避免米老鼠移出界外
实现步骤
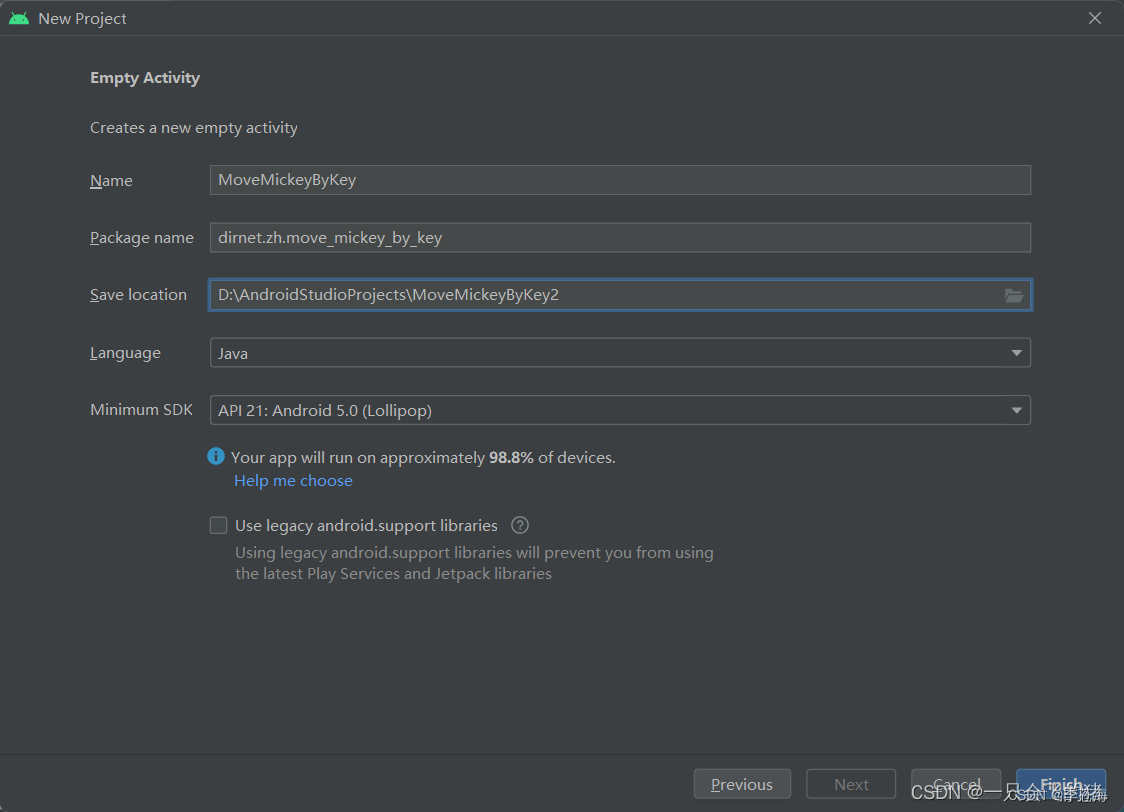
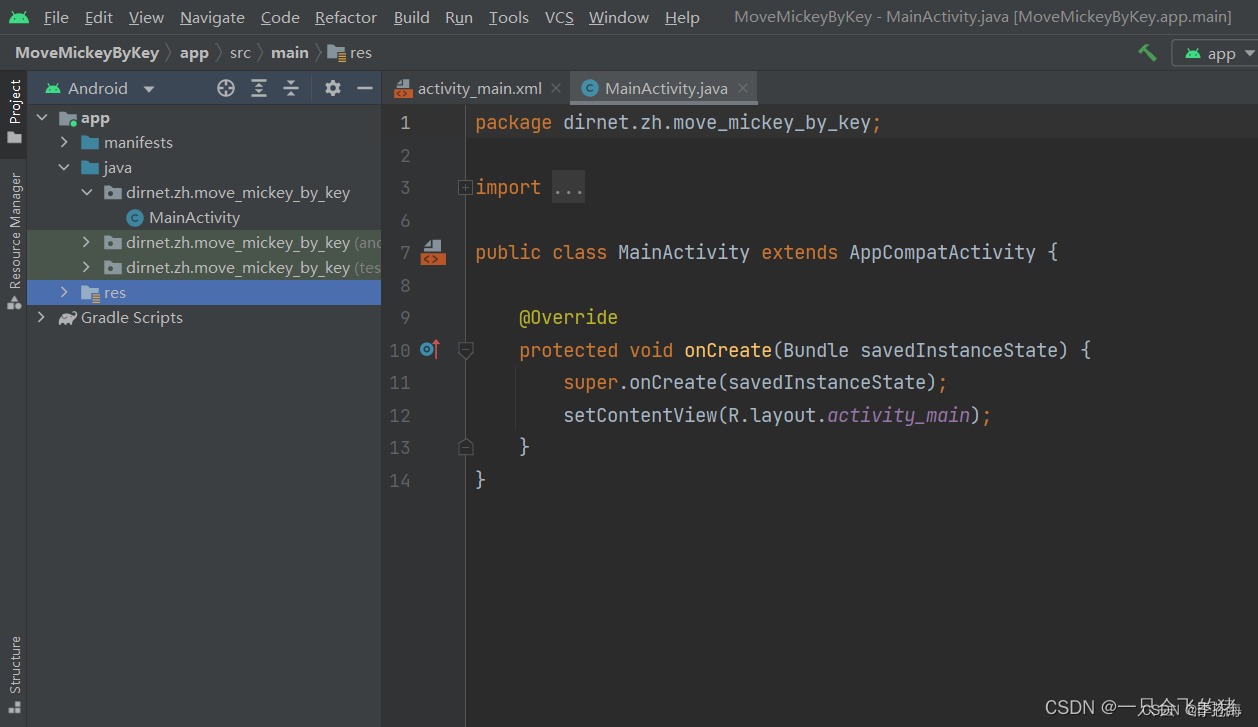
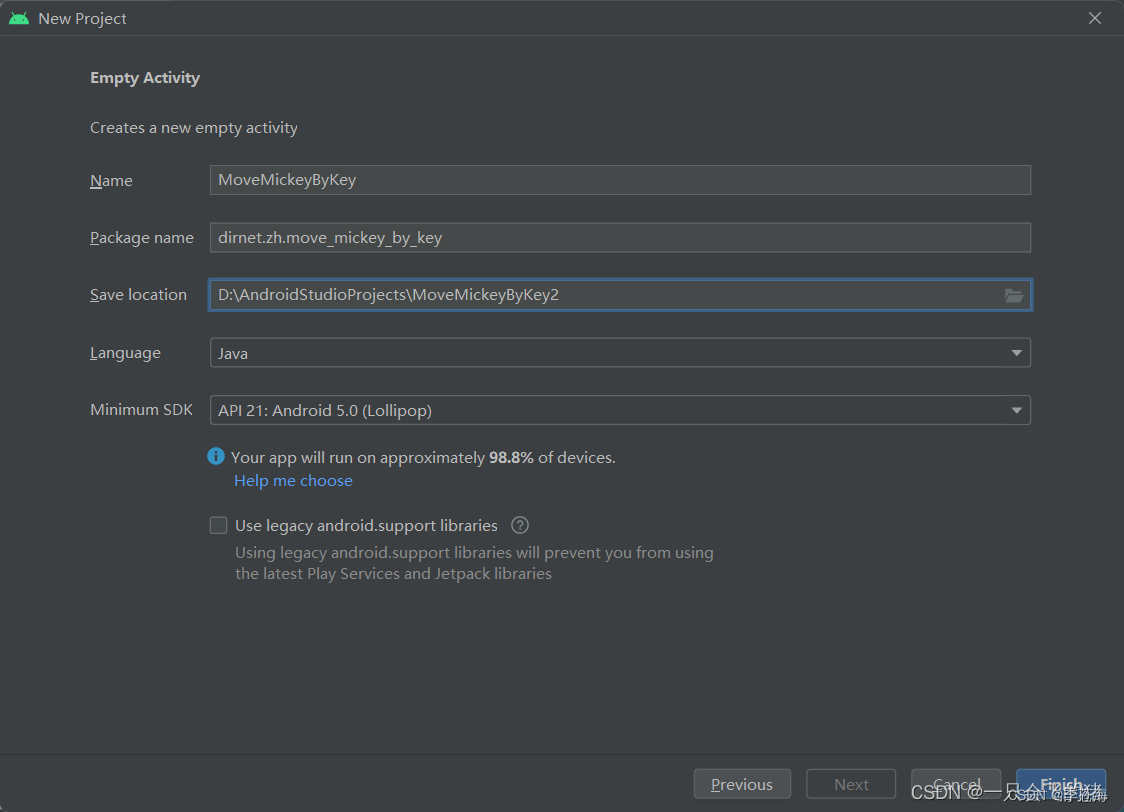
1、创建安卓应用【MoveMickeyByKey】


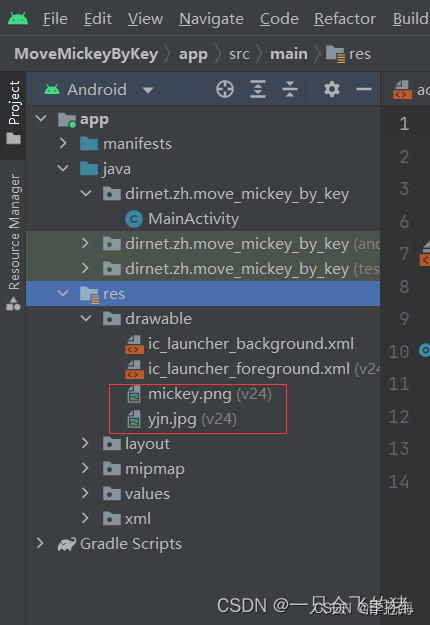
2、准备背景图片与米老鼠图片,拷贝到drawable目录里

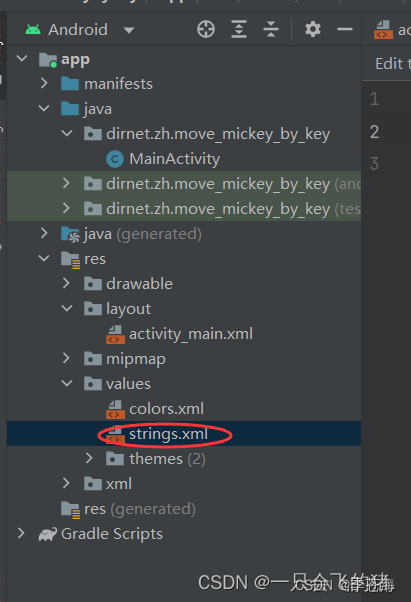
3、字符串资源文件

<resources>
<string name="app_name">通过按键移动米老鼠</string>
</resources>
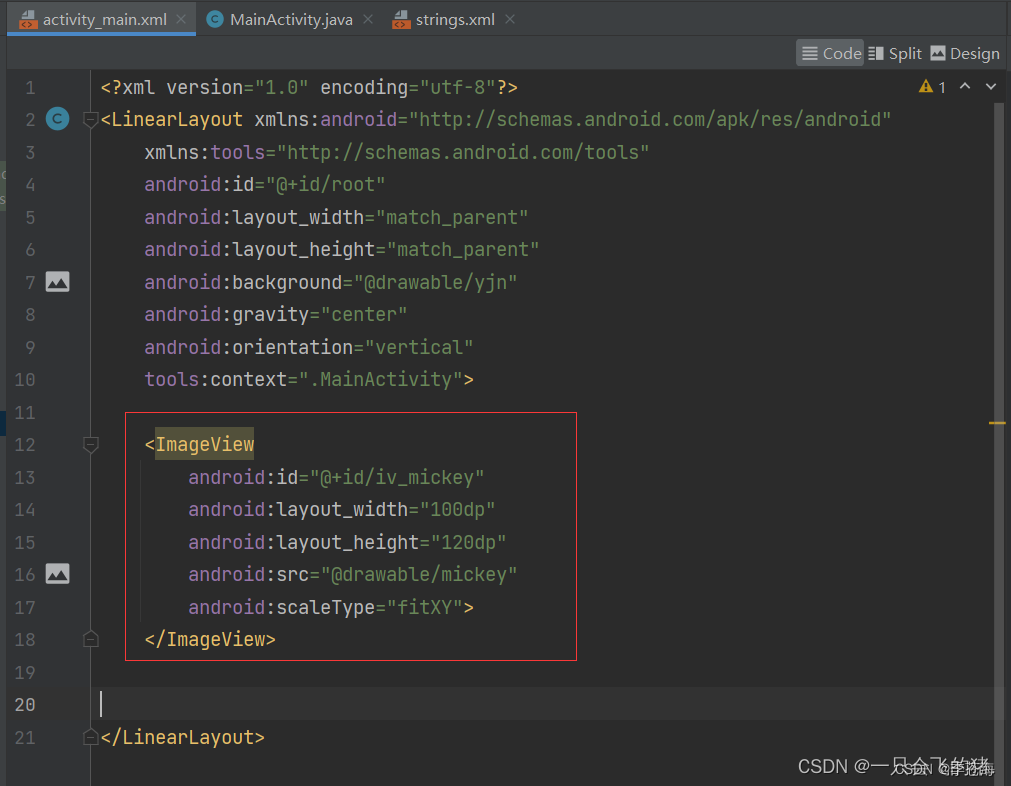
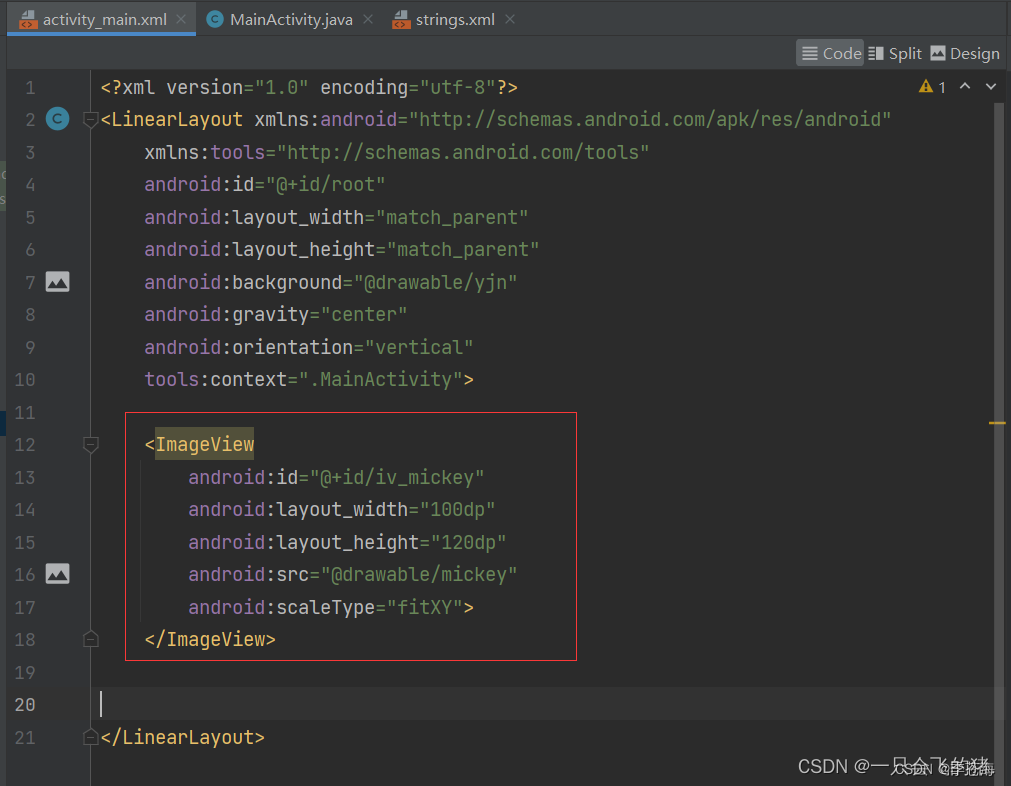
