0px 0px 4px;
//
width: 100%;
top: 50%;
/* 将子元素顶部移动到父元素中心 */
//正常情况为left:50%,但是在这里有问题所以我进行了51%,
left: 51%;
/* 将子元素左侧移动到父元素中心 */
transform: translate(-50%, -50%);
/* 使用变换进行微调,使其真正居中 */
}
}
//最后一个步骤条
.Individual:last-of-type {
flex-basis: 0% !important;
.trabecula {
display: none;
}
}
}
最终效果
屏幕录制 2024-05-21 155418





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








