
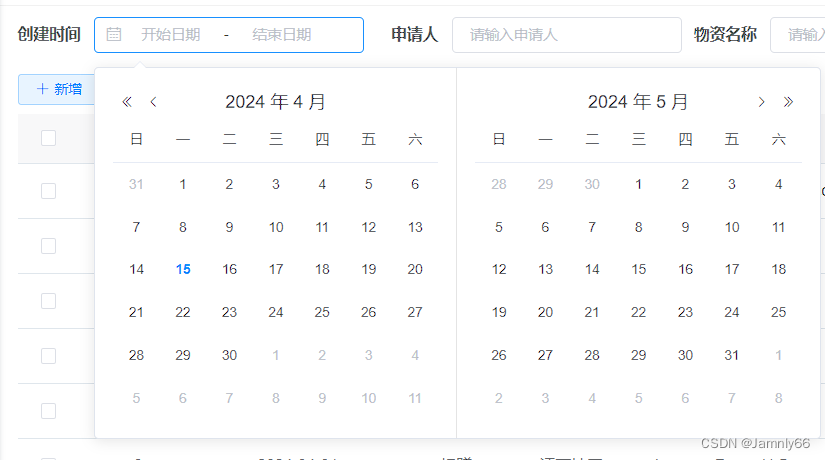
这是ruoyi框架自带的查找日期的功能,但是由代码创建出来的并不是这样
所以将ruoyi自带的查找日期来展示,方便大家修改
前端:
<!-- 创建时间范围选择 -->
<el-form-item label="创建时间">
<el-date-picker
v-model="dateRange"
style="width: 240px"
value-format="yyyy-MM-dd"
type="daterange"
range-separator="-"
start-placeholder="开始日期"
end-placeholder="结束日期"
></el-date-picker>
</el-form-item>
data() {
return {
// 日期范围
dateRange: [],
}
}
//获取列表
getList() {
this.loading = true;
方法名(this.addDateRange(this.queryParams, this.dateRange)).then(response => {
方法调回内容
});
},
/** 重置按钮操作 */
resetQuery() {
this.dateRange = [];
this.resetForm("queryForm");
this.handleQuery();
},后端xml:
<if test="params.beginTime != null and params.beginTime != ''"><!-- 开始时间检索 -->
AND date_format(created_time,'%y%m%d') >= date_format(#{params.beginTime},'%y%m%d')
</if>
<if test="params.endTime != null and params.endTime != ''"><!-- 结束时间检索 -->
AND date_format(created_time,'%y%m%d') <= date_format(#{params.endTime},'%y%m%d')
</if>




















 273
273

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