4、修改主布局资源文件activity_main.xml

- 添加一个图像视图,设置相关属性(scaleType - 缩放类型;src - 图像源)

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/root"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/yjn"
android:gravity="center"
android:orientation="vertical"
tools:context=".MainActivity">
<ImageView
android:id="@+id/iv_mickey"
android:layout_width="100dp"
android:layout_height="120dp"
android:src="@drawable/mickey"
android:scaleType="fitXY">
</ImageView>
</LinearLayout>
5、修改主界面类






package dirnet.zh.move_mickey_by_key;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.KeyEvent;
import android.view.View;
import android.widget.ImageView;
import android.widget.LinearLayout;
import android.widget.Toast;
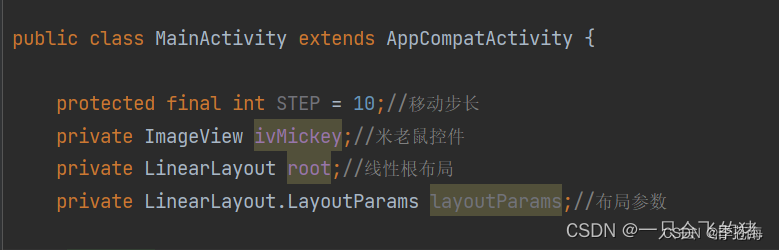
public class MainActivity extends AppCompatActivity {
protected final int STEP = 10;
private ImageView ivMickey;
