# 笔记
# 函数(方法)
概念:封装了一段可被重复使用的代码块
作用:增加了代码的复用性,简化开发
语法:
function 函数名(参数列表){
方法体
}
备注:如果参数列表为空为无参函数直接可以调用
如果参数列表不为空为有参函数,在调用的时候需要将参数进行赋值才可以调用。
## 函数中return关键字
作用:将函数操作的结果返回给调用其方法的变量
语法:
function 函数名(参数列表){
方法体;
return 结果;
}
备注:如果函数体中没有return结果返回给result,结果为undefined。
练习:
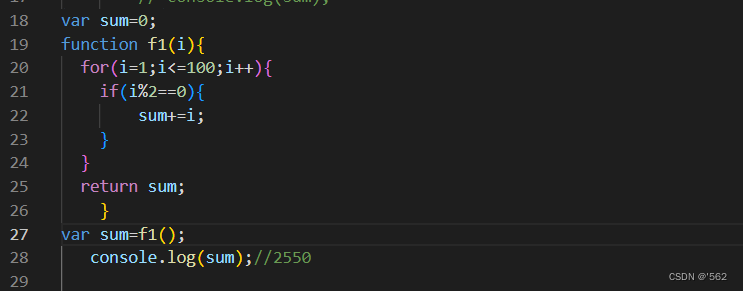
1. 求1~100之间的偶数和

结果:

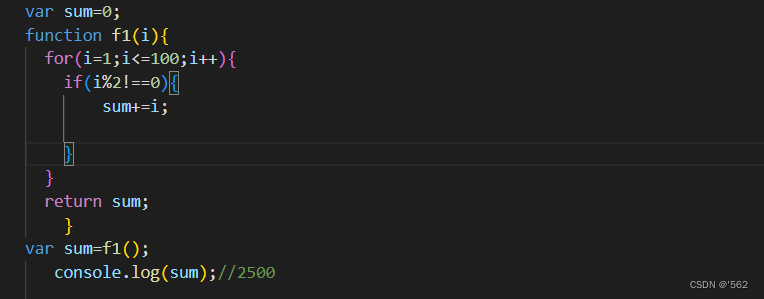
2. 求1~100之间的奇数和

结果:

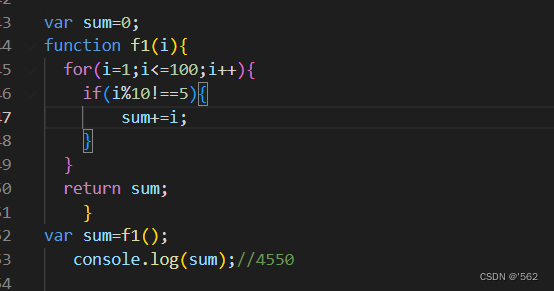
3. 求1~100个位数不为5的所有数之和

结果:

面试题:说说break continue return 三者之间的区别
break的作用: 防止case渗透,终止循环
continue:跳过当次循环继续进行下一次循环
return:不仅可以返回结果还可以终止程序往下运行
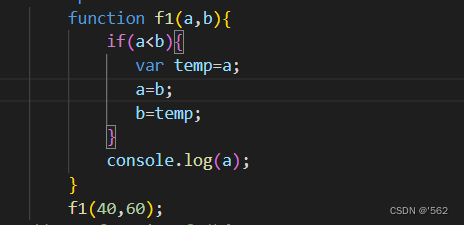
1. 利用函数求两者的最大值

结果:

