1. 前端在已有vue项目下,安装mockjs依赖
npm install mockjs2. 在src目录下 新建mock文件夹,新建index.js文件
// 1. 引用mockjs
import Mock from "mockjs";
// 2. 基本用法 Mock.mock(url, type, data)
Mock.mock("/test","post",{
code: 200,
message: '成功',
data: {
list:[
{name:'zs', age:18},
{name:'ls', age:26}
]
}
})
3. 在main.js中导入index.js文件
import './mock/index.js'4. 在vue文件里请求数据,获取返回结果
import axios from "axios";
// 这里的请求地址跟 index.js写的地址保持一致
axios.post('/test').then(res => {
console.log(res.data)
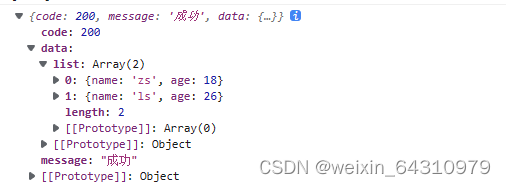
})5. 请求结果如下图






















 195
195











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