private LinearLayout root;
private LinearLayout.LayoutParams layoutParams;
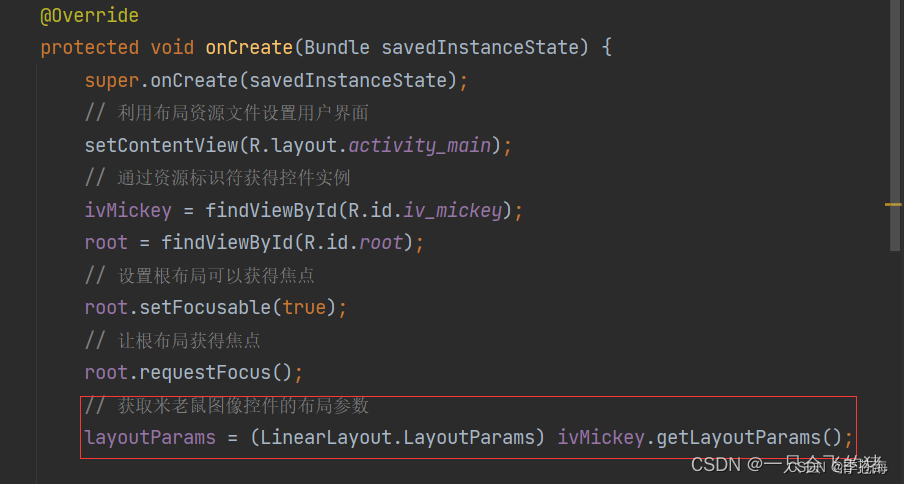
@Override
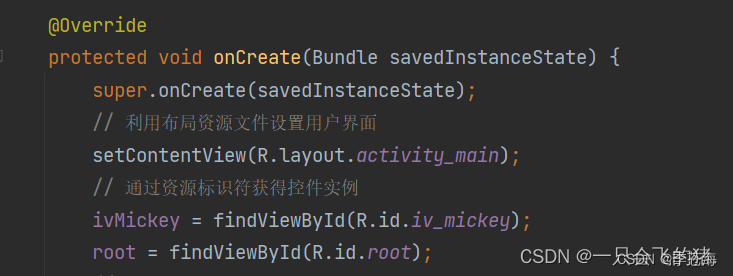
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ivMickey = findViewById(R.id.iv_mickey);
root = findViewById(R.id.root);
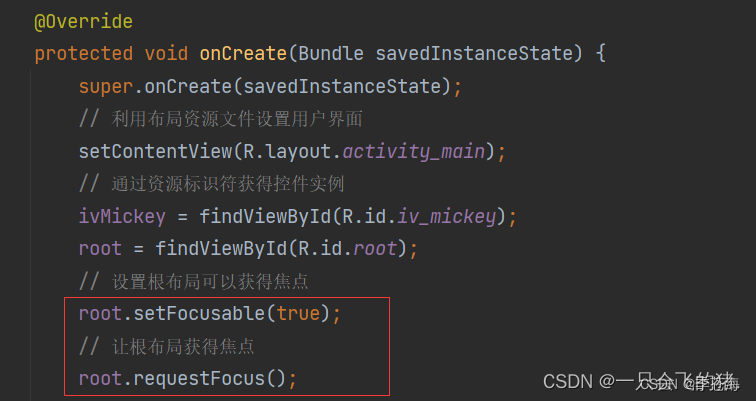
root.setFocusable(true);
root.requestFocus();
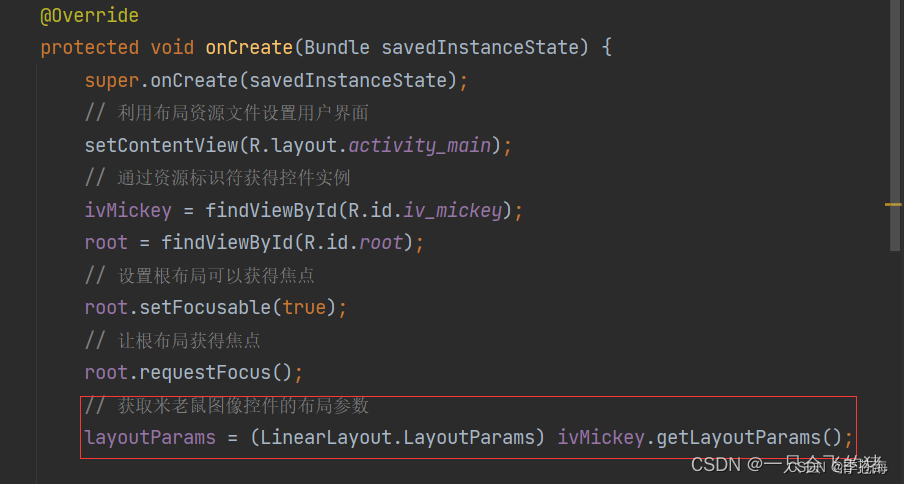