2. 给定一个数组,求出里面的最大值


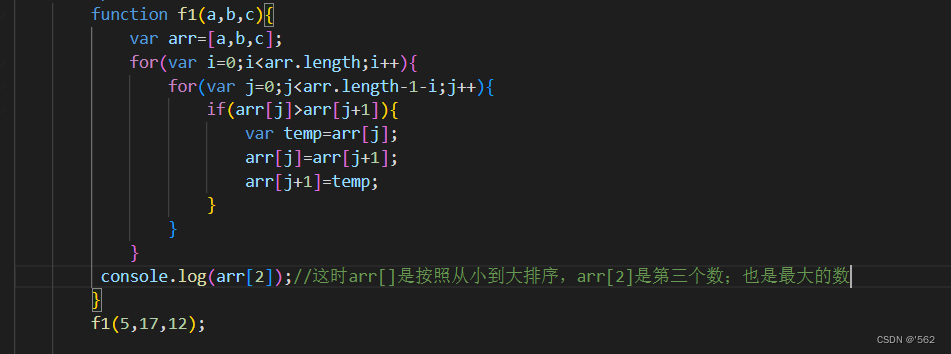
3. 写一个函数,用户任意输入三个数字,求三者的最大值,并弹出结果


4. 写一个函数,用户任意输入一个数字,判断是否是素数,并弹出结果

结果:


备注:在js中没有重载一说,利用arguments来模拟重载
arguments实际上是一个伪数组(具有length属性,可以通过下标操作数组,但是不具有pop,push等方法),你可以使用数组的操作方式来操作。
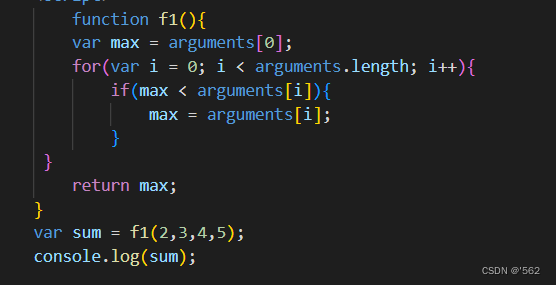
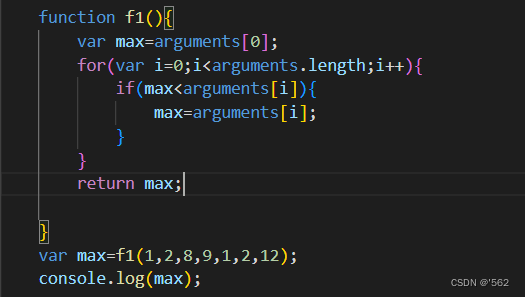
练习: 利用arguments来求输入任意个数的最大值

结果:

## 函数中调用函数
因为每个函数他都是一个独立的代码块,所以经常会用到在函数中调用函数
## 匿名函数
语法:
var fn=function(){
方法体;
}
fn();
## 作用域
概念:一段代码中所用到的标识符并不是总是有效和可用的。
限定这个标识符的可用性范围就是标识符的作用域。
作用:提高代码的效率,增强程序的可靠性,减少名字冲突。
在ES6之前作用域有两种:全局作用域和局部作用域
全局作用域:在整个script标签中或者一个单独的js文件中
局部作用域:在函数内部声明的变量只在当前函数中能被使用
## 作用域链(重点掌握)
在函数内部可以访问外部函数的变量,用链式查找决定哪些数据能被内部函数访问。这种访问方式称为作用域链。
语法:
function f1(){
var num=10;
function f2(){
<!-- var num=20; -->
console.log(num);
function f3(){
console.log(num);
}
f3();
}
f2();
}
f1();
## 预解析
概念:js代码由浏览器中的js解析器来执行的,执行的时候分为两步走:预解析和执行
预解析:在当前作用域下,js代码执行之前,浏览器会把带有var和function声明的变量和方法在内存中进行提前声明和定义。
### 变量预解析:变量提升
变量的声明会被提升到当前作用域最上面,只是变量提升,变量的值不提升。
console.log(a);//undefined
var a=10;
等价于
var a;
console.log(a);
### 函数预解析:函数提升
函数提升函数名会被提升到当前作用域最上面,但是函数不会被调用。
fn();
function fn(){
console.log(111);
}





















 559
559











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