layoutParams = (LinearLayout.LayoutParams) ivMickey.getLayoutParams();
root.setOnKeyListener(new View.OnKeyListener() {
@Override
public boolean onKey(View v, int keyCode, KeyEvent event) {
switch (keyCode){
case KeyEvent.KEYCODE_DPAD_UP://19 上方向键
if (ivMickey.getTop() >= 10) {
layoutParams.topMargin = layoutParams.topMargin - STEP;
} else {
Toast.makeText(MainActivity.this, "碰到上边界~", Toast.LENGTH_SHORT).show();
}
break;
case KeyEvent.KEYCODE_DPAD_DOWN:
if (ivMickey.getBottom() <=root.getHeight()) {
layoutParams.topMargin = layoutParams.topMargin + STEP;
} else {
Toast.makeText(MainActivity.this,"碰到下边界~",Toast.LENGTH_SHORT).show();
}
break;
case KeyEvent.KEYCODE_DPAD_LEFT:
if (ivMickey.getLeft() >= 9) {
layoutParams.leftMargin = layoutParams.leftMargin - STEP;
}else {
Toast.makeText(MainActivity.this,"碰到左边界~",Toast.LENGTH_SHORT).show();
}
break;
case KeyEvent.KEYCODE_DPAD_RIGHT:
if(ivMickey.getRight() <= root.getWidth()) {
layoutParams.leftMargin = layoutParams.leftMargin + STEP;
} else {
Toast.makeText(MainActivity.this,"碰到右边界~",Toast.LENGTH_SHORT).show();
}
break;
}
ivMickey.setLayoutParams(layoutParams);
return false;
}
});
}
}
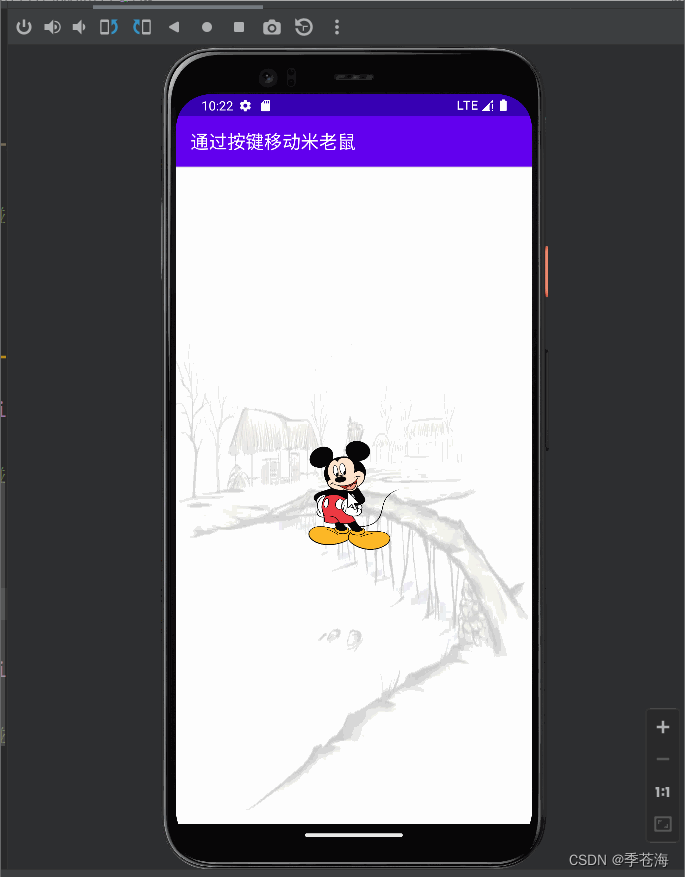
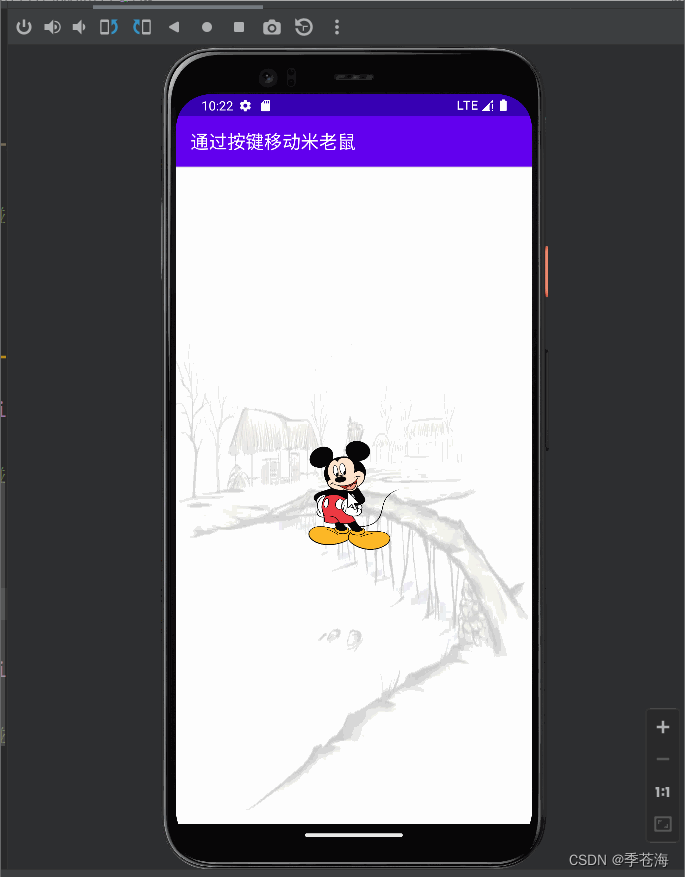
6、启动应用,查看效果





































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








